在网页设计和开发中,经常会遇到需要在 HTML 中画一条线的情况,这看似简单的需求,实际上有多种实现方式,每种方式都有其特点和适用场景。

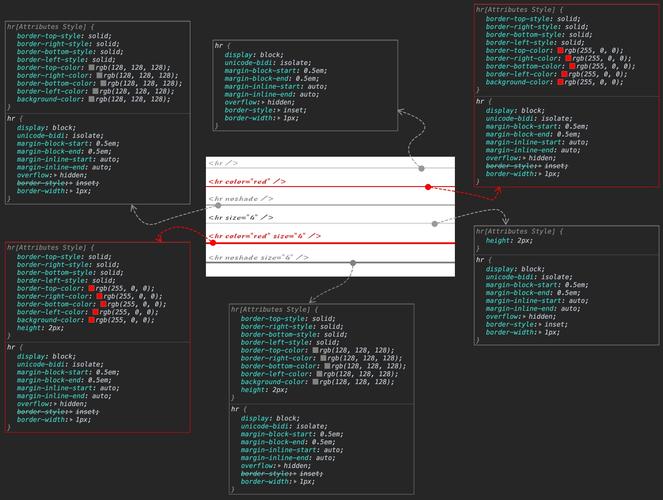
我们可以使用 HTML 的

这是一段文字。
这是另一段文字。
在上述代码中,

除了

以下是一个使用 CSS 绘制实线的示例:

在上述代码中,我们定义了一个名为.line的 CSS 类,通过设置border-top属性来绘制一条 2 像素宽的黑色实线。

如果想要绘制虚线,只需将solid修改为dashed;如果想要绘制点线,就修改为dotted。

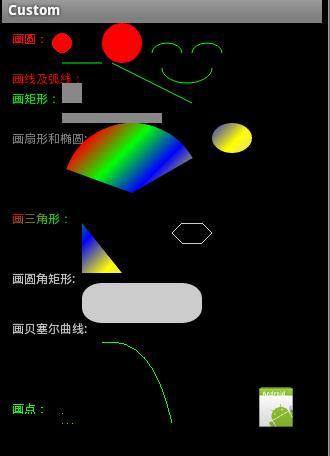
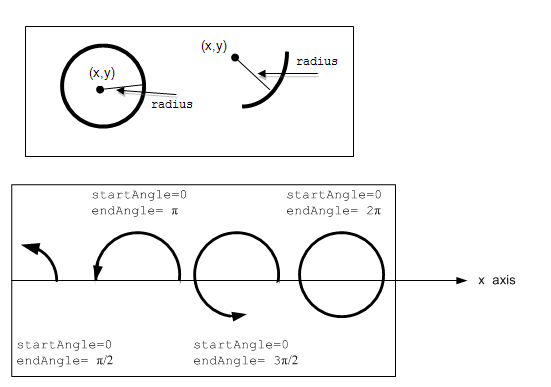
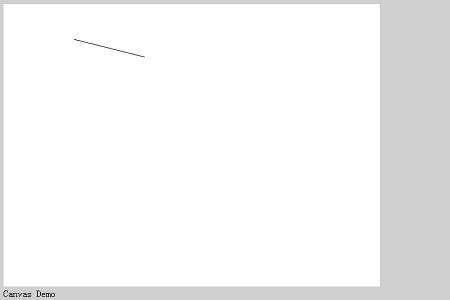
我们还可以使用元素来绘制线条。元素为我们提供了更强大的绘图功能,可以通过 JavaScript 来控制线条的绘制。

以下是一个简单的示例:

在这个示例中,我们首先获取了元素,并获取了其 2D 绘图上下文,使用beginPath方法开始绘制路径,moveTo方法设置起始点,lineTo方法设置终点,最后通过strokeStyle设置线条颜色,stroke方法进行绘制。

接下来回答关于“HTML 中画一条线怎么做”的相关问题:

问题一:如何改变

答:hr { border-color: red; } ,就可以将

问题二:在 CSS 中,除了通过border-top绘制线条,还可以通过什么方式?

答:还可以通过border-left(绘制左边的线条)、border-right(绘制右边的线条)、border-bottom(绘制底部的线条)来绘制不同方向的线条。

问题三:使用绘制线条时,如何绘制多条不同样式的线条?

答:可以在每次绘制新的线条之前,重新设置线条的样式,如颜色、粗细等,然后再进行绘制,通过多次重复这样的操作,就可以绘制出多条不同样式的线条。

评论已关闭


