《轻松掌握:给 HTML 表格添加精美线条的技巧》

在网页设计中,表格是一种常见且实用的元素,给 HTML 表格添加线条可以使其更加清晰、美观,提升用户的阅读体验,让我们一起深入了解如何给 HTML 表格加上各种线条。

| ` 标签表示表格的单元格。 要给表格添加边框,我们可以使用 CSS(层叠样式表)来实现,以下是一种常见的方法:  ```html 
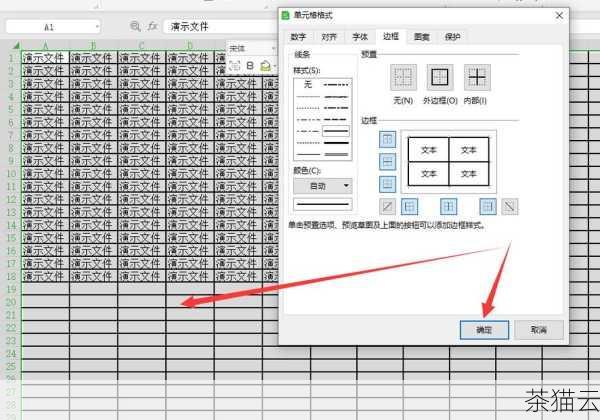
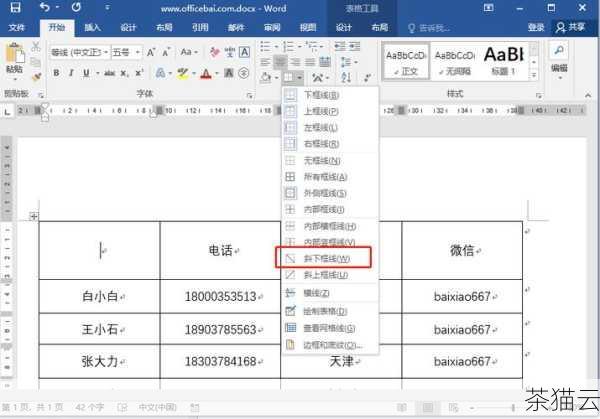
```  在上述代码中,`border-collapse: collapse;` 用于合并表格边框,使其看起来更加整洁,`border: 1px solid black;` 则为表格和单元格添加了 1 像素宽的黑色实线边框。  我们还可以通过修改边框的样式、颜色和宽度来实现不同的效果,如果想要一个虚线边框,可以将 `solid` 改为 `dashed` ;如果想要改变边框的颜色,可以将 `black` 替换为其他颜色名称或十六进制颜色值,如 `red` 或 `#ff0000` ;如果想要更宽的边框,可以将 `1px` 改为更大的数值,如 `2px` 或 `3px` 。  我们还可以单独为表格的某一行或某一列设置不同的边框样式,只给表头行添加特殊的边框:  ```html 
```  在上述代码中,通过为表头的 `th` 元素设置特定的上下边框样式,实现了与其他单元格不同的边框效果。  接下来回答几个与《如何给 HTML 加表格线》相关的问题:  问题一:如果想要给表格的边框添加阴影效果,应该怎么做?  答:要给表格边框添加阴影效果,可以使用 CSS 的 `box-shadow` 属性,`box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);` ,`0 0 10px rgba(0, 0, 0, 0.5)` 分别表示水平偏移量、垂直偏移量、模糊半径和颜色及透明度。  问题二:如何实现表格边框的圆角效果?  答:可以使用 `border-radius` 属性来实现表格边框的圆角效果,`border-radius: 10px;` 表示将边框的四个角设置为半径为 10 像素的圆角。  问题三:如果只想给表格的一侧边框添加颜色,比如只给左边框添加蓝色,应该怎么写代码?  答:可以这样写代码:`td { border-left: 1px solid blue; }` ,这样就只给单元格的左边框添加了蓝色的 1 像素实线边框。  |
评论已关闭


