在HTML中,通过简单的CSS样式调整,可以轻松掌控行间距(line-height),使网页内容呈现更加优雅和易读的视觉效果。通过为文本元素设置合适的行高值,不仅能提升阅读体验,还能增强页面的整体美观度。无论是博客文章、产品描述还是任何需要文本展示的场景,合理调整行间距都是提升网页品质的有效手段。
在网页设计中,行间距(也称为行高或line-height)是一个至关重要的元素,它不仅影响着文本的可读性,还直接关系到网页的整体美观和布局,合理的行间距能够让读者在阅读时感到舒适,减少视觉疲劳,在HTML中,我们该如何控制行间距呢?就让我们一起探索几种简单有效的方法。
1. 使用CSS的line-height属性

最直接也是最常用的控制行间距的方式,就是通过CSS的line-height属性,这个属性可以应用于任何块级或内联元素上,用来设置元素内文本行之间的最小高度。line-height的值可以是具体的数值(如24px)、百分比(相对于字体大小)、无单位数(相对于当前字体大小的倍数)或normal(浏览器默认的行高)。

这段文字的行间距被设置为字体大小的1.5倍。
这段文字的行间距被固定为24像素。
2. 继承与重置

在CSS中,line-height属性是可以被继承的,这意味着,如果你在一个父元素上设置了line-height,那么它的子元素(除非特别指定了其他值)也会继承这个行高设置,有时候我们可能希望某些子元素有不同的行高,这时就需要在子元素上显式地重置line-height的值。

3. 应用于容器而非文本

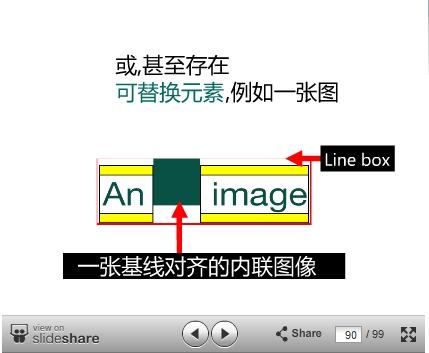
值得注意的是,虽然line-height直接影响的是文本行之间的间距,但它通常被设置在包含文本的容器元素上,而不是直接设置在文本元素(如)上,这是因为line-height的作用范围是整个行框(line box),而行框是由容器元素创建的。

4. 响应式设计中的行间距

在响应式网页设计中,为了在不同屏幕尺寸下保持文本的可读性,我们可能会希望行间距也能随之调整,这时,使用相对单位(如em或rem,它们分别相对于当前元素的字体大小和根元素的字体大小)来设置line-height会是一个不错的选择。

p {
font-size: 16px;
line-height: 1.5; /* 相对于字体大小的1.5倍 */
}
@media (max-width: 600px) {
p {
font-size: 14px; /* 缩小字体大小 */
/* line-height无需调整,因为它会自动根据新的字体大小计算 */
}
}解答HTML如何控制行间距的相关问题

问题一:如何在HTML中全局设置所有段落的行间距?

答:你可以通过CSS在


