"HTML中的空格艺术全面解析,涵盖从基础到进阶的各个方面。探讨如何在网页设计中巧妙运用空格字符,包括普通空格、不间断空格、半角空格等,以实现更精细的文本布局与排版效果。介绍HTML实体编码与CSS样式在控制空格显示上的高级应用,帮助开发者提升网页视觉呈现的专业度与美观性。"
在HTML的世界里,空格(Whitespace)看似简单,实则蕴含着不少学问,不同于我们在文本编辑器中随意敲打的空格,HTML对空格的处理有着自己的规则,我们就来一起探索HTML中如何写空格,以及这些空格背后的奥秘。

1. 常规空格
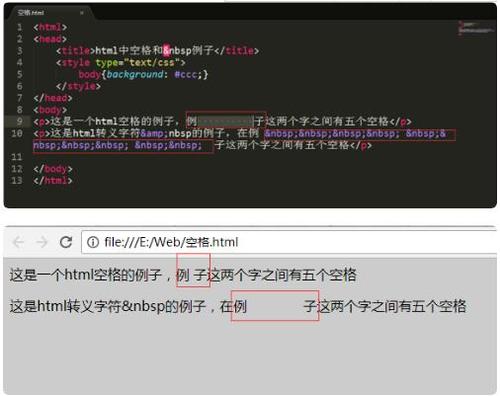
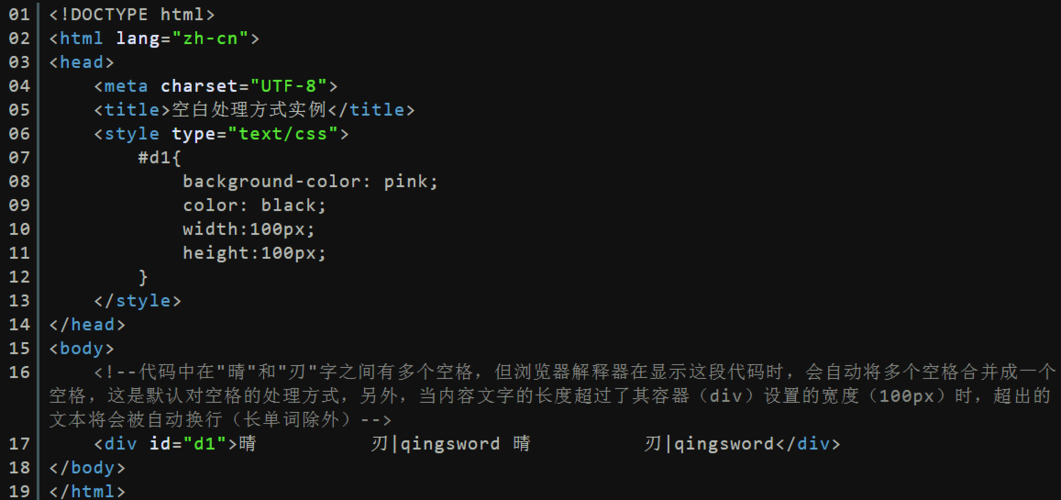
在HTML中,直接按下空格键或Tab键输入的空格,在大多数情况下会被浏览器视为“空白符”并合并成一个空格显示,这意味着,无论你在HTML代码中连续输入多少个空格或Tab,最终在页面上渲染时,它们只会被视为一个空格,这种处理方式是为了保持网页布局的整洁和一致性。

2. 实体名称与字符编码

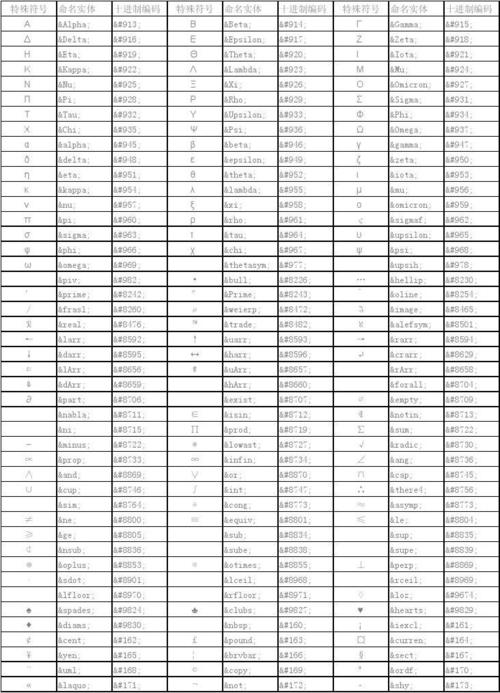
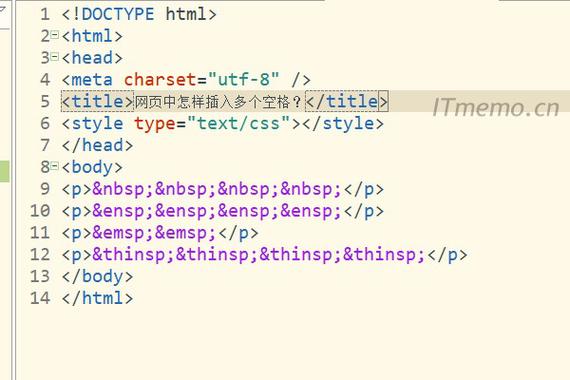
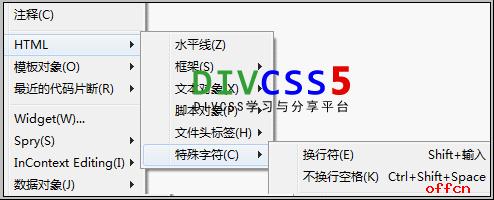
为了更精确地控制空格的显示,HTML提供了几种特殊的实体名称(Entity Names)和字符编码(Character Codes)来表示不同类型的空格。

:这是最常用的空格实体,代表“Non-Breaking SPace”,即不断行空格,它会在页面上显示为一个空格,并且这个空格前后的内容不会因为自动换行而被分开到两行。

:半角空格的实体,宽度大约是 的一半。

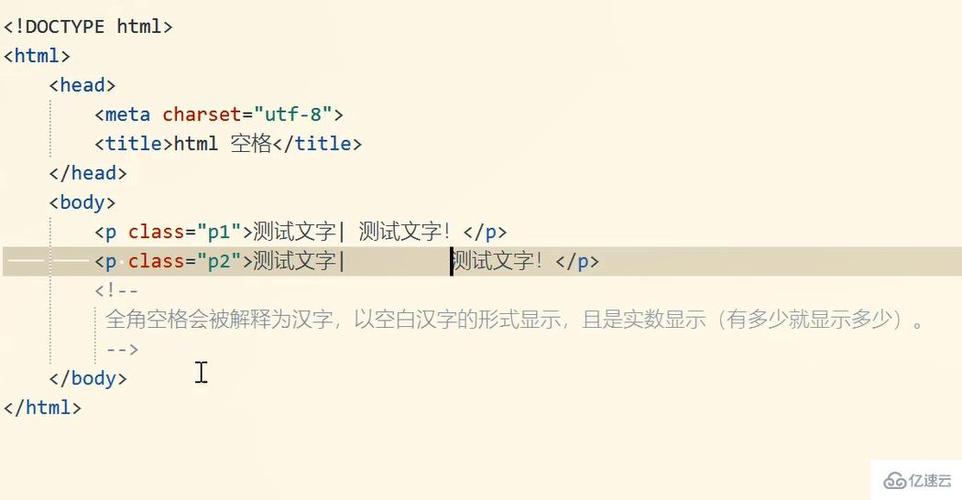
:全角空格的实体,宽度大约是 的两倍。

:窄空格的实体,用于在不需要太多空间分隔时使用。

**:这是 的字符编码形式,效果相同。

3. CSS控制空格

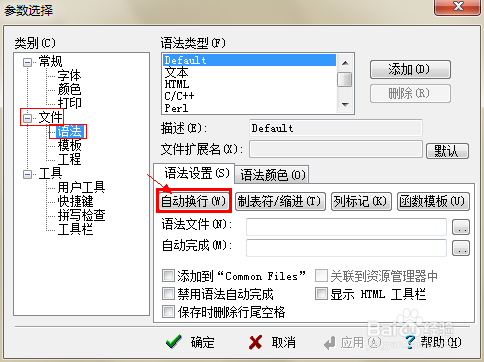
除了使用HTML实体和字符编码外,CSS也提供了控制空格显示的方法。white-space属性可以用来控制元素内的空白符如何处理。

white-space: normal;:默认值,合并空白符,但保留换行符。

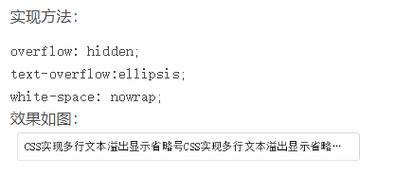
white-space: nowrap;:合并空白符,但文本会在同一行内显示直到遇到

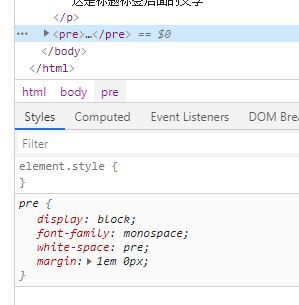
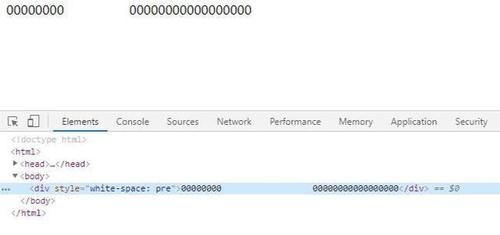
white-space: pre;:保留空白符,文本只会在遇到

white-space: pre-wrap;:保留空白符,但文本会在必要时自动换行。

4. 解答HTML如何写空格的相关问题

问题一:如何在HTML中插入一个不会因自动换行而被拆分的空格?

答:可以使用 实体或 字符编码来插入一个不断行空格,这样,无论页面如何自动换行,该空格前后的内容都会被保持在同一行内。

问题二:HTML中有哪些方式可以精确控制空格的宽度?

答:HTML提供了多种实体名称和字符编码来精确控制空格的宽度,包括 (不断行空格)、 (半角空格)、 (全角空格)以及 (窄空格),这些空格实体允许开发者根据设计需求选择合适的空格类型。

问题三:除了使用HTML实体,还有哪些方法可以控制HTML中的空格显示?

答:除了使用HTML实体外,还可以通过CSS的white-space属性来控制元素内空白符的处理方式,包括合并空白符、保留空白符、防止文本换行等,这为开发者提供了更灵活的方式来控制HTML中的空格显示。

评论已关闭


