在当今数字化的时代,网页设计和开发变得越来越重要,HTMLVideo(HTML 视频)的设置是构建丰富、吸引人的网页内容的关键要素之一。

HTMLVideo 为网页增添了动态和多媒体元素,能够极大地提升用户体验,要成功设置 HTMLVideo,首先需要了解一些基本概念和步骤。

第一步,选择合适的视频格式,常见的视频格式包括 MP4、WebM 和 Ogg,MP4 格式通常具有广泛的兼容性,但不同的浏览器对其他格式的支持程度可能有所差异,为了确保最大程度的兼容性,最好准备多种格式的视频文件。

第二步,将视频文件放置在正确的目录中,这有助于在编写 HTML 代码时能够准确地引用视频的路径。

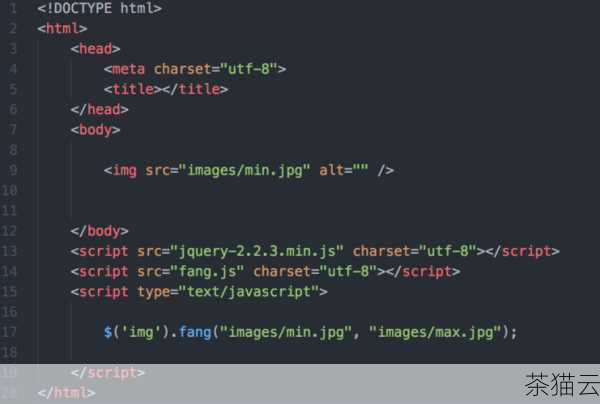
接下来是编写 HTML 代码,以下是一个简单的示例:

在上述代码中,“width”和“height”属性用于指定视频的显示尺寸,“controls”属性添加了播放、暂停、音量等控制按钮。

还可以通过添加“autoplay”属性让视频自动播放,但需要注意的是,自动播放可能会影响用户体验,并且在某些情况下可能受到浏览器的限制。

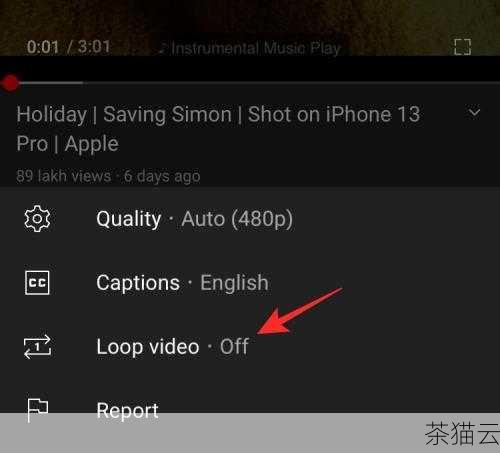
“loop”属性可以使视频循环播放。

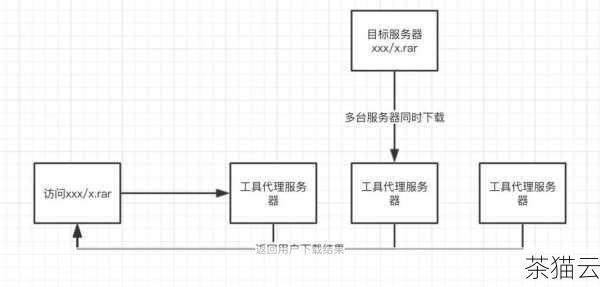
在设置 HTMLVideo 时,还需要考虑到视频的加载性能,过大的视频文件可能导致页面加载缓慢,影响用户访问,可以通过压缩视频文件、使用内容分发网络(CDN)等方式来优化加载速度。

对于响应式设计,确保视频能够在不同的设备和屏幕尺寸上良好显示也是至关重要的,可以使用 CSS 媒体查询来根据屏幕大小调整视频的尺寸和布局。

接下来回答几个与《如何设置 HTMLVideo》相关的问题:

问题一:如何解决 HTMLVideo 在某些浏览器中无法播放的问题?

答:检查视频格式是否被目标浏览器支持,如果不支持,提供多种格式的视频源,确保浏览器的插件和更新是最新的,有时,浏览器的设置也可能导致无法播放,检查相关的多媒体设置是否正确。

问题二:怎样优化 HTMLVideo 的加载速度?

答:可以采取以下几种方法,一是压缩视频文件大小,减少数据量,二是使用 CDN 服务,加速视频的分发和加载,三是预加载关键帧,让视频能够更快地开始播放。

问题三:如何在 HTMLVideo 中添加字幕?

答:要在 HTMLVideo 中添加字幕,可以使用“track”元素。

“your_subtitles.vtt”是字幕文件的路径,“srclang”指定字幕的语言,“label”是字幕的标签。

相关文章
评论已关闭


