在当今数字化的时代,HTML(超文本标记语言)作为构建网页的基础语言,其重要性不言而喻,而对于 HTML 能够有效地格式化代码不仅可以提高代码的可读性,还便于后续的维护和修改,究竟如何格式化 HTML 代码呢?

我们需要明白格式化代码的目的,良好的代码格式化有助于清晰地展示代码的结构和逻辑,让其他开发者或者自己在后续查看时能够迅速理解代码的功能和意图。

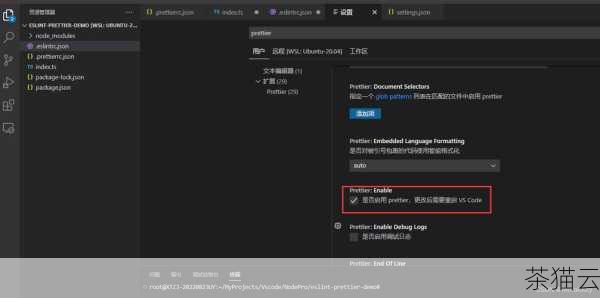
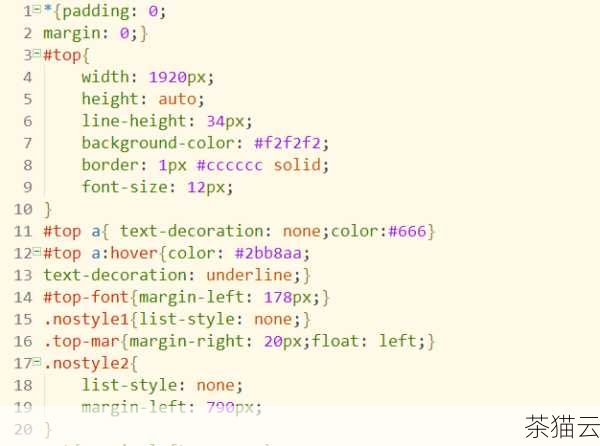
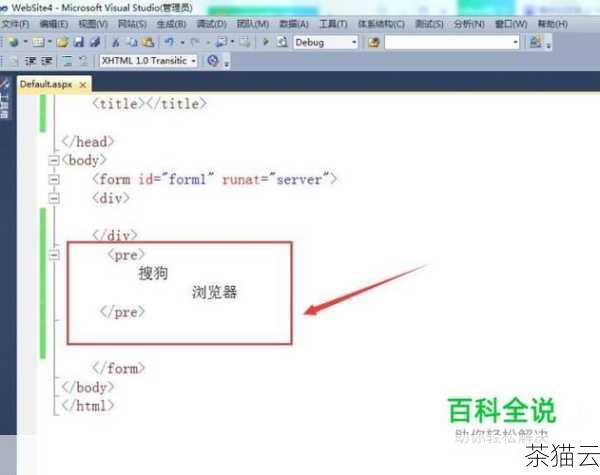
一种常见的格式化方法是合理使用缩进,通过缩进,可以直观地体现出 HTML 标签之间的嵌套关系,在 适当的换行也是关键,对于不同的标签和属性,合理地进行换行,能够避免代码行过长,使代码看起来更加整洁和易读,每个 在属性的书写上,保持一定的规范也能增强格式化效果,属性名和属性值之间使用等号连接,并且属性值要用引号括起来,如 还有,添加必要的注释也是个好习惯,注释可以帮助解释代码的功能、用途或者特殊的注意事项,在 HTML 中,我们可以使用 对于 HTML 代码的格式化,工具的使用也是必不可少的,有许多在线工具和编辑器插件可以帮助我们自动完成代码的格式化,WebStorm、VS Code 等流行的代码编辑器都提供了强大的代码格式化功能,只需要按下特定的快捷键,就可以让杂乱的代码变得整齐有序。 HTML 代码的格式化是一项重要且有益的工作,它不仅能够提升代码的质量和可读性,还能提高开发效率,减少错误的发生。 接下来为您解答关于《html 如何格式化代码》的问题: 问题一:有没有推荐的 HTML 代码格式化工具? 答:除了上面提到的 WebStorm 和 VS Code 外,还有 Sublime Text、Atom 等编辑器也具备不错的代码格式化功能,您可以根据自己的喜好和使用习惯进行选择。 问题二:如果手动格式化 HTML 代码,有哪些需要特别注意的地方? 答:手动格式化时,要注意保持缩进的一致性,换行的合理性,以及属性书写的规范,要对代码的结构有清晰的认识,避免出现混乱的格式化。 问题三:HTML 代码格式化的标准是否是统一的? 答:在大多数情况下,基本的格式化原则是相似的,比如合理的缩进、换行和属性书写规范等,但在不同的开发团队或项目中,可能会有一些细微的差异和特定的要求。 评论已关闭
标签独占一行,属性值也可以根据长度进行换行处理。
。。" src="https://vps.cmy.cn/zb_users/upload/2024/09/20240924190314172717579492072.jpeg">
的形式来添加注释。









![]()


