在当今的网页设计领域,轮播图已经成为了一种常见且吸引人的元素,它能够以动态、直观的方式展示一系列的图片或内容,为用户带来丰富的视觉体验,而 jQuery 作为一款强大的 JavaScript 库,为实现轮播图提供了便捷而高效的方法。
让我们来了解一下什么是 jQuery,jQuery 是一个快速、简洁的 JavaScript 库,它极大地简化了 JavaScript 编程的复杂性,使得开发者能够更轻松地操作 DOM 元素、处理事件、实现动画效果等。

在使用 jQuery 实现轮播图时,我们通常需要以下几个关键步骤:

第一步,准备好 HTML 结构,这包括一个用于容纳轮播图片的容器,以及各个图片的标签,我们可以创建一个 第二步,引入 jQuery 库,可以通过在 HTML 文件的 元素作为容器,然后在其中放置一系列的
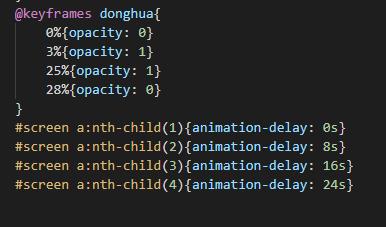
部分添加





