在网页设计和开发中,经常会遇到需要将 HTML 表格居中显示的情况,这看似简单的需求,实际上可能会让一些开发者感到困惑,让我们一起深入探讨如何实现 HTML 表格的居中效果。

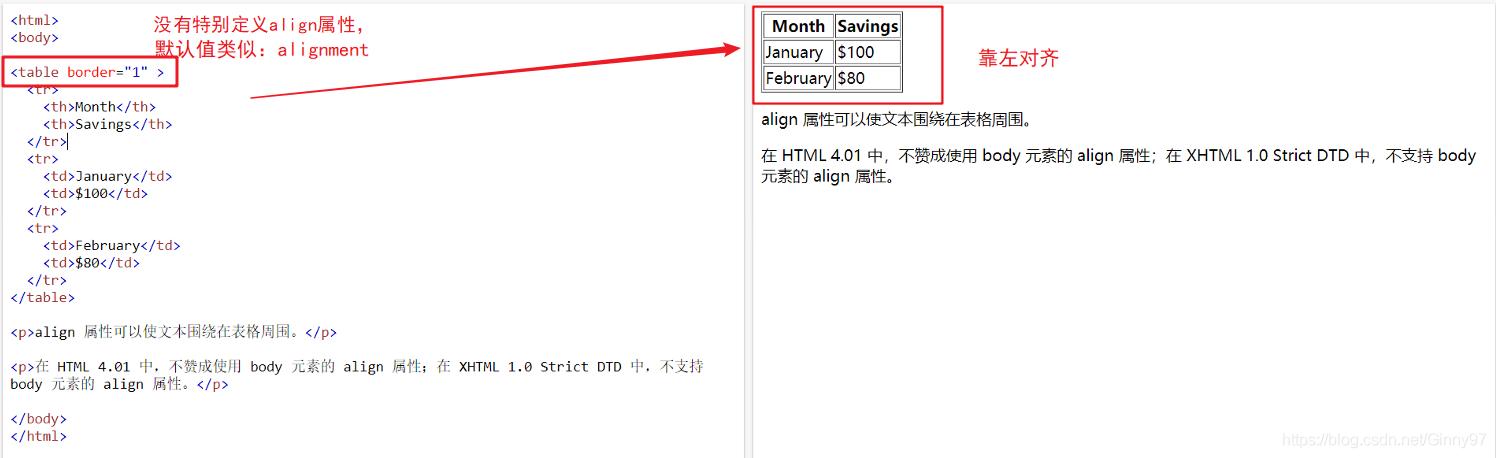
我们需要了解 HTML 表格的基本结构,一个简单的 HTML 表格通常由 要实现表格在页面中居中,有多种方法可供选择。 一种常见的方法是使用 CSS 样式来控制,我们可以将表格包含在一个具有特定样式的容器中, 在上述代码中, 另一种方法是直接为表格本身设置样式。 通过设置 如果表格位于一个具有固定宽度的容器中,我们还可以通过设置容器的左右 margin 为 在实际应用中,可能会遇到一些特殊情况,如果表格的内容过多导致宽度超出了预期,可能会影响居中效果,这时,我们需要考虑调整表格的布局、单元格的宽度或者使用滚动条等方式来解决。 回答一些与“HTML 表格如何居中”相关的问题: 问题一:如果表格在一个浮动元素内部,如何实现居中? 答:如果表格位于一个浮动的元素内部,要实现居中相对复杂一些,首先需要清除浮动,然后再按照上述提到的方法进行居中设置,可以通过在浮动元素的父元素上添加 问题二:如何让表格在垂直方向上也居中? 答:要让表格在垂直方向上居中,需要结合页面的布局来实现,如果页面采用了 Flex 布局,可以将包含表格的容器设置为 问题三:当表格嵌套在多层结构中时,如何确保居中效果? 答:在表格嵌套多层结构的情况下,需要从最外层的容器开始逐步设置居中样式,确保每一层的容器都有合适的布局和样式设置,以便最终实现表格的居中效果,通常是按照从外到内的顺序,依次设置水平和垂直的居中属性。 评论已关闭 标签开始,然后包含
(表格行)和 (表格单元格)标签来构建表格的内容。 


style="text-align: center;" 属性将其内部的内容(包括表格)水平居中。
table {
margin: 0 auto;
}margin: 0 auto; ,表格会在其包含的元素中水平居中。
auto 来实现居中。



clearfix 类来清除浮动,然后再对表格进行居中处理。

display: flex; align-items: center; justify-content: center; ,这样表格就可以在水平和垂直方向上都居中,如果是普通的布局,可以通过计算页面的高度和表格的高度,然后使用margin-top 或padding-top 来实现垂直居中。


![]()


