《探索 HTML 中隐藏按钮的巧妙方法与技巧》

在当今数字化的时代,网页设计与开发成为了一门重要且富有创意的领域,而在 HTML 语言中,隐藏按钮这一功能常常被用于实现特定的交互效果和优化用户体验,让我们一起深入了解 HTML 中隐藏按钮的各种方式和其背后的原理。

我们需要明确隐藏按钮的目的,我们可能希望在特定条件下才显示某个按钮,比如用户完成了某些操作或者满足了特定的权限要求,这样可以避免不必要的干扰,使页面更加简洁和专注于主要功能。

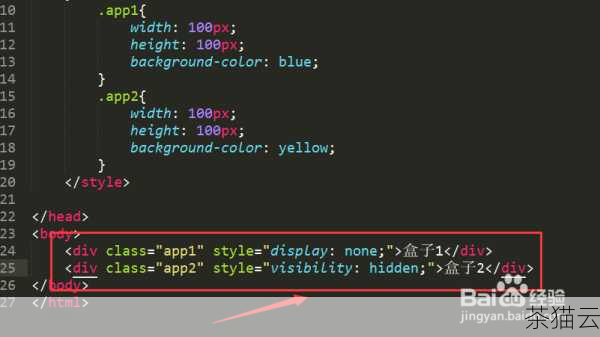
在 HTML 中,实现隐藏按钮最常见的方法之一是使用 CSS 样式,通过为按钮添加特定的 CSS 类或样式属性,我们可以轻松地控制其可见性,我们可以使用"display: none;"属性来完全隐藏按钮,以下是一个简单的示例代码:

```html

```

在上述代码中,我们为按钮添加了"hidden-button"类,然后在 CSS 样式中定义了该类的"display: none;"属性,从而实现了按钮的隐藏。

另一种方法是使用"visibility: hidden;"属性,与"display: none;"不同的是,"visibility: hidden;"会隐藏元素,但仍会为其保留原来所占的空间,这在某些特定的布局场景中可能会有用。

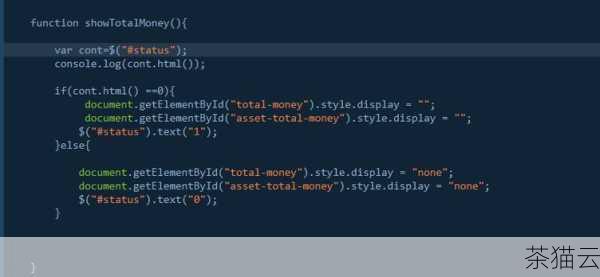
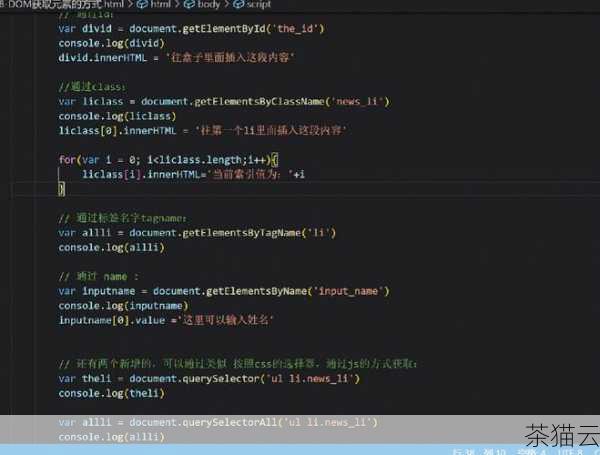
除了直接使用 CSS 样式,我们还可以结合 JavaScript 来动态地控制按钮的隐藏和显示,通过获取按钮元素,并根据特定的条件修改其样式,实现更加灵活的交互效果。

在实际应用中,我们需要根据具体的需求和页面布局来选择合适的隐藏按钮方法,还需要考虑到不同浏览器的兼容性,确保隐藏效果在各种环境下都能正常工作。

回答一些与《HTML 如何隐藏按钮》相关的问题:
问题一:使用"display: none;"和"visibility: hidden;"有什么区别?

答:"display: none;"会完全隐藏元素,并且不会在页面布局中占据空间;而"visibility: hidden;"虽然隐藏了元素,但仍会为其保留原来所占的空间。

问题二:如何通过 JavaScript 实现按钮的隐藏和显示?

答:通过`document.getElementById()`或其他方法获取按钮元素,然后修改其`style.display`属性,要隐藏按钮,可以这样写:`document.getElementById('buttonId').style.display = 'none';`要显示按钮,则将`'none'`改为`'block'`或`'inline'`等合适的值。

问题三:隐藏按钮会影响页面的性能吗?

答:合理地隐藏按钮不会对页面性能产生明显的影响,但如果在页面加载时频繁地进行隐藏和显示操作,或者使用了复杂的 JavaScript 逻辑来控制,可能会在一定程度上影响性能,需要根据实际情况进行优化和测试。

评论已关闭


