在网页设计和开发中,HTML 表格是一种常用的布局工具,在表格中实现换行可能会让一些初学者感到困惑,就让我们一起来深入了解 HTML 表格内如何换行的方法。

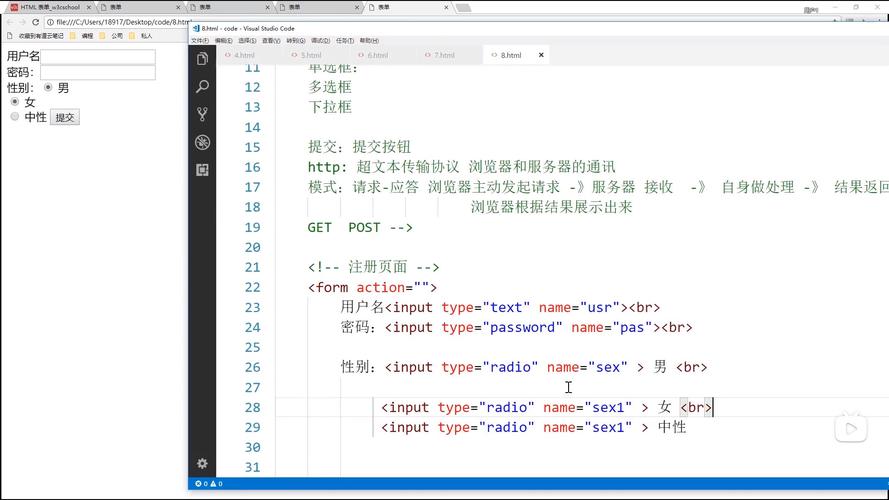
我们需要明确 HTML 表格的基本结构,一个简单的 HTML 表格通常由 在默认情况下,表格单元格中的内容会自动换行,以适应单元格的宽度,但如果您希望在特定的位置进行强制换行,可以使用以下几种方法。 一种常见的方法是使用 HTML 的 这样,在显示时就会在 另一种方式是通过 CSS 样式来控制换行,您可以为表格单元格设置 如果您想要在表格单元格中显示多行文本,并且希望控制每行的高度和行数,还可以结合使用 需要注意的是,在处理表格内的换行时,要考虑到表格的布局和整体美观,过度的换行可能会导致表格布局的混乱,影响页面的视觉效果。 掌握 HTML 表格内的换行方法对于创建美观、实用的网页布局至关重要,通过合理地运用上述方法,您可以根据具体的需求灵活地处理表格中的文本换行问题,从而打造出更具吸引力和用户友好的网页界面。 接下来为您解答关于“HTML 表格内如何换行”的问题: 问题一:如果在表格单元格中输入了很长的一段文本,但不想手动插入 答:可以通过为表格单元格设置 CSS 样式 问题二:在使用 答: 问题三:如果希望表格单元格中的文本垂直居中并且换行,应该怎么做? 答:可以通过设置 CSS 样式 评论已关闭 标签开始,然后包含
(表格行)和 (表格单元格)标签。 


这是第一行
这是第二行

white-space: pre-wrap; 样式,这样单元格内的文本会根据其内部的换行符进行换行。
line-height 和height 属性来实现。




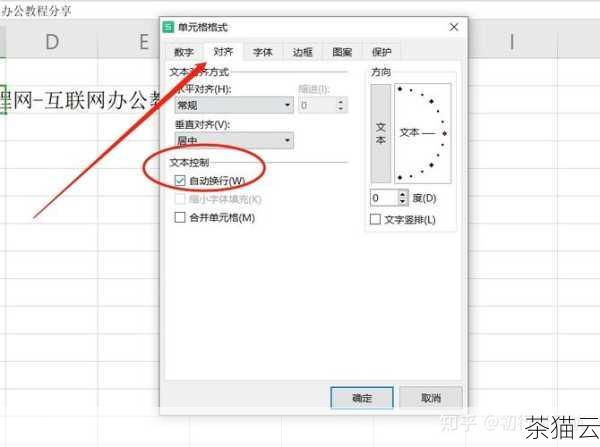
word-wrap: break-word; 来实现自动换行,这样,当文本长度超过单元格宽度时,会自动在单词之间进行换行。

margin 或padding 属性来调整换行后的间距。

display: table-cell; vertical-align: middle; text-align: center; 来实现文本在单元格中的垂直居中,同时结合上述的换行方法来处理换行。
![]()


