在当今的网页设计领域,拥有一个吸引人的动态背景可以极大地提升用户体验和页面的视觉效果,如何在 HTML 中实现添加动态背景呢?让我们一起来深入探索。
HTML(超文本标记语言)是构建网页的基础语言,但它本身在实现动态效果方面的能力相对有限,要添加动态背景,通常需要结合 CSS(层叠样式表)和 JavaScript 来实现。

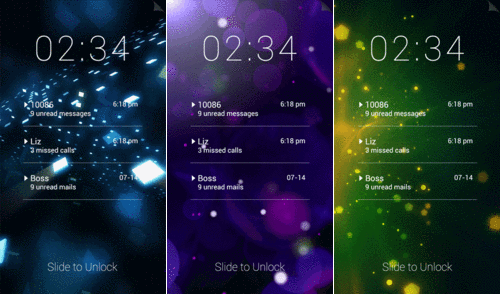
我们可以使用 CSS 来设置背景图像,通过background-image 属性,我们可以指定一张图片作为背景,但这只是静态的背景,如果要实现动态效果,比如让背景图片滚动、缩放或者淡入淡出,就需要借助一些 CSS 的动画属性。

使用animation 属性来创建动画,我们可以定义动画的名称、持续时间、动画的节奏(如匀速、加速、减速等)以及动画的次数(无限次或者指定次数),通过巧妙地设置这些参数,我们可以让背景图像产生各种动态效果。

JavaScript 也在实现动态背景方面发挥着重要作用,通过 JavaScript,我们可以动态地更改背景图像的 URL,或者控制 CSS 动画的播放和暂停,还可以根据用户的交互行为(如鼠标移动、点击等)来触发不同的动态背景效果。

除了图像,我们还可以使用视频作为动态背景,这需要在 HTML 中插入 标签,并通过 CSS 来控制其显示方式和尺寸。

在实际应用中,添加动态背景需要考虑到页面的性能和加载速度,过大的图片或视频文件可能会导致页面加载缓慢,影响用户体验,在选择背景素材时,要注意文件大小的优化,并合理地使用缓存技术。

为大家解答几个与《html 如何添加动态背景》相关的问题:

问题一:动态背景会影响网页的加载速度吗?

答:如果动态背景的文件过大,如高分辨率的图片或长时长的高清视频,确实会对网页的加载速度产生影响,在选择动态背景素材时,应尽量优化文件大小,或者采用渐进式加载等技术来减少对加载速度的影响。

问题二:如何确保动态背景在不同设备上的显示效果一致?

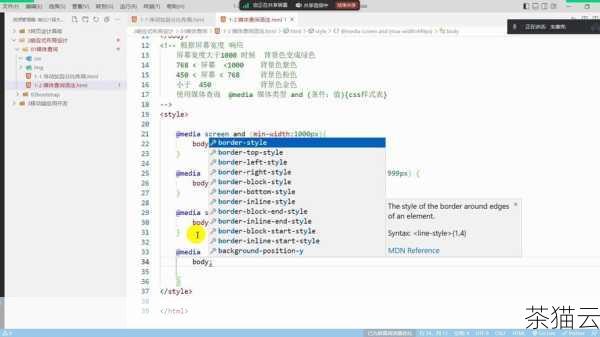
答:这需要使用响应式设计的原则,通过 CSS 的媒体查询,可以根据不同设备的屏幕尺寸和分辨率,调整动态背景的尺寸、播放速度等参数,以确保在各种设备上都能获得较好的显示效果。

问题三:有没有一些免费的资源可以获取动态背景素材?

答:有很多网站提供免费的动态背景素材,Pexels、Videezy 等,在使用这些素材时,请注意查看其使用许可,确保符合相关规定。

评论已关闭


