HTML中的`标签通过其type属性展现了丰富的交互功能,构建了一个多彩的世界。这个属性定义了输入字段的类型,如文本(text)、密码(password)、单选按钮(radio)、复选框(checkbox)、提交按钮(submit)等,每种类型都服务于不同的表单数据收集需求。通过探索type`属性的多彩世界,开发者能够创建出既美观又实用的表单界面,提升用户体验。
在HTML的广阔天地里,标签无疑是最具变化多端、功能丰富的元素之一,它不仅是表单(form)构建的基础,更是用户与网页交互的桥梁,而标签的type属性,就像是这座桥梁上的魔法开关,轻轻一拨,就能开启不同的交互体验,就让我们一起走进标签type属性的多彩世界,探索它背后的秘密吧!

文本输入类

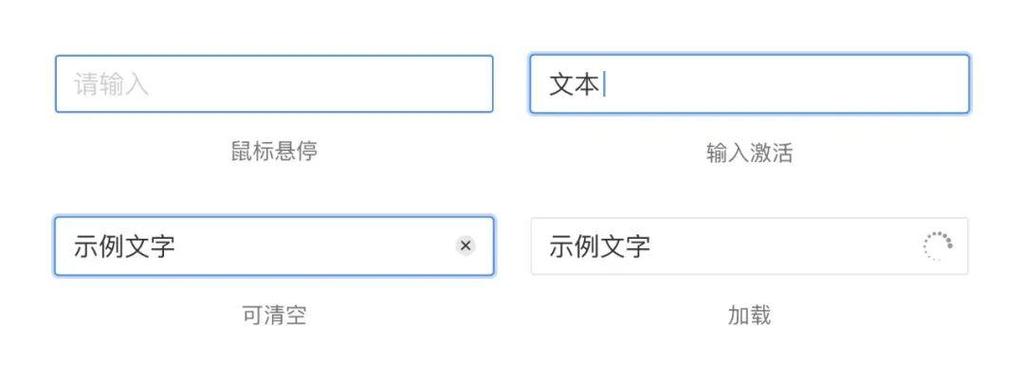
1、text:最基本的文本输入框,用户可以在其中输入任意字符,包括字母、数字和特殊符号。

2、password:密码输入框,与text类似,但输入的字符会被隐藏(通常以圆点或星号显示),以保护用户隐私。

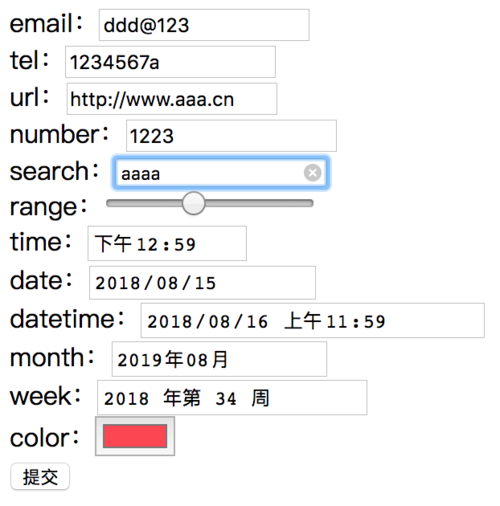
3、search:搜索框,外观上与text相似,但浏览器可能会为其添加特定的样式或行为,如清除按钮,以提升搜索体验。
4、email、url、tel:这些类型分别用于电子邮件地址、网址和电话号码的输入,浏览器会根据类型进行基本的格式验证,并可能提供自动补全功能。

数字输入类

1、number:数字输入框,允许用户输入数字,并可通过min、max、step等属性限制输入范围和步长。

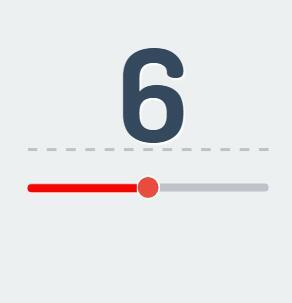
2、range:滑动条,用户可以通过拖动滑块来选择一定范围内的数值,非常适合用于设置音量、亮度等场景。

3、date、time、datetime-local、month、week:这些类型分别用于日期、时间、日期+时间、月份和周的输入,它们提供了直观的日期时间选择器,简化了数据录入过程。

选择类

1、checkbox:复选框,允许用户从多个选项中选择一个或多个。

2、radio:单选按钮,用于一组互斥的选项中,用户只能选择其中一个。

其他特殊类型

1、submit:提交按钮,用于将表单数据发送到服务器,虽然它本身不直接属于输入类型,但常与标签结合使用。

2、reset:重置按钮,用于将表单中的所有输入字段重置为初始值,同样,它虽不直接属于输入类型,但常通过标签实现。

3、file:文件选择框,允许用户选择文件上传到服务器。

4、color:颜色选择器,用户可以通过点击并拖动颜色选择器来选择颜色,或者输入颜色的十六进制代码。

5、button:按钮,虽然它本身不直接关联数据输入,但可以作为表单的一部分,用于执行特定的操作,如提交表单、重置表单或触发JavaScript函数。

问答环节

问题:input标签的type属性中,哪些类型支持自动完成功能?

答:input标签的type属性中,email、url、tel、password等类型通常支持自动完成功能,浏览器会根据用户之前的输入历史,自动填充这些字段,以提高表单填写的效率和准确性,不过,自动完成功能也受到浏览器设置和用户隐私偏好的影响。

评论已关闭


