在HTML中,将文本居中通常可以通过CSS样式来实现。对于行内元素或块级元素,可以通过设置text-align: center;样式来使文本在其父元素中水平居中。对于块级元素(如`、等),除了设置text-align: center;外,若要实现元素本身(包括其文本和子元素)在页面中水平或垂直居中,可能需要使用额外的CSS技巧,如Flexbox布局(设置父元素为display: flex; justify-content: center; align-items: center;)或Grid布局等。对于简单的文本居中需求,text-align: center;`是最直接的方法。
### 标题:HTML文本居中技巧大揭秘:轻松实现内容对齐

(图片来源网络,侵删)
在网页设计中,文本的对齐方式对于提升用户体验和页面美观度至关重要,HTML(HyperText Markup Language)作为网页内容的骨架,提供了多种方式来控制文本的对齐,其中最常见的就是将文本居中显示,无论是标题、段落还是其他元素,掌握文本居中的技巧都能让你的网页看起来更加专业和吸引人,下面,我们就来详细探讨一下HTML中如何把文本居中的几种方法。

(图片来源网络,侵删)
#### 方法二:使用CSS的`text-align`属性

(图片来源网络,侵删)
`、`

 或者,你也可以在``部分定义CSS样式,然后通过类名或ID选择器应用到具体的元素上,这样做的好处是代码更加整洁,易于维护。
或者,你也可以在``部分定义CSS样式,然后通过类名或ID选择器应用到具体的元素上,这样做的好处是代码更加整洁,易于维护。

 如果你想要整个块级元素(如`
如果你想要整个块级元素(如`
`等),并影响这些元素内部文本的对齐方式。

(图片来源网络,侵删)
```html

(图片来源网络,侵删)
这段文本将居中显示。
```

(图片来源网络,侵删)
```html

(图片来源网络,侵删)
这段文本也将居中显示。
```

(图片来源网络,侵删)
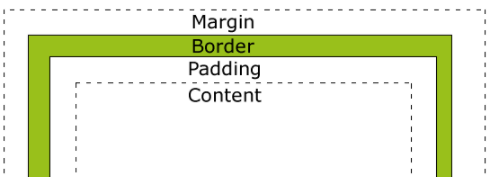
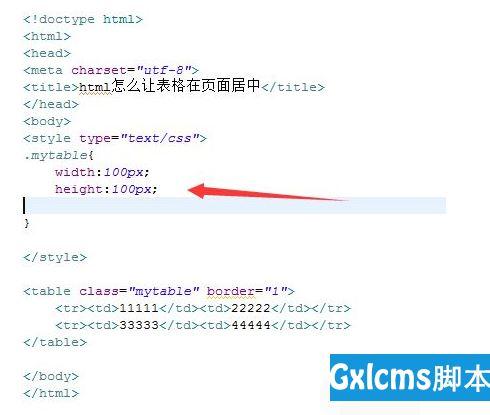
#### 方法三:使用CSS的`margin`属性实现块级元素居中

(图片来源网络,侵删)
`)在页面中居中,而不仅仅是其中的文本,那么可以使用CSS的`margin`属性,特别是`margin: auto;`结合`width`属性来实现。









 **答案**: 除了使用`text-align: center;`属性外,还可以通过`
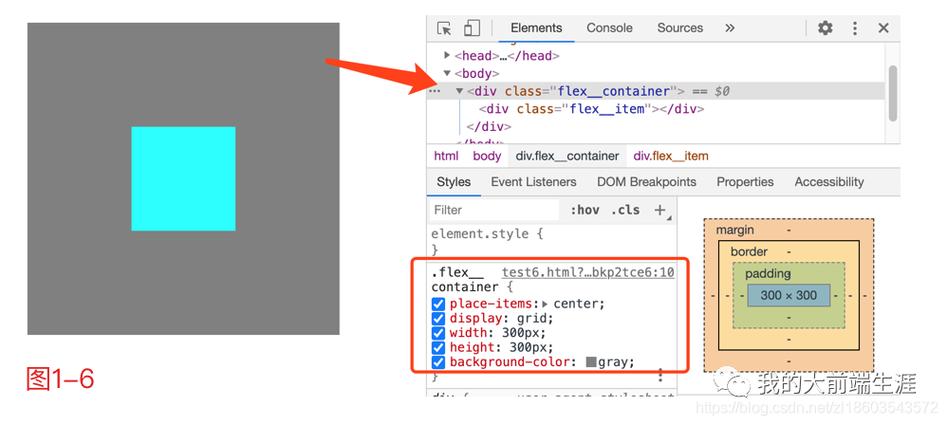
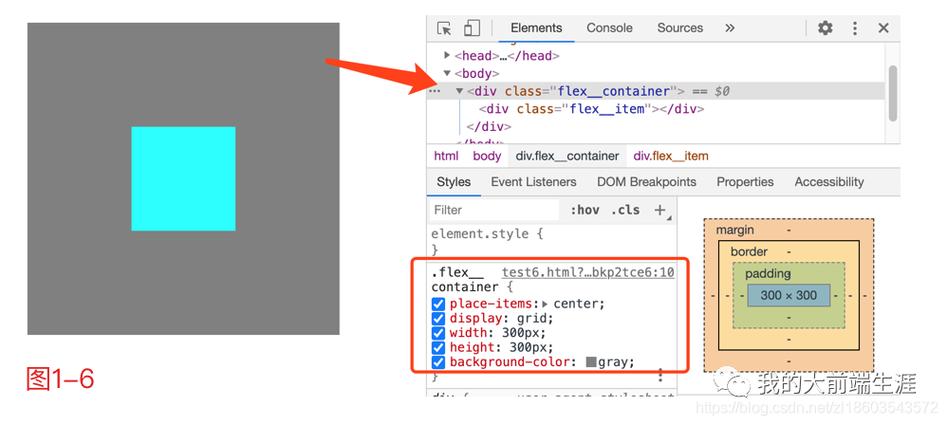
**答案**: 除了使用`text-align: center;`属性外,还可以通过``标签(尽管不推荐使用),或者利用CSS的Flexbox和Grid布局来实现文本的水平居中,Flexbox通过`justify-content: center;`属性,Grid通过`place-items: center;`(同时控制水平和垂直居中)或`justify-items: center;`(仅控制水平居中)等属性来实现,对于块级元素的整体居中,还可以使用`margin: 0 auto;`结合`width`属性的方式。
```html

(图片来源网络,侵删)
这个div块将水平居中显示。
```

(图片来源网络,侵删)
这里,`width: 50%;`设置了div的宽度为父元素宽度的50%,而`margin: 0 auto;`则设置了上下外边距为0,左右外边距自动调整,从而实现水平居中。

(图片来源网络,侵删)
#### 方法四:使用Flexbox或Grid布局

(图片来源网络,侵删)
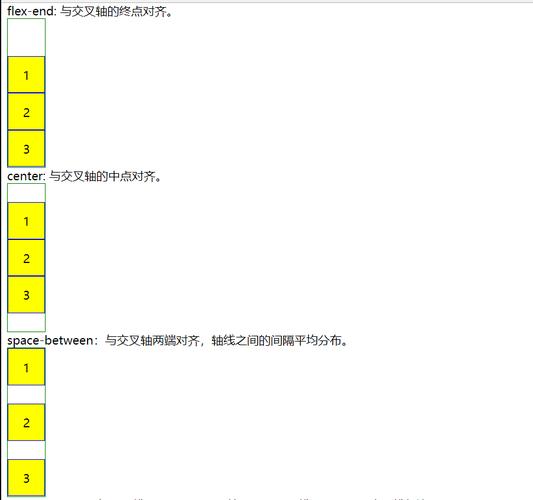
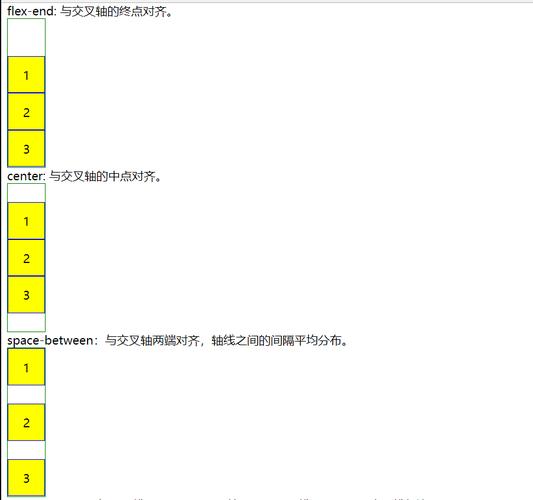
对于更复杂的布局需求,Flexbox(弹性盒子模型)和Grid(网格布局)提供了更加强大和灵活的布局控制手段,通过设置容器的`display`属性为`flex`或`grid`,并应用相应的对齐属性,可以轻松实现文本或块级元素的居中。

(图片来源网络,侵删)
```html

(图片来源网络,侵删)
这段文本在Flex容器中居中。

(图片来源网络,侵删)
这段文本在Grid容器中居中。

(图片来源网络,侵删)
```

(图片来源网络,侵删)
### 解答HTML中如何把文本居中的相关问题

(图片来源网络,侵删)
**问题**: 在HTML中,除了使用`text-align: center;`外,还有哪些方法可以实现文本的水平居中?

(图片来源网络,侵删)
最后修改时间:
Win10怎么关闭输入法的步骤教程
上一篇
2024年08月03日 00:26
html中怎么设置段落首行缩进
下一篇
2024年08月03日 00:28
评论已关闭


