在当今数字化的时代,网页开发已经成为了一项至关重要的技能,HTML(超文本标记语言)作为构建网页的基础,其中的各种元素和属性的运用对于实现理想的网页效果起着关键作用,在 HTML 中,Class 是一个常用的属性,用于对元素进行分类和样式的应用,如何在 HTML 中查看 Class 呢?

我们需要了解 Class 在 HTML 中的作用,Class 属性允许我们将具有相同特征或需要应用相同样式的元素分组,通过为这些元素赋予相同的 Class 名称,我们可以在 CSS(层叠样式表)中统一为它们设置样式,从而实现高效的样式管理和页面布局。

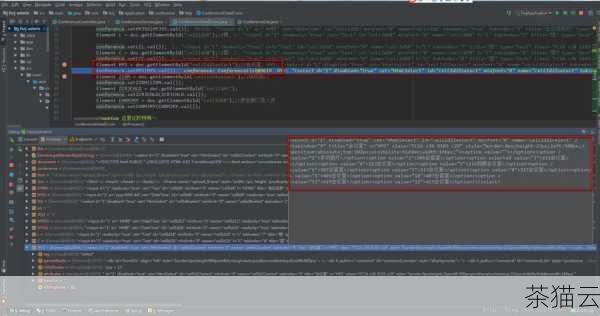
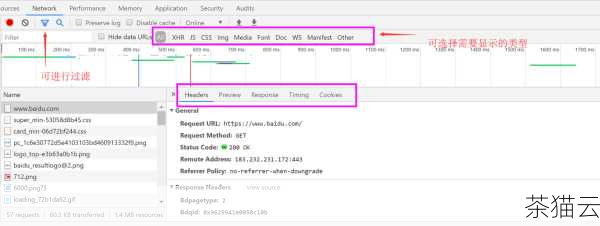
在实际的网页代码中,要查看一个元素是否具有 Class 属性,我们可以通过浏览器的开发者工具来实现,大多数现代浏览器都提供了强大的开发者工具,方便我们查看和调试网页的 HTML 和 CSS 结构。

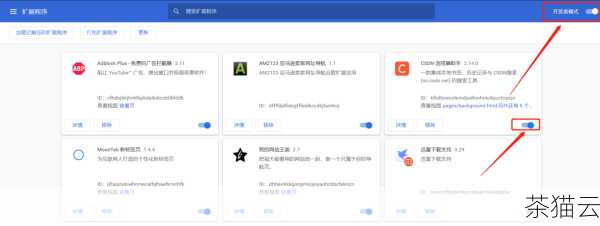
以谷歌浏览器为例,我们可以通过以下步骤来查看元素的 Class:

1、打开需要查看的网页。

2、右键单击页面上的元素,在弹出的菜单中选择“检查”选项。

3、浏览器会打开开发者工具,并自动定位到所选元素的 HTML 代码。

4、在显示的 HTML 代码中,我们可以找到相应元素的标签,查看是否存在“class”属性以及其赋予的值。

除了谷歌浏览器,其他主流浏览器如火狐、微软 Edge 等,也都提供了类似的开发者工具和操作方法,只是具体的菜单选项和界面布局可能会有所不同,但基本原理是一致的。

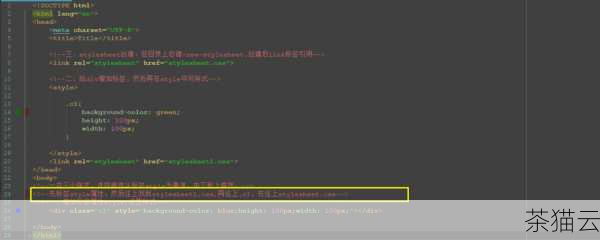
如果我们是在本地编写 HTML 代码,使用文本编辑器也可以直接查看元素的 Class 属性,常见的文本编辑器如 Visual Studio Code、Sublime Text 等,都能够清晰地显示 HTML 代码,方便我们进行查看和编辑。

需要注意的是,Class 名称的命名应该遵循一定的规范,以便于理解和管理,Class 名称使用有意义的单词或短语,采用小写字母,并使用连字符来分隔多个单词,header-title”、“main-content”等。

掌握如何查看 HTML 中的 Class 属性对于网页开发和调试是非常重要的,通过合理地运用 Class,我们可以使网页的样式更加规范、易于维护,从而为用户提供更好的浏览体验。

以下为您解答与“html 如何查看 class”相关的问题:

问题一:如果在开发者工具中找不到元素的 Class 属性怎么办?

答:这种情况可能是所选元素确实没有设置 Class 属性,或者可能是没有正确选中需要查看的元素,您可以仔细检查选择的元素是否准确,或者查看其上级元素或相邻元素,看是否在其他相关元素上设置了 Class 属性。

问题二:除了通过开发者工具,还有其他方式在网页中查看 Class 吗?

答:通过浏览器的开发者工具是最常见和直接的方式,但在某些特定情况下,如果网页本身提供了源代码查看功能,您也可以直接查看网页的源代码来查找元素的 Class 属性,但这种方式相对不够直观和方便。

问题三:在 HTML 中可以设置多个 Class 吗?

答:可以的,在 HTML 中,一个元素可以同时设置多个 Class,多个 Class 名称之间用空格分隔。 相关文章 评论已关闭 这样在 CSS 中就可以同时应用多个 Class 所定义的样式。" src="https://vps.cmy.cn/zb_users/upload/2024/09/20240917184822172657010260129.png">
![]()


