在网页设计和开发中,使图片居中是一个常见的需求,无论是为了页面的美观还是为了更好的用户体验,掌握如何在 HTML 中让图片居中都非常重要。

我们来了解一下 HTML 中的基本结构,HTML 是用于描述网页结构的标记语言,通过各种标签来定义页面的元素,对于图片,我们通常使用

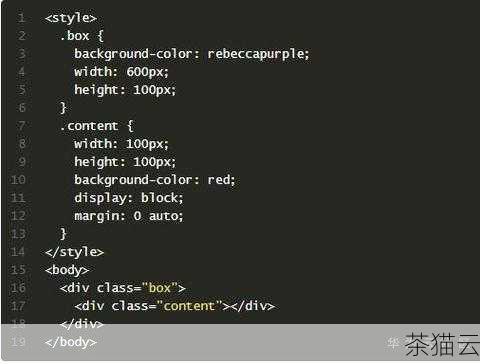
要实现图片居中,一种简单的方法是使用 CSS(层叠样式表),我们可以将图片包裹在一个 在上述代码中, 另一种方法是使用 Flex 布局,Flex 布局是一种强大的布局方式,能够更灵活地控制元素的排列,以下是使用 Flex 布局实现图片居中的示例: 这种方式通过设置 还有一种方法是使用 Grid 布局,Grid 布局是 CSS 中另一种强大的布局方式,也可以实现图片居中。 就是几种常见的在 HTML 中使图片居中的方法,您可以根据实际需求选择适合的方式。 为您解答一些与“HTML 如何使图片居中”相关的问题: 问题一:如果图片大小不一样,使用上述方法还能居中吗? 答:上述方法对于不同大小的图片都能实现居中效果,它们主要是针对图片的位置进行控制,而不是图片的大小。 问题二:除了水平居中,如何实现图片垂直居中? 答:要实现图片的垂直居中,可以结合使用上述的布局方式,并通过设置其他相关属性来实现,比如在 Flex 布局中,可以使用 问题三:如果图片在一个表格单元格中,如何居中? 答:如果图片在表格单元格中,可以通过为单元格设置 相关文章 评论已关闭

style="text-align: center;" 属性将其内部的内容水平居中,包括图片。


display: flex; justify-content: center; 来实现水平居中。






align-items: center; 来实现垂直居中;在 Grid 布局中,可以使用align-items: center; justify-items: center; 来实现垂直居中。

text-align: center; vertical-align: middle; 来实现图片的水平和垂直居中。
![]()


