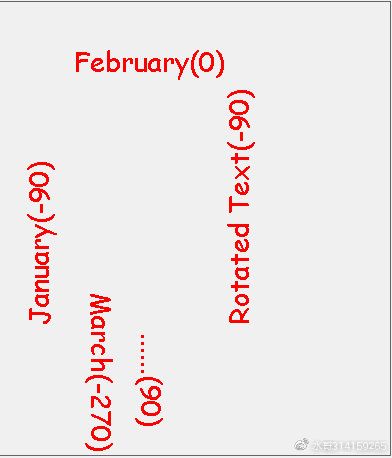
在HTML中直接实现文字旋转90度的功能,通常需要借助CSS(层叠样式表)。你可以使用CSS的transform属性,并设置其值为rotate(90deg)来实现文字的90度旋转。这种方法不需要改变HTML结构,只需在相应的元素上应用CSS样式即可。如果你有一个`标签包含了你想要旋转的文字,你可以通过给这个标签添加一个类名,并在CSS中为这个类名定义transform: rotate(90deg);`样式,从而实现文字的90度旋转效果。
### HTML中如何轻松实现文字旋转90度
在网页设计中,文字的排列与展示方式往往能直接影响到用户的阅读体验和页面的整体美观度,有时,为了特定的设计需求或视觉效果,我们可能需要将文字旋转90度进行展示,幸运的是,通过HTML与CSS的结合,我们可以轻松实现这一效果,下面,我将详细介绍如何在HTML中把文字旋转90度。

#### 一、使用CSS的`transform`属性

CSS的`transform`属性是实现元素变形(包括旋转、缩放、倾斜等)的强大工具,当我们想要将文字旋转90度时,可以通过设置`transform`属性的值为`rotate(90deg)`来实现,这里的`90deg`表示旋转的角度,`deg`是角度的单位,代表度。

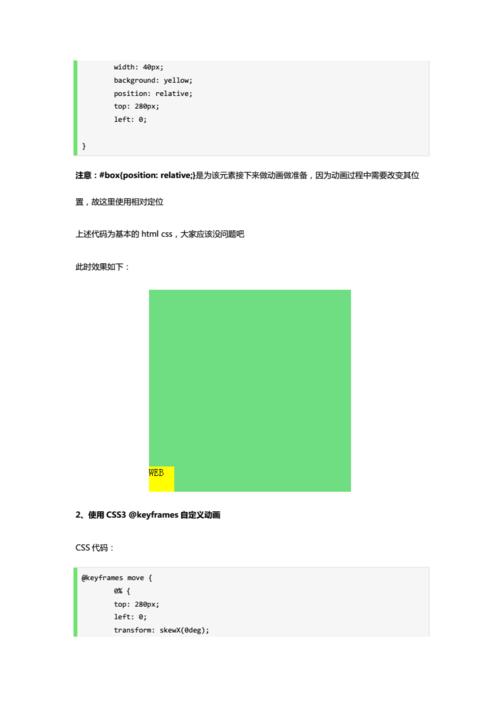
**示例代码**:

```html

```

#### 二、关于旋转方向的说明

默认情况下,`transform: rotate(90deg);`会使元素顺时针旋转90度,如果你想要实现逆时针旋转,可以通过设置负角度值来实现,如`transform: rotate(-90deg);`。

#### 三、兼容性问题与解决方案

虽然现代浏览器普遍支持`transform`属性,但为了确保更好的兼容性,特别是针对一些老旧浏览器(如IE9及以下版本),我们可以使用浏览器前缀来扩展支持。

```css

.rotated-text {

-webkit-transform: rotate(90deg); /* Safari 和 Chrome */

-moz-transform: rotate(90deg); /* Firefox */

-ms-transform: rotate(90deg); /* IE9 */

-o-transform: rotate(90deg); /* Opera */

transform: rotate(90deg);

```

随着浏览器技术的不断发展,这些前缀在大多数情况下已经不再需要,因为现代浏览器已经内置了对`transform`属性的支持。

#### 四、常见问题解答

**问:除了旋转90度,我还可以旋转多少度?

答:你可以通过调整`rotate()`函数中的角度值来旋转任意度数,`rotate(180deg)`会使元素旋转180度,`rotate(360deg)`则相当于没有旋转。

**问:旋转后的文字位置如何调整?

答:旋转后的文字位置可能会因为旋转而发生变化,导致布局上的不便,你可以通过调整元素的`margin`、`padding`或`position`属性来重新定位旋转后的文字,使用`transform-origin`属性也可以改变旋转的中心点,从而进一步调整旋转后的位置。

**问:如何在HTML中同时实现多个元素的旋转?

答:你可以为需要旋转的每个元素分别添加相同的CSS类(如`.rotated-text`),或者为它们分别设置不同的旋转角度和样式,只要确保每个元素都应用了正确的CSS样式,就可以实现多个元素的旋转效果。

相关文章
评论已关闭


