在网页设计和开发中,设置字体大小是一项基础且重要的任务,通过合理地控制字体大小,能够使网页的内容呈现更加清晰、美观,提升用户的阅读体验,让我们详细了解在 HTML 中如何设置字体大小。

HTML 提供了多种方式来设置字体大小,最常见的方法是使用标签。标签的size属性可以用来指定字体的大小,其取值范围通常是 1 到 7,数字越大,字体越大。这是一段字体大小为 5 的文字,这样就可以将指定的文字设置为相应的大小。
随着 HTML 技术的不断发展,标签逐渐被认为是一种过时的方式,取而代之的是,我们更多地使用 CSS(层叠样式表)来控制字体大小,CSS 提供了更多的灵活性和精确性,能够满足各种复杂的设计需求。

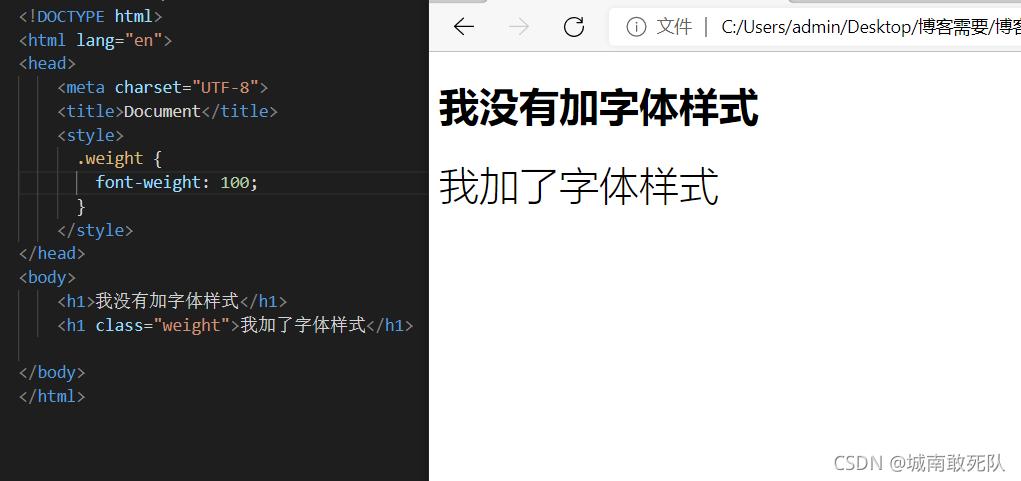
在 CSS 中,设置字体大小可以通过多种方式实现,一种常见的方式是使用 这是一段字体大小为 16 像素的文字font-size属性,可以通过以下代码将一个段落的字体大小设置为 16 像素:
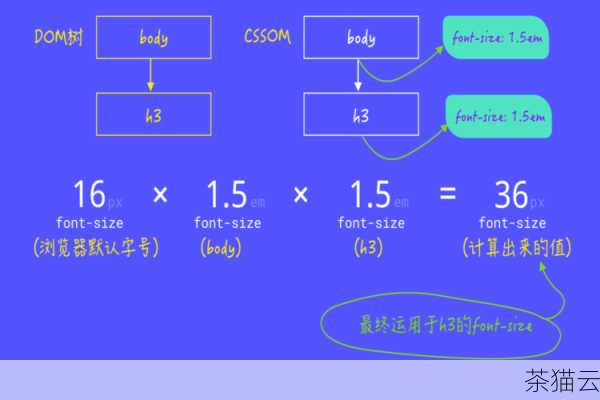
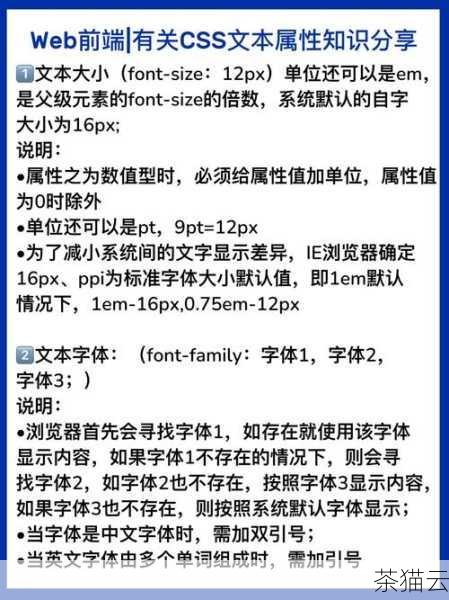
除了直接指定像素值,font-size属性还可以接受其他单位,如em、rem等。em是相对于父元素的字体大小的倍数,如果父元素的字体大小是 14px,而子元素设置为font-size: 1.5em;,那么子元素的字体大小就是 21px(14px * 1.5)。rem则是相对于根元素(通常是元素)的字体大小。

在实际应用中,选择合适的字体大小单位取决于具体的需求和设计风格,如果需要精确控制字体大小,像素单位是一个不错的选择,而如果希望字体大小能够根据页面的布局和用户的设置进行自适应调整,em和rem单位可能更加合适。

还可以使用百分比来设置字体大小。font-size: 150%;表示字体大小是默认大小的 150%。

在设置字体大小时,还需要考虑到不同设备和屏幕尺寸的兼容性,为了确保在各种设备上都能有良好的显示效果,通常会采用响应式设计的方法,根据屏幕的宽度和分辨率来动态调整字体大小。

在 HTML 中设置字体大小有多种方法,我们可以根据具体的项目需求和设计要求选择最合适的方式,不断地实践和尝试,能够让我们更加熟练地掌握这些技巧,从而创建出更加优秀和用户友好的网页。

问题解答:

问题一:在 HTML 中,标签设置字体大小的取值范围是多少?

答:标签设置字体大小的取值范围通常是 1 到 7。

问题二:CSS 中设置字体大小可以使用哪些单位?

答:在 CSS 中设置字体大小可以使用像素(px)、相对单位em、rem,以及百分比等单位。

问题三:什么是em单位,它与父元素字体大小有什么关系?

答:em是相对于父元素的字体大小的倍数,如果父元素的字体大小是 14px,而子元素设置为font-size: 1.5em;,那么子元素的字体大小就是 21px(14px * 1.5)。

评论已关闭


