在前端开发中,jQuery 是一个非常强大且广泛使用的 JavaScript 库,掌握 jQuery 中的赋值操作对于构建动态和交互性良好的网页至关重要。

赋值在编程中是一个常见的操作,通过给变量、属性或元素内容赋予特定的值,来实现各种功能和效果,在 jQuery 中,赋值的方式多种多样,以满足不同的需求和场景。

我们可以通过val() 方法来为表单元素(如输入框、下拉框等)赋值,如果有一个输入框的 ID 为myInput,我们可以使用以下代码为其赋值:

$('#myInput').val('这是新的值');除了表单元素,还可以使用text() 方法为普通文本元素赋值,假设我们有一个段落元素,其 ID 为myParagraph,可以这样操作:

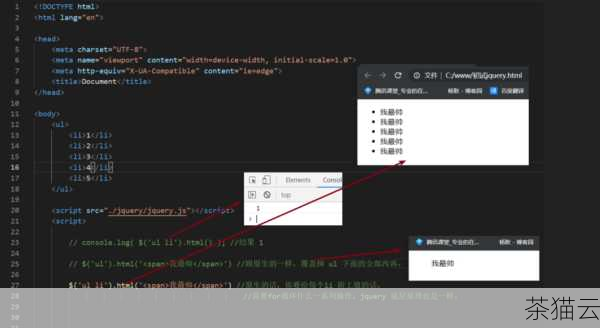
$('#myParagraph').text('新的文本内容');如果要为元素设置 HTML 内容,则可以使用 对于一些属性的赋值,我们可以使用 在实际开发中,根据具体的需求选择合适的赋值方法能够提高代码的效率和可读性。 解答一些与《jquery 怎么赋值》相关的问题: 问题一:使用 jQuery 赋值时需要注意什么? 答:首先要确保选择器准确地选中了目标元素,否则赋值操作可能无法生效,对于不同类型的元素和属性,要使用相应的正确方法进行赋值,还要注意赋值的值的类型和格式是否符合预期。 问题二:如果要同时为多个元素赋值,应该怎么做? 答:可以使用 jQuery 的选择器选中多个元素,然后对它们进行统一的赋值操作。 这样,具有 问题三:赋值操作会立即生效吗? 答:在大多数情况下,jQuery 的赋值操作会立即生效并反映在页面上,但在某些复杂的场景中,可能需要结合其他操作或事件来确保赋值的效果正确展示。 评论已关闭html() 方法,对于一个具有 IDmyDiv 的
$('#myDiv').html('这是新的 HTML 内容
');attr() 方法,要为一个图像元素设置src 属性:
$('#myImage').attr('src', 'new-image.jpg');





$('.myClass').val('统一的值');myClass 类的所有元素都会被赋予相同的值。


![]()


