在当今的网页设计中,实现各种炫酷的效果是吸引用户的关键之一,背景图透明效果能够为网页增添独特的视觉魅力和层次感,在 HTML5 中,我们应该如何来实现背景图透明效果呢?

我们需要了解一些基本的概念,在 HTML5 中,我们通常使用 CSS(层叠样式表)来控制页面的样式,而要实现背景图透明效果,主要也是通过 CSS 中的属性来进行设置。

一种常见的方法是使用opacity 属性。opacity 属性可以设置元素的整体透明度,包括背景图,如果我们要将一个包含背景图的元素的透明度设置为 50%(即半透明),可以这样写 CSS 代码:

.element {
opacity: 0.5;
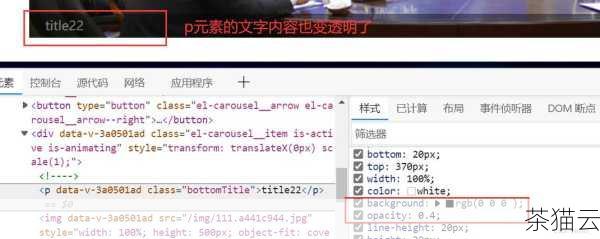
}需要注意的是,使用opacity 属性会使元素中的所有内容,包括文字、子元素等都一起变透明,如果只想让背景图透明,而不影响其他内容,我们可以使用rgba 颜色值。

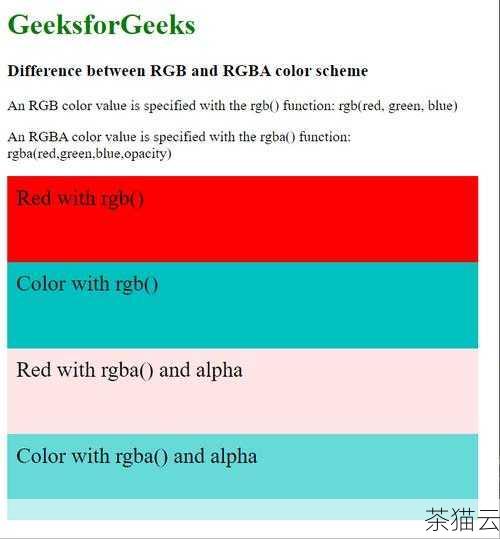
rgba 颜色值的格式是rgba(red, green, blue, alpha),其中red、green、blue 分别表示颜色的红、绿、蓝分量,取值范围是 0 到 255,而alpha 则表示透明度,取值范围是 0 到 1,0 表示完全透明,1 表示完全不透明。

假设我们有一个背景图,并且希望它以 30%的透明度显示,可以这样设置背景颜色:

.element {
background-color: rgba(0, 0, 0, 0.3);
}如果我们使用的是图片作为背景图,并且想要实现透明效果,可以结合background-blend-mode 属性,如果我们有一张图片背景和一个纯色背景,想要让图片以 70%的透明度与纯色背景混合,可以这样写:

.element {
background-image: url('image.jpg');
background-color: rgba(255, 255, 255, 0.7);
background-blend-mode: multiply;
}实现 HTML5 背景图透明效果的方法有多种,具体选择哪种方法取决于您的具体需求和设计效果。

回答一些与《html5 背景图透明效果怎么做》相关的问题:

问题一:使用opacity 属性实现透明效果时,如何只让背景图透明而不影响文字?

答:使用opacity 属性会使整个元素包括文字一起透明,如果只想让背景图透明而不影响文字,建议使用rgba 颜色值来设置背景颜色的透明度,或者结合background-blend-mode 属性来处理背景图的透明效果。

问题二:rgba 颜色值中的alpha 取值 0.5 表示多少透明度?

答:alpha 取值 0.5 表示 50%的透明度,即半透明状态。

问题三:如果背景图和背景颜色都设置了透明度,它们的效果会叠加吗?

答:在大多数情况下,它们的效果会叠加,具体的叠加效果取决于所使用的background-blend-mode 属性的值以及背景图和背景颜色的透明度设置。

评论已关闭


