在HTML中,直接设置段落首行缩进并不是通过HTML标签直接完成的,因为HTML主要负责网页的结构和内容,而样式(如缩进)则通常通过CSS(层叠样式表)来实现。要设置段落(`标签)的首行缩进,可以使用CSS的text-indent属性。要将段落首行缩进20像素,可以在CSS中这样写:,,`css,p {, text-indent: 20px;,},`,,这段CSS代码会将所有标签内的段落首行缩进20像素。通过调整text-indent`属性的值,可以控制缩进的大小。也可以使用em单位(相对于当前字体尺寸中的M的宽度)或其他CSS单位来设置缩进。
### 标题:HTML中段落首行缩进的简单设置方法

在网页设计中,段落首行缩进是一种常见的排版方式,它可以使文本内容更加整洁、易读,虽然HTML本身并不直接提供设置段落首行缩进的标签,但我们可以通过CSS(层叠样式表)来实现这一效果,下面,我将介绍几种在HTML中通过CSS设置段落首行缩进的方法。

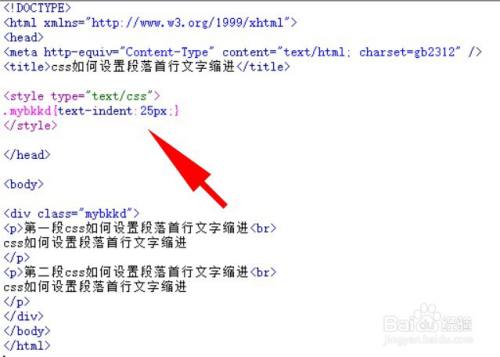
#### 方法一:使用`text-indent`属性

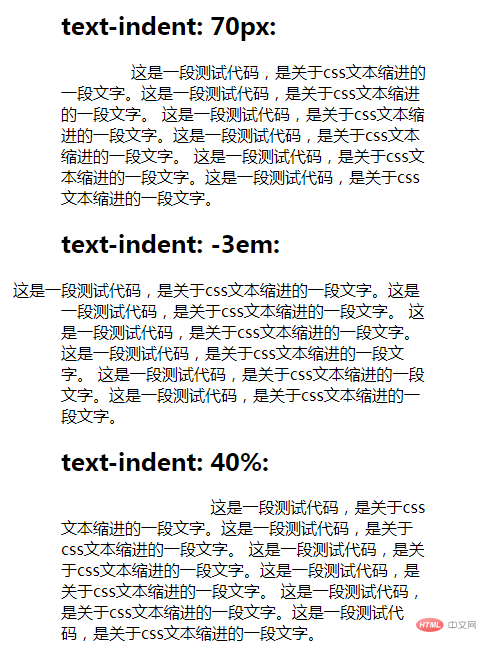
`(段落)标签或其他包含文本的标签上,以指定首行文本应该缩进多少,这个属性的值可以是长度单位(如px、em、rem等)或百分比。

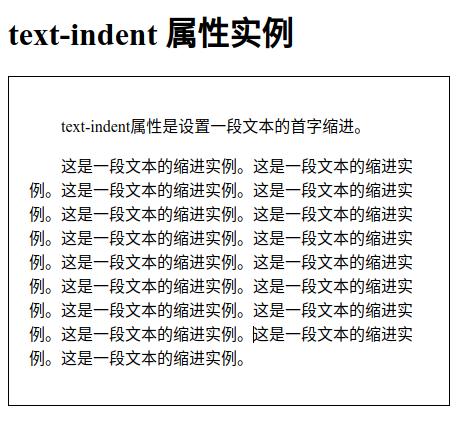
**示例代码**:

```html

这是一个段落,它的首行将会缩进,通过设置CSS的text-indent属性,我们可以轻松实现这一效果。

```

`标签内的段落首行都会缩进`2em`,`em`是一个相对单位,它的大小基于应用该样式的元素的字体尺寸。

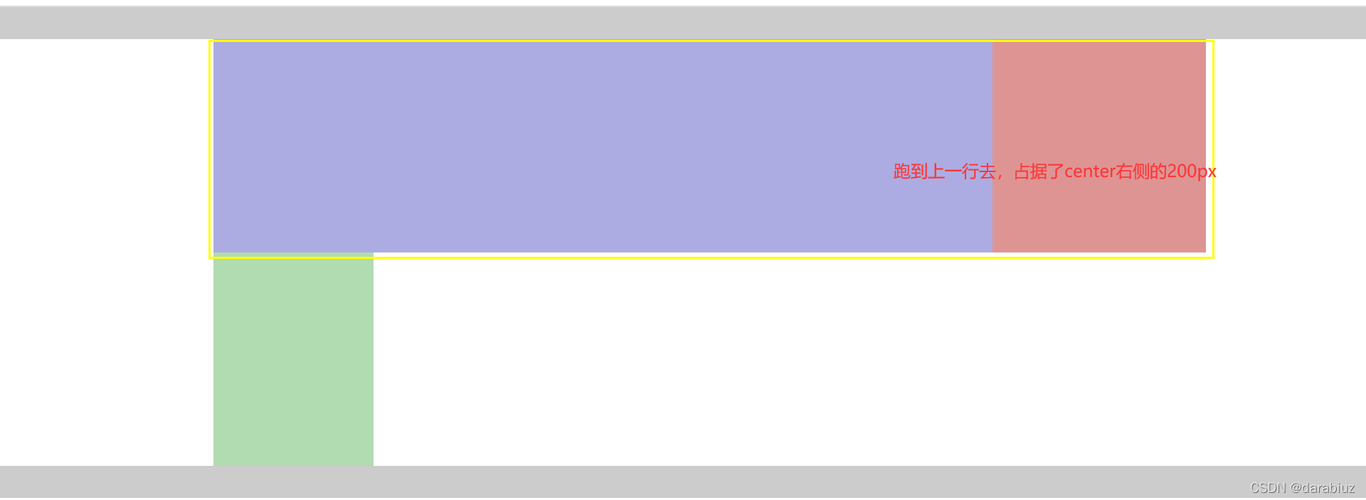
#### 方法二:使用负边距(不推荐)

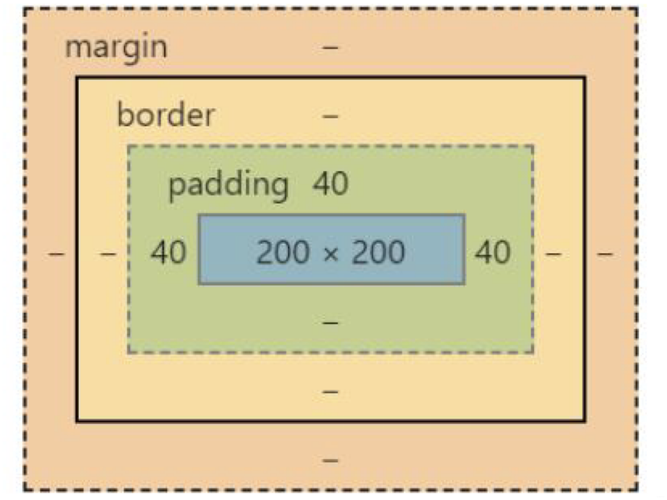
虽然使用`text-indent`是设置段落首行缩进的推荐方法,但理论上也可以通过设置负边距(`margin`或`padding`)来模拟这一效果,这种方法并不推荐,因为它可能会影响到布局的其他方面,且不够直观。

**示例(仅供理解,不推荐使用)**:

```css

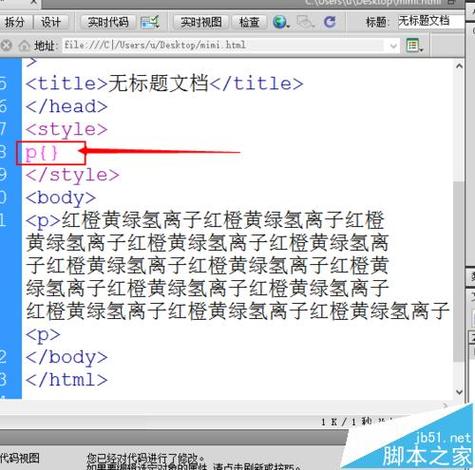
p {

padding-left: 2em; /* 左侧内边距增加,但这不是真正的缩进 */

margin-left: -2em; /* 左侧外边距减少,尝试“抵消”内边距,但效果不佳且易出错 */

```

#### 方法三:使用伪元素

在某些特殊情况下,如果你需要更复杂的缩进效果(比如首行缩进后带有特殊符号或图片),你可以使用CSS的伪元素(如`::before`)来实现,但请注意,这通常用于更高级的视觉效果,而不是简单的首行缩进。

#### 常见问题解答

**问:`text-indent`属性可以设置为负值吗?

**答**: 是的,`text-indent`属性可以设置为负值,这会导致首行文本向左突出,而不是缩进,在实际应用中,负值缩进并不常见,因为它可能会破坏文本的布局和可读性。
**问:除了``标签,还有哪些标签可以使用`text-indent`属性?****答**: 任何包含文本的HTML标签都可以使用`text-indent`属性,只要你在CSS中指定了该标签的`text-indent`值,不过,`text-indent`主要用于段落或类似段落的文本块,如`

**问:`em`、`px`和`%`在`text-indent`中有什么区别?

**答**: 在`text-indent`中使用`em`、`px`和`%`作为单位时,它们的主要区别在于如何计算缩进量,`em`是相对于当前元素的字体尺寸的,因此如果字体大小改变,缩进量也会相应改变,`px`是像素单位,表示固定的缩进量,不受字体大小影响,而`%`是百分比单位,其计算基于包含块的宽度,这在某些特殊布局中可能有用,但通常不如`em`或`px`直观。

评论已关闭


