在 HTML 中,设置重置按钮是一个常见且实用的操作,重置按钮可以帮助用户快速清除表单中已填写的内容,恢复到初始状态,下面就让我们一起来详细了解如何在 HTML 中设置重置按钮。

我们需要明确重置按钮的作用,它主要用于清除用户在表单中输入的信息,将表单元素的值恢复为默认值或初始状态,这在用户填写错误或者想要重新开始填写表单时非常有用。

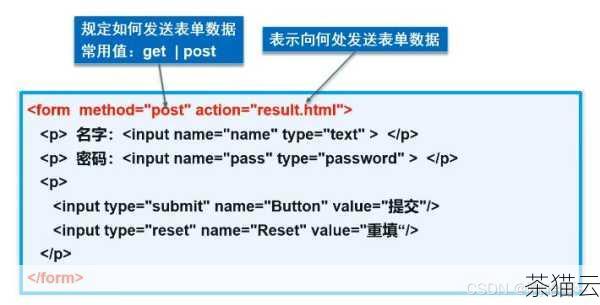
要在 HTML 中设置重置按钮,我们使用标签,并将其type属性设置为reset,以下是一个简单的示例代码:

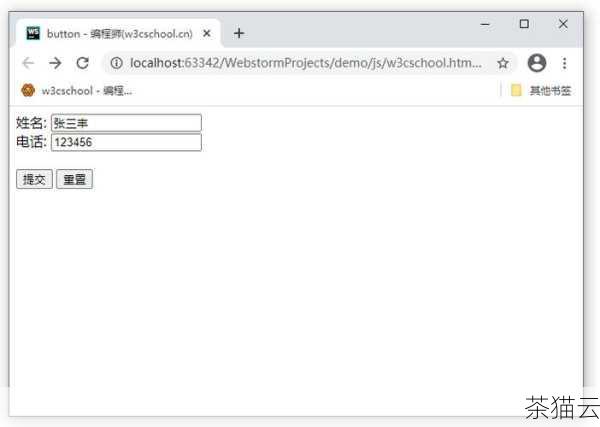
在上述代码中,我们创建了一个表单,其中包含两个文本输入框用于输入姓名和姓氏,一个提交按钮用于提交表单数据,以及一个重置按钮用于清除输入的内容。

当用户点击“重置”按钮时,表单中的输入框将被清空,恢复到未输入任何内容的状态。

在设置重置按钮时,还可以为其添加一些属性来进一步定制其外观和行为,可以使用value属性来更改按钮上显示的文本,默认情况下,重置按钮上显示的文本是“重置”,但您可以将其更改为更具描述性的文本,如“清空表单”或“重新填写”。

还可以使用 CSS 来美化重置按钮的样式,使其与整个页面的设计风格相匹配,通过为重置按钮设置不同的颜色、字体、边框等样式属性,可以使其更加突出和易于识别。

需要注意的是,重置按钮只会清除表单元素的值,而不会影响表单的其他属性或设置,如果表单中有一些默认选中的复选框或单选按钮,重置按钮不会改变它们的选中状态。

回答一些与《HTML 中如何设置重置按钮》相关的问题:

问题一:重置按钮是否会清除文件上传字段的选择?

答:重置按钮不会清除文件上传字段的选择,它只会清除文本输入框、下拉菜单、复选框、单选按钮等常见表单元素的值。
问题二:如果表单中有多个分组,重置按钮会影响所有分组吗?

答:重置按钮会影响整个表单中的所有可重置的表单元素,无论它们是否属于不同的分组。

问题三:可以通过 JavaScript 来控制重置按钮的行为吗?

答:可以通过 JavaScript 来控制重置按钮的行为,可以在点击重置按钮时执行一些额外的操作,或者根据特定条件禁用重置按钮。

评论已关闭


