在当今数字化的时代,图片与网页的结合变得越来越紧密,将图片转化为 HTML 格式是一项实用的技能,它可以为网页设计、开发和优化带来诸多便利,让我们一起深入了解图片如何转化为 HTML 格式。

我们需要明确一点,HTML 是一种标记语言,用于描述网页的结构和内容,而图片在 HTML 中通常是以

要实现图片到 HTML 格式的转化,有几种常见的方法,其中一种是使用在线工具,互联网上有许多免费和付费的在线图片转 HTML 工具,这些工具通常操作简单,您只需上传您的图片,然后等待工具进行处理,最后它会为您生成相应的 HTML 代码。

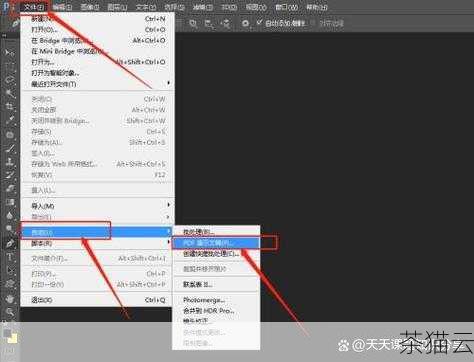
另一种方法是通过图形设计软件,如 Adobe Photoshop 等,在这些软件中,您可以将图片进行切片处理,然后导出为 HTML 和图像文件,这种方法相对来说更加灵活,可以根据您的具体需求对图片进行精确的分割和优化。

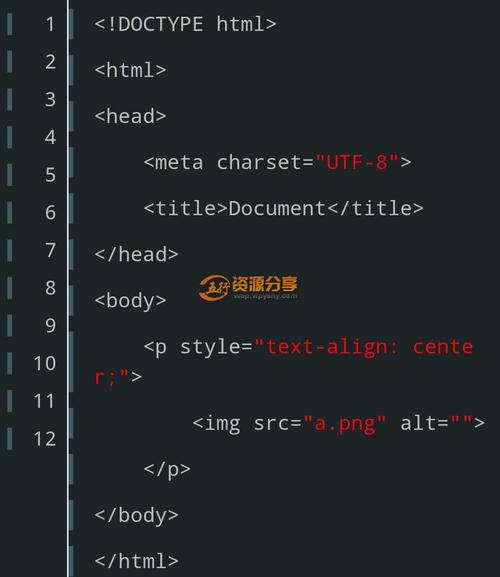
还有一种方式是手动编写 HTML 代码,如果您对 HTML 有一定的了解,您可以通过观察图片的属性,如宽度、高度、文件名等,然后手动编写

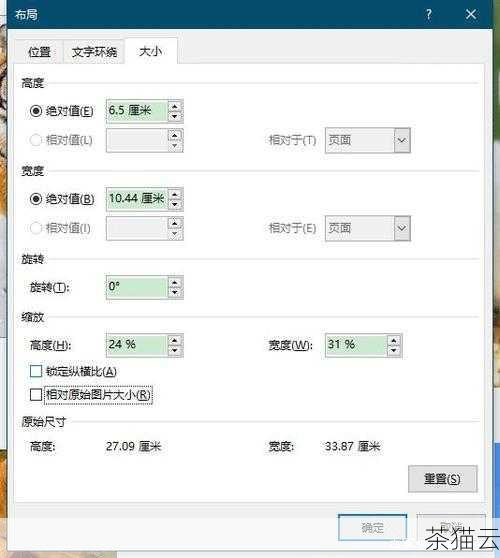
在进行图片转化为 HTML 格式的过程中,有一些需要注意的要点,比如图片的尺寸和分辨率,过大的图片可能会导致网页加载速度变慢,影响用户体验,要确保图片的文件名和路径在 HTML 代码中的引用是正确的,否则图片将无**常显示。

对于一些复杂的图片,可能需要结合 CSS 样式来进行更好的布局和展示效果,比如通过设置图片的边框、阴影、位置等属性,使图片在网页中更加美观和协调。

接下来回答几个与《图片如何转化为 HTML 格式》相关的问题:

问题一:转化后的 HTML 格式图片能否保持原图片的清晰度?

答:一般情况下,如果在转化过程中设置正确的图片尺寸和分辨率,并且在网页加载时没有进行过度压缩,是可以保持原图片的清晰度的,但需要注意的是,不同的浏览器和设备对图片的显示效果可能会有所差异。

问题二:转化后的 HTML 代码如何在网页中使用?

答:您需要将生成的 HTML 代码嵌入到完整的 HTML 网页文件中,如果您使用的是 HTML5 结构,您可以将代码放在 标签内,然后将网页文件保存为.html 扩展名,并通过浏览器打开,就可以看到图片在网页中的显示效果了。

问题三:有没有什么方法可以批量将图片转化为 HTML 格式?

答:有些专业的图形处理软件或者在线工具支持批量处理图片转化为 HTML 格式,但在使用批量处理功能时,要确保所有图片的属性和要求是相似的,否则可能会出现部分图片转化效果不理想的情况。

评论已关闭


