在当今的网页开发领域,HTML 作为构建网页结构的基础语言,有着诸多的应用和技巧,如何隐藏前端变量是一个常常被开发者们探讨和关注的重要话题。

当我们在开发网页时,前端变量的合理处理和隐藏至关重要,这不仅关系到数据的安全性和保密性,还能提升用户体验,确保网页的正常运行和性能优化。

让我们来理解一下为什么要隐藏前端变量,在许多情况下,前端变量可能包含了敏感信息,比如用户的个人数据、登录凭证或者一些内部的业务逻辑数据,如果这些变量被轻易暴露,可能会引发安全隐患,被恶意攻击者利用。

在 HTML 中,有哪些常见的方法可以实现前端变量的隐藏呢?一种常见的方式是使用 CSS 的属性来进行隐藏,通过将相关的元素设置为“display: none;”,可以使其在页面上不可见,但需要注意的是,这种方式只是在视觉上隐藏了元素,实际上变量的数据仍然存在于页面的代码中,对于一些高级的开发者或者通过特定的工具,仍然可以获取到这些数据。

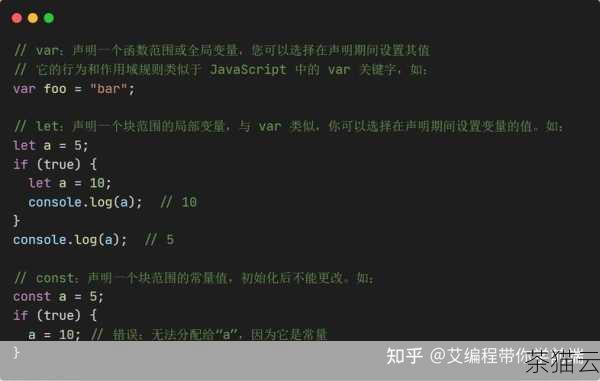
我们还可以利用 JavaScript 来实现更有效的变量隐藏,通过在 JavaScript 中创建变量,并控制其作用域和访问权限,可以在一定程度上保护变量的数据,将变量定义在函数内部,使其成为局部变量,只有在函数内部才能访问和修改。

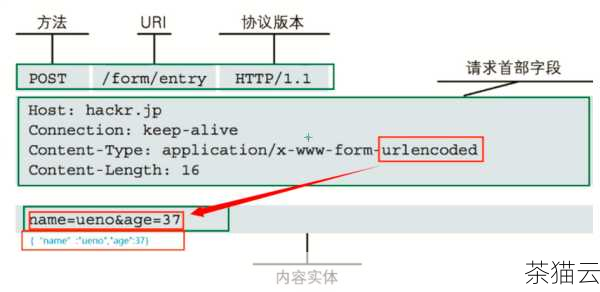
HTML 的表单元素也可以在一定程度上帮助我们隐藏变量,使用“type="hidden"”的输入字段,可以在表单提交时传递变量的值,但在页面上不会显示给用户。

在实际的开发过程中,我们需要根据具体的需求和场景选择合适的隐藏变量的方法,要时刻保持对数据安全的警惕,不断优化和完善隐藏策略。

回答几个与“HTML 如何隐藏前端变量”相关的问题:

问题一:使用 CSS 隐藏前端变量是否完全安全?

答案:使用 CSS 隐藏前端变量并非完全安全,如前文所述,它只是在视觉上隐藏了元素,变量的数据仍然存在于页面代码中,有经验的开发者或通过特定工具仍可能获取到这些数据。

问题二:除了上述提到的方法,还有其他隐藏前端变量的方式吗?

答案:还有一些其他方式,比如使用服务器端的编程语言(如 PHP、Python 等)来处理和隐藏敏感数据,然后将处理后的结果传递给前端,利用加密技术对变量进行加密处理也是一种可行的方法。

问题三:在隐藏前端变量时,如何平衡安全性和用户体验?

答案:在隐藏前端变量时,要充分考虑用户的正常操作和需求,不能因为过度追求安全性而影响了用户的正常使用和页面的交互性,在隐藏某些关键数据时,可以通过适当的提示和引导,让用户了解数据的处理方式和原因,要确保在保障安全的前提下,页面的加载速度和性能不受太大影响,以提供流畅的用户体验。

评论已关闭


