在当今数字化的时代,网页设计与开发变得越来越重要,而 HTML 作为网页构建的基础语言,掌握其中改变字体样式的方法对于打造吸引人的网页至关重要。
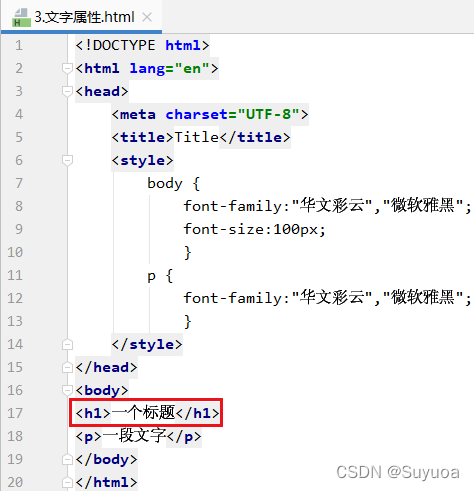
HTML 提供了多种方式来改变字体的样式,让我们一起来深入了解一下,最常见的方法是使用标签,通过标签,您可以设置字体的颜色、大小和字体类型等属性。这是一段红色、五号字体、Arial 字体的文字,在上述代码中,"color"属性用于指定字体的颜色,"size"属性用于设置字体的大小,"face"属性用于选择字体类型。
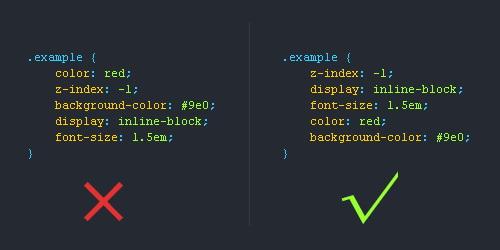
除了标签,现代的 HTML 更推荐使用 CSS(层叠样式表)来控制字体样式,CSS 提供了更强大、更灵活的方式来管理网页的样式,包括字体样式,您可以通过内联样式、内部样式表或外部样式表来应用 CSS 样式。

内联样式是直接在 HTML 元素中使用 这是一段蓝色、16 像素大小、Times New Roman 字体的文字style属性来设置样式。
内部样式表则是在 这是一段绿色、18 像素大小、Verdana 字体的文字 这也是一段绿色、18 像素大小、Verdana 字体的文字 如果您有多个页面需要应用相同的样式,那么外部样式表是最佳选择,创建一个单独的 CSS 文件(style.css),在其中定义样式,然后在 HTML 文件中通过 这是应用外部样式表的文字 在使用 HTML 改变字体样式时,还需要注意一些兼容性问题,不同的浏览器对于某些样式的支持可能会有所差异,因此在实际应用中需要进行充分的测试。 为您解答几个与《如何在 HTML 中改变字体样式》相关的问题: 问题一:如果想要让字体加粗,应该怎么做? 答:可以使用 问题二:如何实现斜体字体? 答:可以使用 问题三:怎样设置字体的行间距? 答:在 CSS 中,可以使用
标签将其引入。



标签,例如这是加粗的文字,或者在 CSS 中使用font-weight: bold;来实现。

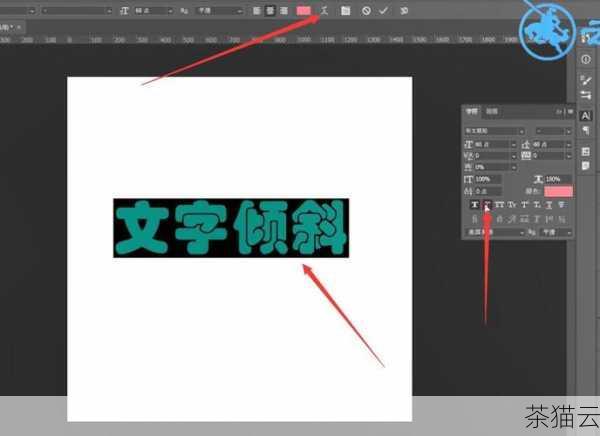
标签,如这是斜体的文字,在 CSS 中,则使用font-style: italic;。

line-height属性来设置字体的行间距,例如line-height: 2;表示行间距为字体大小的两倍。
评论已关闭


