HTML5中实现换行的方式主要有两种。第一种是使用`标签,这是一个空标签,用于在不需要开始和结束标签的情况下插入一个简单的换行。它常用于诗歌、地址或任何需要手动控制换行的文本中。第二种方式是通过CSS样式来控制,比如使用white-space属性或display: block;、display: flex;`等布局属性间接实现文本的换行效果,这种方式更灵活,适用于需要更细致控制文本布局的场景。
### 标题:HTML5基础教程:轻松掌握换行技巧

在HTML5的广阔世界里,构建网页就像是在一张空白的画布上作画,而文字则是这幅画中最基础的元素之一,当我们用HTML5编写网页时,经常会遇到需要换行的情况,无论是为了提升内容的可读性,还是为了遵循特定的布局设计,HTML5中如何实现换行呢?我们就来一一揭秘。

`标签实现简单换行在HTML中,`
`标签是最直接、最常用的换行方式,它不需要结束标签(即它是自闭合的),只需在需要换行的地方插入`
`即可,这种方式非常适合在段落内部或者列表中插入额外的换行,而不影响整个文档的结构。
```html

这是第一行。
这是第二行。

```

上面的代码会在“这是第一行。”和“这是第二行。”之间插入一个换行。

`标签创建段落虽然`

`标签的主要用途是定义文本的一个段落,但它也间接实现了换行的效果,每个`

`标签都会在其内容前后自动添加空行(即上下边距),从而视觉上形成段落之间的分隔。

```html

这是第一段。

这是第二段。

```

这种方式更适合于区分不同的内容段落,而不仅仅是简单的换行。

#### 3. CSS样式控制换行
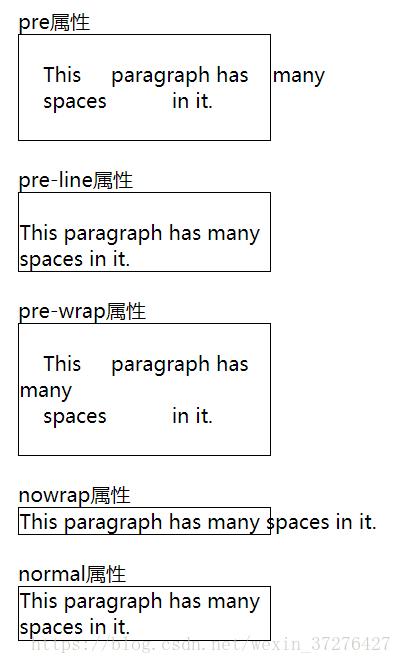
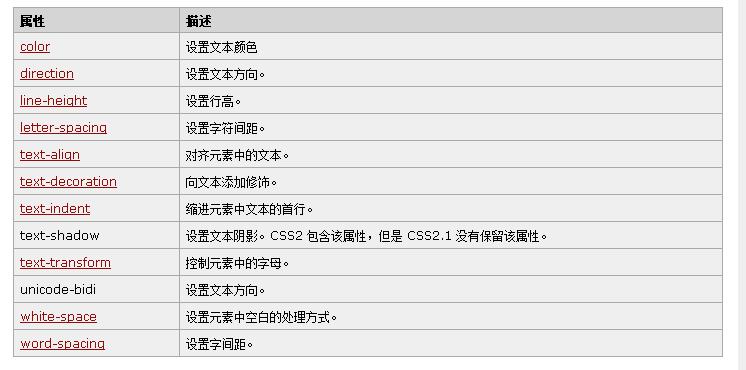
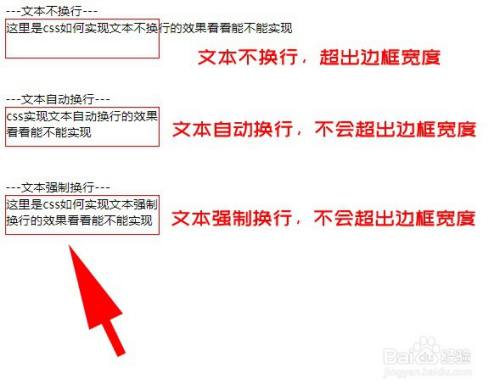
除了HTML自带的标签外,我们还可以通过CSS样式来控制文本的换行,使用`white-space`属性可以调整元素内空白符的处理方式,包括换行,但通常情况下,对于简单的换行需求,我们不会直接用到这个属性,因为它更多地用于控制文本的布局和显示方式。

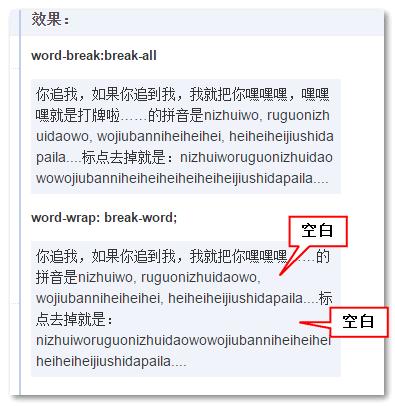
了解CSS的`word-wrap`(或`overflow-wrap`,两者作用相同,后者是前者的标准名称)属性对于处理长单词或URL的换行非常有用,当内容超出容器宽度时,这个属性可以确保内容能够适当地换行显示,避免内容溢出。

```css

p {

word-wrap: break-word;

```

#### 解答HTML5如何换行相关问题

`标签外,还有哪些方式可以实现换行?**答:除了`
`标签外,使用`
`标签创建段落也是实现换行的常用方式,每个`

`标签都会在其内容前后自动添加空行,形成段落之间的分隔,虽然不直接用于换行,但CSS的`word-wrap`(或`overflow-wrap`)属性在处理长单词或URL的换行时也非常有用。**问题二:`
`标签和`

`标签在换行上有何区别?**答:`
`标签用于在文本中插入一个简单的换行,不影响文档的结构,适用于段落内部或列表中的换行,而`

`标签则用于定义文本的一个段落,它不仅实现了换行,还会在段落前后添加空行(即上下边距),用于区分不同的内容段落,在选择使用哪个标签时,需要根据具体的内容和布局需求来决定。

评论已关闭


