"HTML空格的奥秘全面解析,涵盖基础与进阶知识。从基础的HTML实体空格符如用于非断行空格,到进阶技巧如CSS的white-space属性控制空格显示,再到HTML5中新增的空格控制元素,本文深入探讨了如何在网页设计中灵活运用空格,以达到精确布局与美观排版的双重效果。"
在HTML(超文本标记语言)中,空格的处理方式与我们日常在文本编辑器中看到的有所不同,HTML会忽略连续的空格字符,只显示为一个空格,这在进行网页布局或排版时可能会带来一些困扰,不过,幸运的是,HTML提供了几种方法来插入不同类型的空格,以满足不同的排版需求,下面,我们就来详细探讨一下HTML中空格的写法,从基础到进阶,一网打尽。

基础HTML空格写法

1、普通空格(Space):

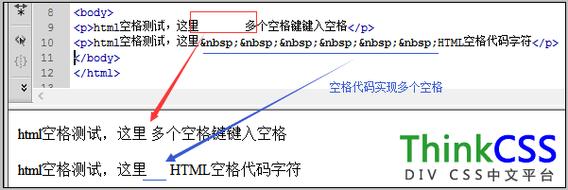
在HTML中,直接按空格键输入的空格会被浏览器视为一个空格处理,但如果你需要多个空格,直接按多次空格键并不会生效,因为HTML会忽略连续的空格。

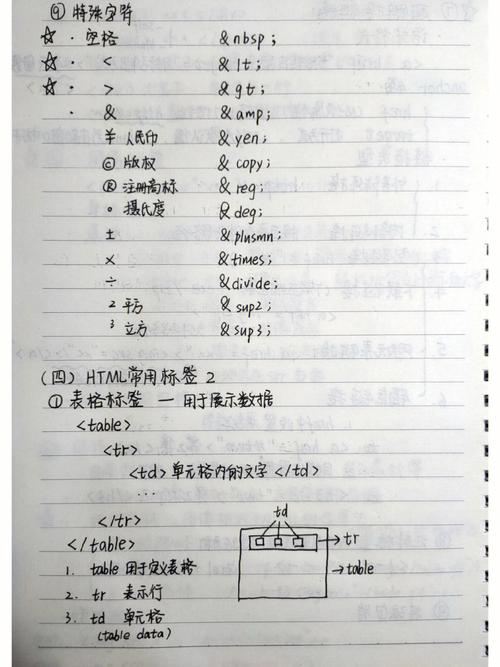
2、非断行空格( ):

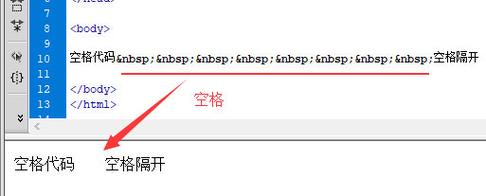
这是最常用的HTML空格实体之一,全称为Non-Breaking SPace,使用 可以在HTML文档中插入一个不会因自动换行而被忽略的空格,这对于保持文本中特定单词或字符之间的间距非常有用。

进阶HTML空格写法

除了上述基础空格外,HTML还提供了其他几种空格实体,用于更精细的排版控制:

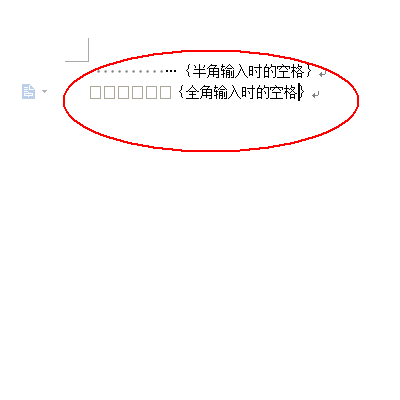
1、半角空格( ):
半角空格的宽度大约是普通空格的两倍,使用 可以在需要更大间距的地方插入空格,比如分隔句子中的关键词。

2、全角空格( ):

全角空格的宽度大约是普通空格的四倍,即一个中文字符的宽度,使用 可以在中文排版中创建更明显的分隔效果,或者用于对齐文本。

3、窄空格( ):

窄空格的宽度比普通空格稍窄,但具体效果可能因浏览器而异,它主要用于微调文本间的间距,特别是在需要避免单词间出现过大空隙时。

4、四分之一空格( ):

虽然这个实体在HTML标准中并不常见,但某些情况下你可能会遇到或需要使用它,它表示的是四分之一个em单位的宽度,em单位是基于当前字体尺寸的相对单位。

常见问题解答

问题:HTML中如何插入多个连续的空格?

答:在HTML中,直接按多次空格键并不会在浏览器中显示多个空格,因为HTML会忽略连续的空格,要插入多个连续的空格,你可以使用 实体多次,例如 将插入三个不会因自动换行而被忽略的空格。

问题:HTML中有哪些空格实体可以用来调整文本间距?

答:HTML中有多个空格实体可以用来调整文本间距,包括非断行空格( )、半角空格( )、全角空格( )和窄空格( ),这些空格实体提供了不同宽度的空格,以满足不同的排版需求。

通过掌握这些HTML空格的写法,你可以更加灵活地控制网页中的文本布局和排版,使你的网页内容更加美观、易读。

相关文章
评论已关闭


