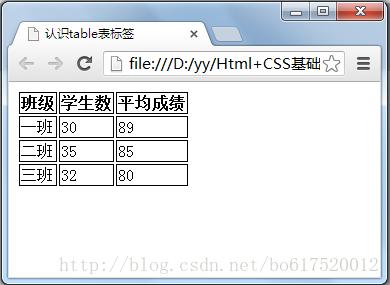
在 HTML 网页设计中,表格是一种常用的元素,用于展示数据和信息,而让表格在页面中居中显示,不仅能使页面布局更加美观,还能提升用户的阅读体验,我将为您详细介绍在 HTML 中如何设置表格居中。

要实现表格居中,我们可以通过多种方式来达到目的,其中一种常见的方法是使用 CSS(层叠样式表)来进行设置。

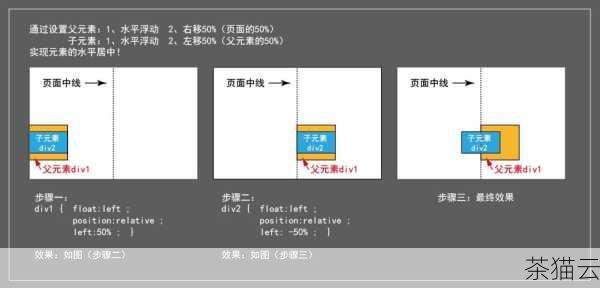
在 HTML 文件的 在上述代码中, 另一种方法是将表格放在一个 通过这种方式,将包含表格的 还可以使用 HTML5 的新特性和更复杂的布局方式来实现表格居中,但对于一般的需求,上述两种方法已经足够实用和便捷。 在实际应用中,您可以根据具体的页面布局和设计需求,选择最适合您的表格居中方式,要注意样式的优先级和兼容性,以确保在不同的浏览器中都能正常显示居中效果。 为您解答几个与“HTML 如何设置表格居中”相关的问题: 问题一:如果表格中的内容太多导致表格宽度过大,还能居中吗? 答:即使表格内容较多导致宽度较大,只要按照上述方**确设置了样式,表格仍然可以居中,但可能会出现表格超出页面宽度的情况,此时您可以考虑调整表格的列宽或者使用滚动条来处理。 问题二:能否同时设置表格在水平和垂直方向上居中? 答:在 HTML 和 CSS 中,可以通过更复杂的布局方式实现表格在水平和垂直方向上的居中,一种常见的方法是将表格放在一个父容器中,通过设置父容器的属性来实现垂直居中,同时使用上述介绍的水平居中方法来实现水平居中。 问题三:如果页面有多个表格,每个表格都要单独设置居中吗? 答:如果您使用的是通过 CSS 选择器(如 评论已关闭部分,我们可以添加一个
table 选择器用于选择所有的表格元素。margin: 0 auto; 这一属性设置了表格的左右外边距为自动,从而实现了水平居中的效果。










table { margin: 0 auto; })来设置表格居中,那么所有的表格都会自动应用该样式实现居中,但如果是将表格放在特定的
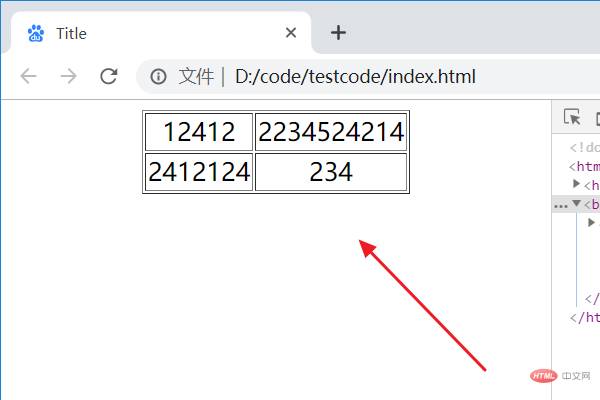
![]()


