"HTML中的空格艺术全面解析,涵盖从基础到进阶的各个方面。探讨如何在网页设计中巧妙运用空格字符,包括普通空格、不间断空格、半角空格等,以实现更精细的文本布局与排版效果。介绍HTML实体编码与CSS样式在控制空格显示上的高级应用,帮助开发者提升网页视觉呈现的专业度与美观性。"
在HTML(超文本标记语言)中,空格的处理方式与我们日常在文本编辑器中看到的有所不同,HTML会忽略源代码中的多个连续空格、制表符(Tab)和换行符,将它们视为单个空格处理,这主要是为了保持网页内容的整洁和一致性,在某些情况下,我们确实需要在网页上展示多个空格或特殊格式的空格,这时就需要用到一些特定的方法来实现。

1. 使用HTML实体或字符引用

HTML提供了一系列预定义的实体(Entity)或字符引用(Character Reference),用于表示那些难以在HTML源代码中直接输入的字符,包括空格,对于空格,有几种不同的HTML实体可供选择:

:非断行空格(Non-Breaking SPace),这是最常用的空格实体,用于在文本中插入一个不会因自动换行而被拆分的空格。

:半角空格(En Space),宽度大约是 的一半。

:全角空格(Em Space),宽度大约是 的两倍。

:窄空格(Thin Space),比常规空格窄,常用于数学公式或化学符号之间。

2. 使用CSS样式

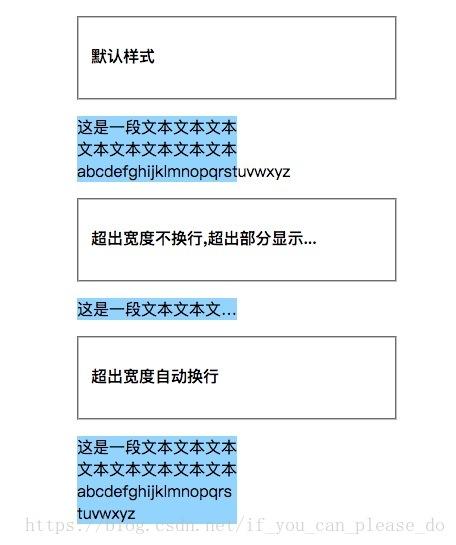
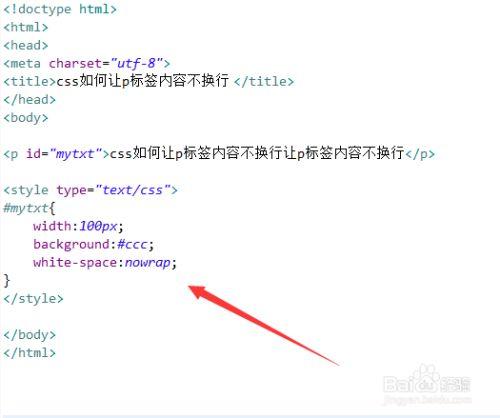
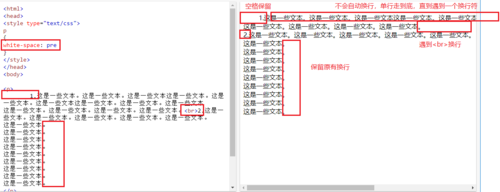
除了HTML实体外,CSS也提供了控制空格显示的方式,虽然CSS本身不直接创建空格,但它可以影响空格的显示方式,比如通过white-space属性控制元素内文本的空白处理:

white-space: pre;:保留空白符序列,但是文本只在遇到

white-space: pre-wrap;:保留空白符序列,但是正常地进行换行。
white-space: nowrap;:合并空白符,但是文本不会换行,直到遇到

3. 使用 解答HTML实现空格的相关问题 问题:如何在HTML中实现多个连续的空格? 答:在HTML中直接输入多个连续的空格是无效的,因为HTML会将这些空格视为单个空格处理,要实现多个连续的空格,你可以使用 问题: 答: 问题:除了 答:除了标签是HTML中用于预格式化的文本,它会保留文本中的空格、制表符和换行符,这意味着,如果你需要在网页上展示源代码或需要精确控制文本布局的场合,标签会是一个很好的选择,但请注意,标签内的文本通常会以等宽字体显示,这可能会影响页面的整体美观。


实体多次,比如 表示三个连续的空格,或者,你可以考虑使用CSS的white-space属性或标签来控制空格的显示。
和标签在空格处理上有什么区别?
是一个HTML实体,用于在文本中插入一个不会因自动换行而被拆分的空格,它主要用于需要精确控制空格位置的场合,而标签则用于预格式化的文本,它会保留文本中的所有空格、制表符和换行符,通常用于展示源代码或需要保持特定格式的文本。标签内的文本通常会以等宽字体显示,而 则不会改变文本的字体或布局。
,还有哪些HTML实体可以用于表示空格?
之外,HTML还提供了其他几种用于表示空格的实体,包括 (半角空格)、 (全角空格)和 (窄空格),这些实体提供了不同宽度的空格选项,可以根据需要选择使用。

评论已关闭


