在 HTML 中,表单是用于收集用户输入信息的重要工具,而下拉框(select 元素)则是表单中常见的控件之一,它为用户提供了一系列预定义的选项,方便用户进行选择,让我们详细了解一下在 HTML 表单中如何使用下拉框。

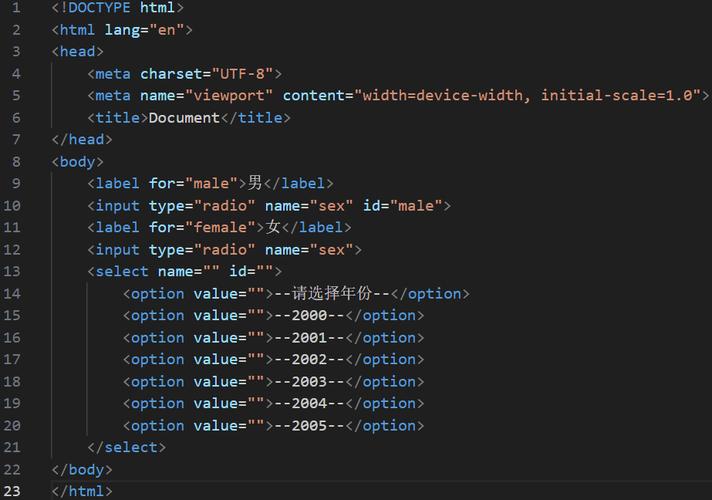
我们需要使用标签来创建下拉框,在标签内部,我们使用标签来定义每个选项,以下是一个简单的示例:

在上述代码中,标签的name属性用于在提交表单时标识该下拉框,id属性则用于与相关的元素进行关联,以提高可用性,每个标签的value属性定义了该选项提交给服务器的值,而显示给用户的文本则是标签之间的内容。
我们还可以为下拉框设置默认选中的选项,只需在相应的标签中添加selected属性即可,如果我们希望默认选中"Volvo",可以这样写:

如果下拉框中的选项较多,我们可以使用标签对选项进行分组,并为每个组添加一个标签,这样可以使下拉框的选项更加清晰和有条理,以下是一个示例:

在实际应用中,下拉框的样式可以通过 CSS 进行定制,以使其与网页的整体风格相匹配,我们还可以使用 JavaScript 来动态地操作下拉框,例如根据用户的选择显示或隐藏其他表单元素,或者根据某些条件动态地添加或删除选项。

解答几个与《HTML 表单中如何使用下拉框》相关的问题:

问题一:如何在下拉框中添加一个禁用的选项?

答:要添加一个禁用的选项,可以在标签中添加disabled属性。
问题二:如何获取用户在下拉框中选择的值?

答:在后端编程语言(如 PHP、Python 等)中,可以通过提交表单后获取$_POST或$_GET数组中对应下拉框name属性的值来获取用户的选择,在前端 JavaScript 中,可以通过document.getElementById("yourSelectId").value来获取选择的值。

问题三:如何使下拉框支持多选?

答:要使下拉框支持多选,需要在标签中添加multiple属性。 用户在选择时可以通过按住 Ctrl 键(在 Windows 系统中)或 Command 键(在 Mac 系统中)来选择多个选项。
评论已关闭


