在网页设计和开发中,表格是一种常用的元素,用于展示数据和信息,而让表格内容居中显示,不仅能够使页面布局更加美观,还能提高用户的阅读体验,在 HTML 中如何实现让表格内容居中呢?

我们需要了解 HTML 中表格的基本结构,一个简单的表格通常由 要让表格内容水平居中,我们可以使用 CSS(层叠样式表)来实现,在 HTML 文件的 在上述代码中, 如果要让表格内容在垂直方向上也居中,我们可以通过设置单元格的样式来实现,以下是一个示例: 在上述代码中, 我们还可以使用 HTML 的属性来实现表格内容的居中,对于水平居中,我们可以在 这种方式不太推荐,因为使用 HTML 属性来控制样式不符合现代网页设计的最佳实践,而且不利于样式的统一管理和维护。 通过使用 CSS 样式来控制 HTML 表格内容的居中是一种更灵活、更强大和更易于维护的方法,希望上述的介绍能够帮助您在网页设计中轻松实现表格内容的居中效果,让您的网页更加美观和专业。 问题解答: 问题 1:如果我只想让某一行的表格内容居中,该怎么做? 答:您可以为特定的 问题 2:如何让表格中的图片居中? 答:对于表格中的图片,您可以将其放在一个 问题 3:如果表格内容既有文字又有图片,怎样保证都能居中? 答:您可以按照上述分别针对文字和图片的居中设置方法,同时应用到包含文字和图片的单元格中,即可实现两者都居中,例如 评论已关闭 标签开始,以
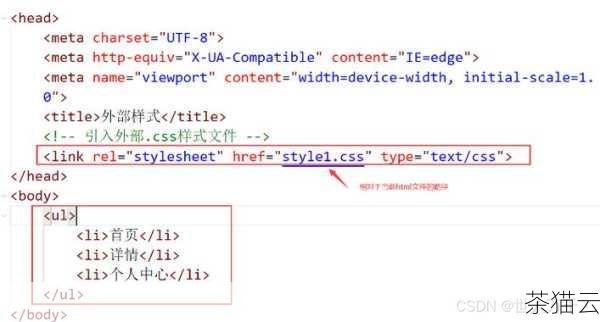
标签来定义表格的行,使用 标签来定义表格的单元格。 
部分,我们可以添加
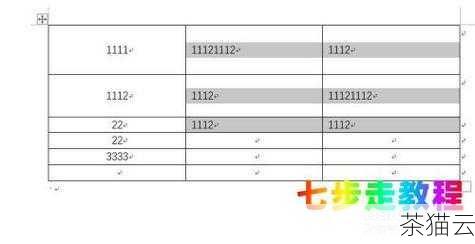
table { margin: 0 auto; } 这句样式规则表示将表格在水平方向上居中对齐。margin: 0 auto; 是一个常见的居中样式设置,它将表格的左右外边距设置为自动,从而实现水平居中。

table td { vertical-align: middle; } 这句样式规则表示将表格单元格中的内容在垂直方向上居中对齐。
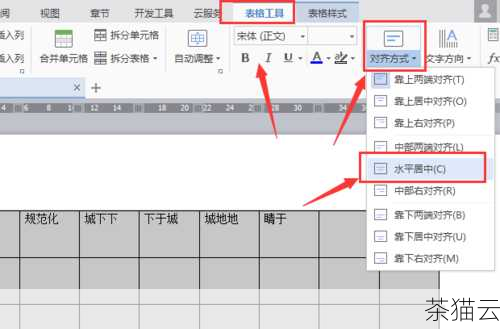
标签中添加 align="center" 属性,如下所示:
表格内容 


标签设置样式,例如 ,这样该行的表格内容就会水平居中。 ,这样该行的表格内容就会水平居中。" src="https://vps.cmy.cn/zb_users/upload/2024/08/20240824071439172445487938075.jpeg">

单元格中,然后通过设置该单元格的样式来实现居中,例如 table td img { display: block; margin: 0 auto; } ,这样表格中的图片就会水平居中了。

table td { text-align: center; vertical-align: middle; } 用于水平和垂直方向的文字居中,table td img { display: block; margin: 0 auto; } 用于图片的水平居中。
![]()


