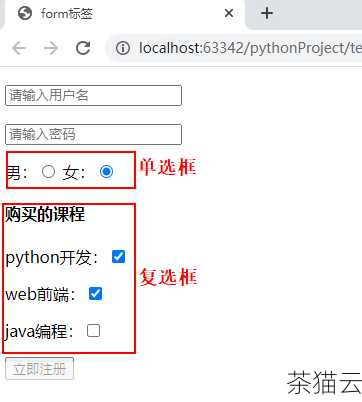
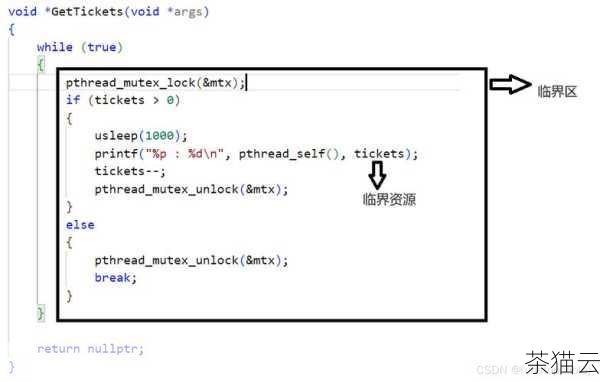
在 HTML 中,单选框是一种常见的用户输入元素,它允许用户从多个选项中选择一个,单选框的使用在网页设计中非常重要,无论是用于表单提交、用户偏好设置还是其他需要用户进行单一选择的场景。

让我们来了解一下单选框的基本语法,在 HTML 中,单选框是通过标签来创建的,其类型属性type设置为"radio",以下是一个简单的示例:

男 女
在上述代码中,name属性是必需的,它用于将多个单选框分组,只有在同一个name值下的单选框才具有互斥性,即只能选择其中一个。value属性则用于指定当该单选框被选中时提交的值。

我们可以给单选框添加一些常见的属性来增强其功能和用户体验,我们可以使用checked属性来设置默认选中的单选框。

苹果 香蕉 橙子
在上述示例中,“苹果”这个单选框会在页面加载时默认被选中。

为了让单选框更具可读性和可操作性,我们通常会给它们添加一些标签文字,这样可以让用户更清楚地知道每个单选框所代表的选项。
通过将单选框包裹在标签中,用户点击标签文字也可以选中对应的单选框,提高了用户操作的便利性。

在实际应用中,单选框通常会与表单一起使用,当用户提交表单时,选中的单选框的值会被发送到服务器进行处理。

下面来解答一些与 HTML 单选框相关的问题:

问题一:如果多个单选框的name属性不同,会怎么样?

答:如果多个单选框的name属性不同,它们就不会形成互斥关系,用户可以同时选择多个单选框,这就违背了单选框只能选择一项的设计初衷。

问题二:如何在页面加载时根据条件动态设置单选框的选中状态?

答:这可以通过 JavaScript 来实现,通过获取对应的单选框元素,然后设置其checked属性为true即可,如果要根据某个变量的值来设置单选框的选中状态,可以这样写:

if (condition) {
document.getElementById('radioId').checked = true;
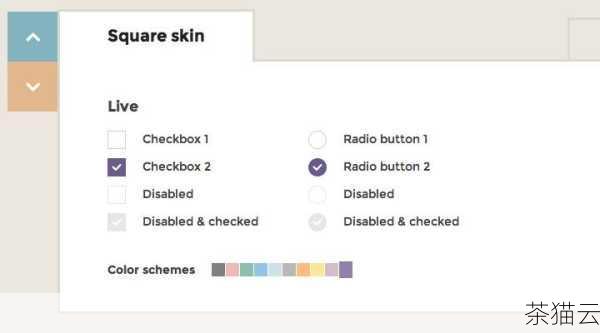
}问题三:如何对单选框进行样式美化?

答:可以使用 CSS 来对单选框进行样式美化,但需要注意的是,不同浏览器对单选框样式的可定制程度有所不同,一般可以通过隐藏原始的单选框,然后使用其他元素(如 评论已关闭或
![]()


