### HTML中如何优雅地实现换行?

在HTML(HyperText Markup Language)中,换行并不像我们在文本编辑器中那样简单按下Enter键就能实现,HTML是一种标记语言,用于创建网页和网页应用,它主要通过标签(tags)来定义网页的结构和内容,要实现换行,我们需要借助特定的HTML标签或CSS样式,下面,我们就来探讨几种在HTML中换行的方法。
#### 1. 使用``标签`
`标签是HTML中最直接用于换行的标签,它是一个空标签,意味着它不需要结束标签,当你需要在文本中插入一个换行,但又不想开始一个新的段落时,`
`标签就非常有用。
```html
这是第一行。
这是第二行。
```
在这个例子中,``标签使得“这是第一行。”和“这是第二行。”之间产生了换行效果,但它们仍然属于同一个段落(`
`标签内)。#### 2. 使用`
`标签虽然`
`标签主要用于定义段落,但它也间接实现了换行的效果,每个`
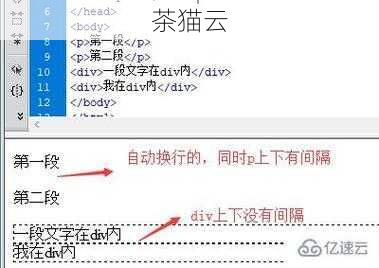
`标签都会在其内容前后自动添加一些垂直间距(通常是上边距和下边距),从而创建出段落之间的明显分隔,如果你希望文本之间有较大的间隔,并且每个部分都可以视为独立的段落,那么使用`
`标签是更合适的选择。
```html
这是第一段。
这是第二段。
```
#### 3. CSS样式实现换行
除了直接使用HTML标签外,我们还可以通过CSS(Cascading Style Sheets)来实现更灵活的换行效果,使用`white-space`属性可以控制元素内的空白符处理,包括换行符,但通常情况下,为了简单地在元素内实现换行,我们可能不需要直接操作`white-space`属性,因为HTML的默认行为已经足够处理大多数情况。
如果你想要在某些特定情况下(如在一个`#### 4. 解答关于HTML中换行的问题
**问题:在HTML中,除了``标签外,还有哪些方式可以实现换行?**除了`
`标签外,使用`
`标签定义新的段落也是实现换行的常用方法,虽然不直接用于换行,但CSS样式(如`display: block;`或`display: flex;`配合`flex-wrap: wrap;`等)也可以间接影响元素的布局,从而实现换行效果,不过,对于简单的文本换行需求,`
`和`
`标签通常是最直接且易于理解的选择。
HTML提供了多种方式来实现换行,具体使用哪种方法取决于你的具体需求和上下文环境,了解这些不同的方法,可以帮助你更灵活地控制网页的布局和内容的展示。
评论已关闭


