在当今的网页开发领域,JQuery 依然是一个被广泛使用的 JavaScript 库,它为开发者提供了许多便捷的方法来操作网页元素,其中包括设置单选框。
单选框在网页表单中经常被使用,用于让用户从一组互斥的选项中选择一个,通过 JQuery 来设置单选框,可以实现更加动态和交互性强的用户体验。

让我们来了解一下什么是单选框,单选框是一种输入类型,通常以圆形按钮的形式呈现,在一组相关的单选框中,用户只能选择其中一个选项。

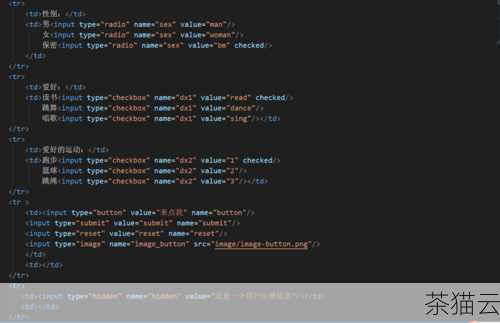
在 HTML 中,单选框的定义如下:

Option 1 Option 2 Option 3
在上述代码中,name 属性相同的单选框被视为一组,用户只能在这组中选择一个。

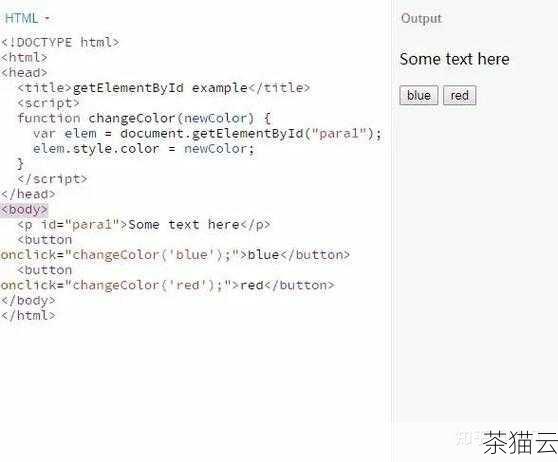
我们看看如何使用 JQuery 来设置单选框的选中状态,假设我们有一个 ID 为radio1 的单选框,要将其设置为选中状态,可以使用以下代码:

$('#radio1').prop('checked', true);如果要取消选中状态,可以将true 改为false 。

我们还可以根据一些条件来动态地设置单选框的选中状态,根据用户在其他输入框中输入的值,或者根据从服务器获取的数据。

如果我们有一个数组options ,其中包含了要设置为选中的单选框的值,我们可以这样做:

var options = ['option1', 'option3'];
$('input[type="radio"]').each(function() {
if (options.includes($(this).val())) {
$(this).prop('checked', true);
}
});通过以上的方式,我们可以灵活地使用 JQuery 来设置单选框的状态,以满足各种不同的业务需求。

为大家解答几个与《JQuery 设置单选框》相关的问题:

问题一:如果有多个组的单选框,如何分别设置选中状态?

答:对于多个组的单选框,首先需要通过不同的name 属性来区分各组,然后针对每个组,按照上述的方法,根据具体的条件和需求来设置选中状态。

问题二:如何判断当前哪个单选框被选中?

答:可以使用以下代码来判断:

$('input[type="radio"]:checked').val();这将返回被选中单选框的值。

问题三:如何在页面加载时设置单选框的默认选中状态?

答:可以在页面的 JavaScript 代码中,在document.ready 函数中进行设置,

$(document).ready(function() {
$('#defaultRadio').prop('checked', true);
});希望以上内容和解答能对您有所帮助,让您在使用 JQuery 设置单选框时更加得心应手!

评论已关闭


