在当今数字化的时代,网页设计和开发成为了一项至关重要的技能,而 HTML 作为网页开发的基础语言,掌握其各种功能和技巧对于创建吸引人的网页至关重要,如何在 HTML 中链接自己的网页是一个常见且关键的问题。
当我们想要在 HTML 中链接到自己的网页时,其实是在利用 HTML 的超链接(Hyperlink)功能,超链接允许用户通过点击文本、图像或其他元素,从一个网页跳转到另一个网页,这不仅为用户提供了便利的导航,还能增强网页之间的关联性和交互性。

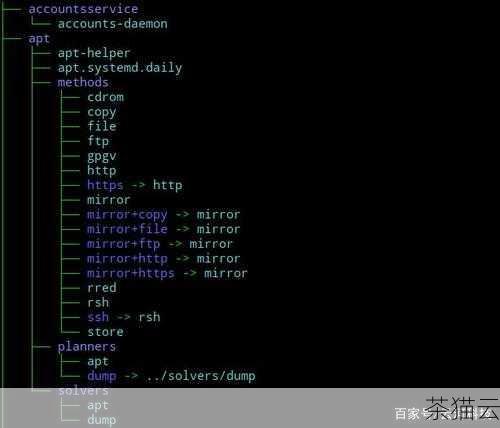
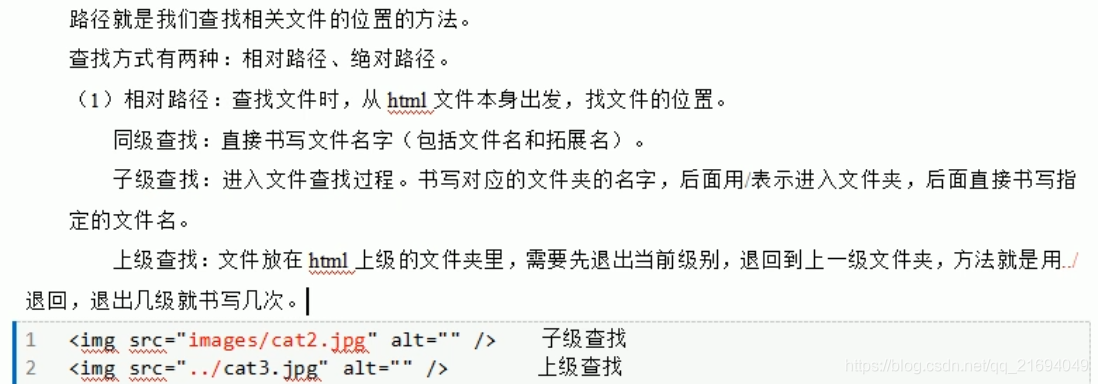
我们需要明确要链接的目标网页的路径,路径可以分为相对路径和绝对路径,相对路径是相对于当前网页文件的位置来指定目标网页的位置,如果我们的当前网页和目标网页在同一个文件夹中,那么只需要直接输入目标网页的文件名即可,如果目标网页在当前网页所在文件夹的子文件夹中,我们需要先输入子文件夹的名称,然后再输入文件名,相反,如果目标网页所在的文件夹是当前网页所在文件夹的上级文件夹,我们则需要使用“../”来表示返回上一级文件夹。

绝对路径则是完整的 URL 地址,包括协议(如 http 或 https)、域名和具体的文件路径,虽然绝对路径在任何情况下都能准确地找到目标网页,但相对路径在大多数情况下更加灵活和便于维护,特别是在网站结构相对简单且稳定的情况下。

我们使用标签来创建超链接。标签的基本语法如下:显示的文本或图像,在“href”属性中,我们填入之前确定好的路径,而“显示的文本或图像”部分则是用户在网页上看到的可点击的内容。
如果我们要创建一个链接到名为“about.html”的自己的网页,并且希望显示的文本为“关于我们”,那么代码应该这样写:关于我们,当用户在网页上点击“关于我们”时,就会跳转到“about.html”这个页面。
还需要注意一些细节,确保文件名的拼写准确无误,路径的书写正确无误,否则,超链接可能无**常工作,导致用户体验不佳。

掌握在 HTML 中链接自己网页的方法是构建一个功能完善、用户友好的网站的重要基础,通过合理运用相对路径和绝对路径,以及正确使用标签,我们能够轻松实现网页之间的流畅跳转,为用户提供更好的浏览体验。

以下解答几个与《html 如何链接自己网页》相关的问题:

问题一:如果网页文件的名称带有空格,该如何处理路径?

答:如果网页文件的名称带有空格,需要将空格替换为“%20”,文件名为“my page.html”,则路径应写为“my%20page.html”。

问题二:如何在新的窗口或标签页中打开链接的网页?

答:在标签中添加“target="_blank"属性即可。关于我们`,这样点击链接时会在新的窗口或标签页中打开“about.html”。
问题三:如果链接的网页在不同的服务器上,该怎么链接?

答:这种情况下需要使用绝对路径,即完整的 URL 地址,包括协议(如 http 或 https)、域名和具体的文件路径。关于我们
评论已关闭


