在当今数字化的时代,网页设计和开发成为了一项至关重要的技能,HTML 作为网页开发的基础语言,掌握其各种元素和属性的使用方法是必不可少的,在这其中,如何添加下划线以及设置下划线的长度是一个常见但又容易被忽视的问题。
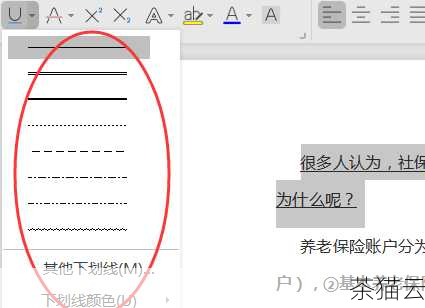
当我们想要在 HTML 中为文本添加下划线时,通常会想到使用 标签,这个标签简单直接,能够为包含在其中的文本添加下划线效果。这是一段带有下划线的文本 ,在浏览器中渲染出来,“这是一段带有下划线的文本”就会显示出下划线。

仅仅添加下划线可能还不能满足我们的需求,有时候我们希望能够控制下划线的长度,在 HTML 中,直接通过标准的标签和属性来设置下划线的长度并不是一件容易的事情,我们可以借助 CSS(层叠样式表)来实现这个目标。

CSS 是一种用于描述 HTML 文档样式的语言,它具有强大的样式控制能力,我们可以通过为需要添加下划线并且设置长度的元素定义一个特定的类,然后在 CSS 样式表中为这个类设置相应的样式。

假设我们定义了一个类名为 这是需要自定义下划线长度的文本underline-custom ,那么在 HTML 中可以这样使用:
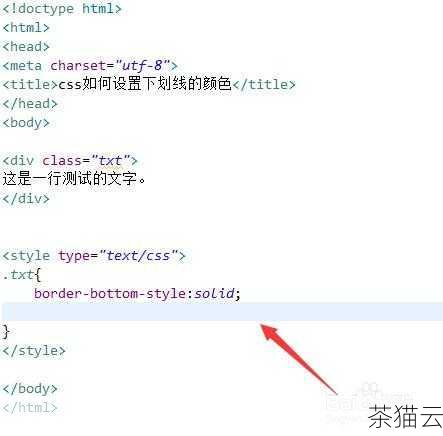
在 CSS 样式表中,我们可以这样来设置下划线的长度:

.underline-custom {
border-bottom: 5px solid black;
}在上述代码中,border-bottom 属性用于设置元素底部的边框,5px 表示边框的宽度,即下划线的长度,solid 表示边框的样式为实线,black 表示边框的颜色为黑色,通过调整border-bottom 的宽度值,我们就能够灵活地控制下划线的长度。

如果我们想要改变下划线的颜色、样式(如虚线、点线等),同样可以在border-bottom 属性中进行设置,要设置下划线为红色虚线,可以这样写:

.underline-custom {
border-bottom: 5px dashed red;
}在实际的网页开发中,根据设计需求和用户体验,合理地运用添加下划线和设置下划线长度的技巧,可以让网页更加美观、专业和吸引人。

为您解答几个与《html 添加下划线设置长度》相关的问题:

问题一:除了使用border-bottom 属性,还有其他方式设置下划线长度吗?

答:在标准的 HTML 和 CSS 中,目前主要是通过border-bottom 属性来设置下划线的长度,但在一些特定的框架或库中,可能会提供额外的方法或属性来实现类似的效果,但这并非通用的标准方式。

问题二:如果我只想让下划线在文本的一部分显示,该怎么做?

答:这种情况下,可以将需要添加部分下划线的文本包裹在一个单独的元素中(如 标签),然后为这个元素应用设置了下划线长度的样式类。

问题三:如何让下划线在鼠标悬停时改变长度或样式?

答:可以使用 CSS 的:hover 伪类来实现。

.underline-custom:hover {
border-bottom: 10px solid blue;
}这样,当鼠标悬停在应用了underline-custom 类的元素上时,下划线的长度会变为 10px ,颜色会变为蓝色。

评论已关闭


