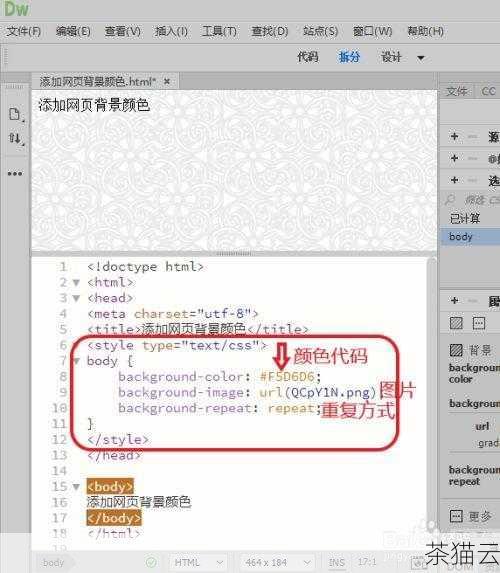
在网页设计和开发中,HTML 是构建网页结构的基础语言,而设置背景图片的大小是一项常见但又十分重要的任务,它能够影响网页的整体视觉效果和用户体验。

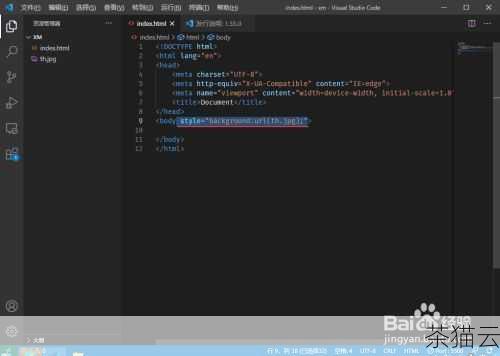
我们需要了解 HTML 中用于设置背景图片的基本属性,我们会使用 CSS(层叠样式表)来实现对背景图片大小的控制,在 CSS 中,我们可以通过background-size 属性来设置背景图片的大小。

background-size 属性有多种取值方式,常见的取值包括:

1、具体的像素值,例如background-size: 500px 300px; ,这表示将背景图片的宽度设置为 500 像素,高度设置为 300 像素。

2、百分比值,比如background-size: 50% 50%; ,这意味着背景图片的宽度和高度都将占容器的 50%。

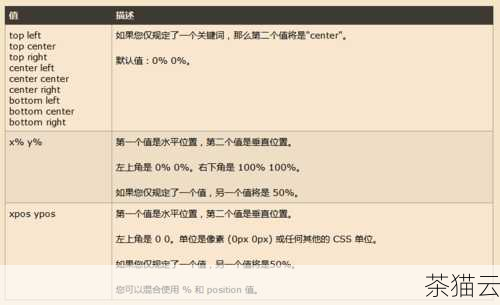
3、使用关键字,如background-size: cover; ,这会使背景图片扩展以覆盖整个容器,可能会导致图片的部分区域被裁剪;background-size: contain; 则会使背景图片在容器内完整显示,可能会在容器内留下空白区域。

在实际应用中,我们需要根据具体的需求和设计来选择合适的取值方式,如果我们希望背景图片始终完全覆盖页面,而不管页面的尺寸如何变化,那么cover 可能是一个不错的选择,但如果我们更希望保证图片的完整性,不希望有任何裁剪,那么contain 会更合适。

还需要注意的是,背景图片的大小设置可能会受到容器大小、图片本身的尺寸和比例等因素的影响,为了达到最佳的效果,可能需要对图片进行预处理,例如裁剪、缩放等。

解答几个与“HTML 如何设置背景图片的大小”相关的问题:

问题一:如果背景图片的尺寸小于容器尺寸,使用cover 会怎样?

答:使用cover 时,背景图片会被放大以完全覆盖容器,可能会导致图片失真。

问题二:使用contain 时,图片在容器内可能会出现空白,如何处理?
答:可以通过调整容器的样式,或者选择更合适尺寸和比例的图片来解决。

问题三:如何在不同分辨率的设备上保持背景图片大小的显示效果?

答:可以使用响应式设计,通过媒体查询根据不同的设备屏幕尺寸设置不同的background-size 值。

评论已关闭


