在当今数字化的时代,数据的可视化变得越来越重要,而折线图作为一种常见的数据展示方式,能够清晰地呈现数据的趋势和变化,在 HTML5 中,我们拥有强大的工具和技术来实现折线图的绘制,为用户带来直观而丰富的数据体验。
HTML5 提供了多种方式来绘制折线图,其中最常用的是借助Canvas 元素和 JavaScript 编程,Canvas 就像是一块空白的画布,我们可以通过 JavaScript 来控制画笔,在上面绘制出我们想要的折线图。

我们需要在 HTML 页面中创建一个 Canvas 元素,这个元素将成为我们绘制折线图的舞台,通过 JavaScript 获取到这个 Canvas 元素的上下文(Context),以便进行后续的绘图操作。

就是数据的准备,我们需要明确折线图所展示的数据点,将这些数据进行整理和处理,如果我们要展示一段时间内的温度变化,那么每个时间点对应的温度值就是我们的数据点。

有了数据之后,就可以开始绘制折线了,通过计算每个数据点在 Canvas 上的坐标位置,使用线条连接这些点,逐步形成折线的形状,在绘制过程中,还可以设置线条的颜色、宽度等属性,以达到更好的视觉效果。

为了让折线图更加清晰易懂,我们还可以添加坐标轴、刻度、标题等元素,坐标轴可以帮助用户理解数据的范围,刻度则能更精确地读取数据值,而标题则能让用户快速了解图表所展示的内容。

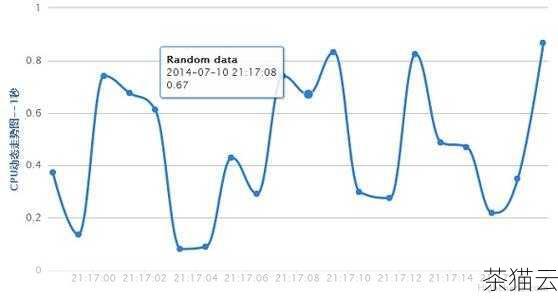
在绘制折线图时,还需要考虑到用户的交互性,当用户鼠标悬停在某个数据点上时,可以显示出该点的具体数据值;或者允许用户通过拖动、缩放等操作来查看不同范围的数据。

通过 HTML5 绘制折线图不仅能够提升网页的数据展示效果,还能为用户提供更加直观和便捷的数据浏览体验。

问题解答:

问题一:如何在 HTML5 绘制折线图中处理大量数据点以保证性能?

答:当处理大量数据点时,可以采用数据抽样或者分块绘制的方法,数据抽样是选取一部分具有代表性的数据点进行绘制,以减少绘制的数量,分块绘制则是将数据分成小块,逐步绘制,避免一次性处理过多数据导致性能下降。

问题二:怎样在 HTML5 绘制的折线图中实现平滑的曲线效果?

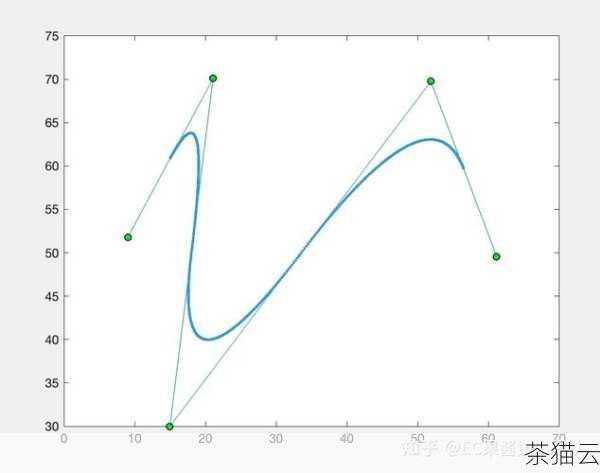
答:要实现平滑的曲线效果,可以使用贝塞尔曲线或者样条曲线算法,这些算法能够根据数据点生成更加平滑的曲线,使折线图看起来更加美观。

问题三:如何确保 HTML5 绘制的折线图在不同屏幕尺寸下的自适应显示?

答:可以使用媒体查询和相对单位(如百分比)来设置 Canvas 的大小和绘图的坐标计算,根据不同的屏幕尺寸,调整绘图的参数,以保证折线图在各种设备上都能正常显示。

评论已关闭


