在网页设计和开发中,让 HTML 中的 H 标签(如 H1、H2、H3 等)居中是一个常见的需求,实现 H 标签居中的方法有多种,接下来让我们一起深入探讨。

我们可以使用 CSS(层叠样式表)来实现 H 标签的居中,这是最常用也是最灵活的方法,在 HTML 文件中,我们可以通过内部样式表或者外部样式表来定义样式。

如果选择内部样式表,我们可以在 HTML 文件的 上述代码中, 如果使用外部样式表,我们需要先创建一个独立的 CSS 文件(style.css),然后在 HTML 文件的 除了使用 CSS 之外,在某些特定的情况下,我们还可以通过 HTML 的属性来实现简单的居中效果,在 需要注意的是,不同的 H 标签在网页中的重要性和用途是不同的,H1 标签通常用于页面的主标题,具有最高的重要性,一个页面中应该只使用一个 H1 标签,而 H2、H3 等标签则用于副标题和章节标题,用于更好地组织页面内容的结构。 在实际的开发中,我们需要根据页面的设计和布局需求,选择合适的 H 标签,并通过恰当的方式实现居中效果,以达到美观和易于阅读的目的。 接下来回答关于“htmlh 标签如何居中”的问题: 问题一:如果想要同时让多个不同的 H 标签都居中,应该怎么做? 答:可以在 CSS 中一次性定义多个 H 标签的样式。 问题二:除了水平居中,如何实现 H 标签的垂直居中? 答:要实现 H 标签的垂直居中,情况会稍微复杂一些,一种常见的方法是使用 Flex 布局或者 Grid 布局,使用 Flex 布局可以将父元素设置为 问题三:H 标签内有图片和文字,如何让它们整体居中? 答:同样可以使用上述的 CSS 方法让 H 标签居中,H 标签内的图片和文字会跟随 H 标签一起居中,但如果需要对图片和文字分别进行更精细的控制,可能需要进一步的样式设置。 相关文章 评论已关闭 部分添加
text-align: center; 这一行就是让 H1 标签中的文本内容水平居中。
部分通过 标签引入这个文件,在 CSS 文件中,同样可以定义 H 标签的居中样式,就像上面的例子一样。
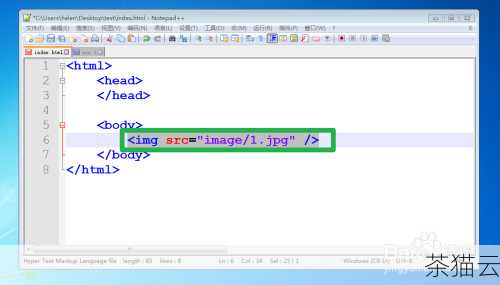
align="center" 属性,然后将 H 标签放在这个 内部,也能实现居中,但这种方法在现代的网页开发中不太推荐,因为它不符合 HTML 的标准规范,并且灵活性较差。" src="https://vps.cmy.cn/zb_users/upload/2024/09/20240913154316172621339647435.jpeg">




h1, h2, h3 { text-align: center; } 这样,H1、H2 和 H3 标签都会实现居中效果。

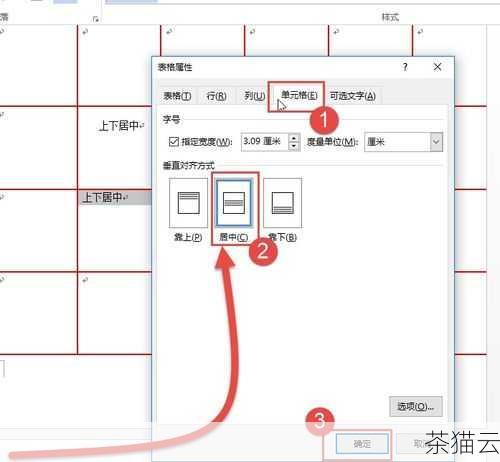
display: flex; align-items: center; justify-content: center; 来实现子元素(包括 H 标签)的垂直居中。


![]()


