"HTML空格大揭秘"提供从基础到进阶的全面指南,深入解析HTML中处理空格的多种方式。从基本的HTML实体空格字符到CSS控制空格显示的技巧,本指南帮助开发者理解并有效利用空格在网页布局和排版中的作用。无论是为了美观的文本间距,还是解决浏览器默认空格处理带来的问题,本指南都是不可或缺的参考资源。
在HTML(HyperText Markup Language)中,空格的处理方式与我们日常在文本编辑器中看到的有所不同,HTML会忽略源代码中的多个连续空格,只显示为一个空格,这在进行网页布局或排版时可能会带来一些困扰,不过,幸运的是,HTML提供了几种方法来插入不同类型的空格,以满足不同的排版需求,我们就来详细探讨一下HTML中空格的写法,从基础到进阶,一网打尽。

基础HTML空格写法

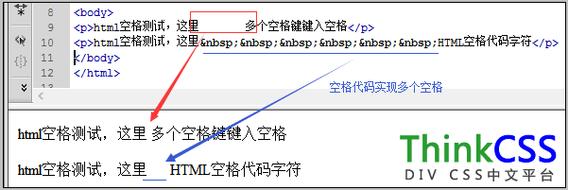
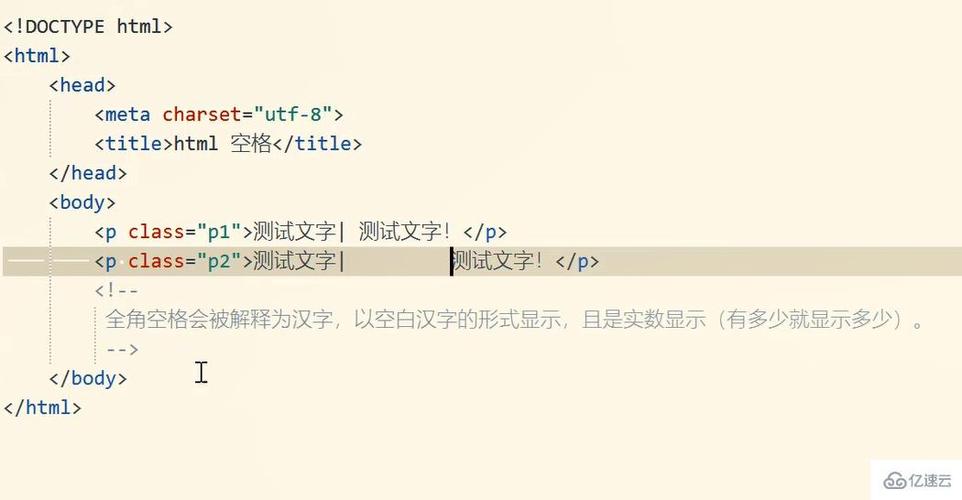
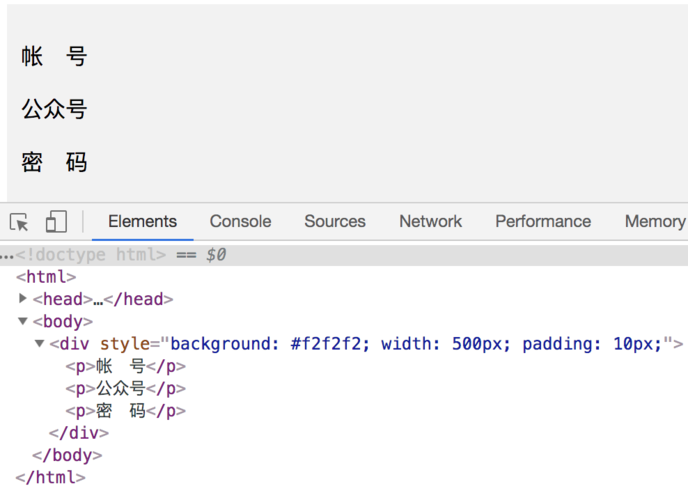
1、普通空格:在HTML中,直接按空格键输入的空格,无论多少个,在浏览器中最终都只会显示为一个空格,这是因为HTML默认将连续的空格视为一个空格处理。

2、HTML实体空格:为了在网页上精确控制空格的数量和类型,HTML提供了一系列实体(Entity)来表示不同类型的空格,最基本的空格实体是 ,它代表“non-breaking space”,即不断行空格,使用 可以在单词或句子之间插入一个不会因自动换行而被拆分的空格。

进阶HTML空格写法

除了 之外,HTML还提供了其他几种空格实体,以满足更复杂的排版需求:

1、半角空格(En Space): ,这个空格的宽度大约是普通空格的一半到一个全角空格之间,常用于微调文本间距。

2、全角空格(Em Space): ,这个空格的宽度相当于当前字体中M字母的宽度,是HTML中最宽的空格之一,适合在需要较大间隔时使用。

3、四分之一空格(Thin Space): ,这个空格的宽度比半角空格还要窄,主要用于微调文本间的微小距离,特别是在数学公式或化学符号中较为常见。

4、窄空格(Narrow No-Break Space): (或&nnbsp;,但后者并非所有浏览器都支持),这个空格的宽度介于普通空格和不断行空格之间,主要用于避免在特定情况下出现不必要的换行。

常见问题解答

Q: HTML中如何插入一个不会因自动换行而被拆分的空格?

A: 在HTML中,要插入一个不会因自动换行而被拆分的空格,可以使用 实体,这个空格被称为不断行空格,它确保了空格前后的文本在同一行内显示,即使遇到自动换行的情况也不会被拆分。

Q: 除了 ,还有哪些HTML空格实体可以用来控制文本间距?

A: 除了 之外,HTML还提供了半角空格( )、全角空格( )、四分之一空格( )以及窄空格( )等实体来控制文本间距,每种空格实体的宽度不同,可以根据具体需求选择合适的空格类型。

通过掌握这些HTML空格的写法,你可以更加灵活地控制网页中的文本布局和排版,使你的网页内容更加美观、易读。

相关文章
评论已关闭


