揭秘HTML中行间距的奥秘,是提升网页阅读体验的关键。通过CSS中的line-height属性,可以控制文字行与行之间的距离,让网页文字仿佛有了呼吸的空间,更加舒适易读。合理设置行间距不仅能增强内容的层次感,还能提升整体设计的美感。掌握这一技巧,对于网页设计师和前端开发者而言,是打造专业、优雅网页布局不可或缺的一环。在网页设计中,文字不仅是信息的载体,更是视觉美感的重要组成部分,而HTML中的行间距(Line Height),作为调节文字排列密度与阅读体验的关键元素,往往被设计师们精心调整,以达到最佳的视觉效果和阅读舒适度,HTML中的行间距究竟是如何工作的?我们又该如何调整它以适应不同的设计需求呢?

行间距的基本概念

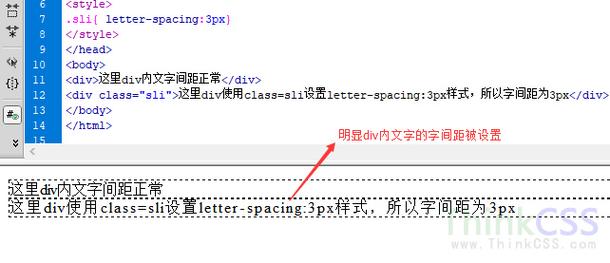
行间距,顾名思义,是指两行文字之间的垂直距离,在HTML和CSS中,行间距可以通过多种方式来设置,但最常用的是CSS的line-height属性,这个属性可以应用于单个元素,如(段落)、至)等,也可以应用于整个文档或特定部分的文本。

设置行间距的方法

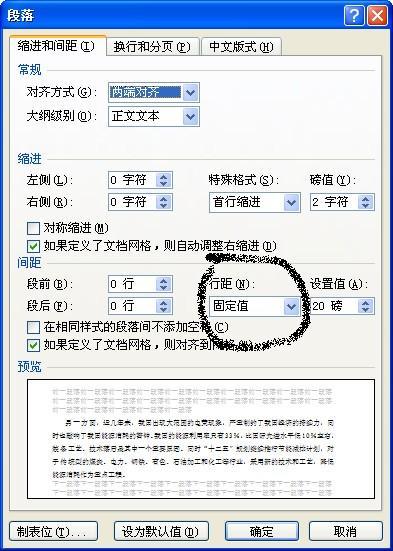
1、数值法:直接指定一个数值作为行间距,这个数值可以是无单位的(此时它会被视为当前字体大小的倍数),也可以是带有单位的(如px、em等)。line-height: 1.5;表示行间距是当前字体大小的1.5倍;line-height: 20px;则表示行间距固定为20像素。

2、百分比法:与数值法类似,但这里指定的是相对于当前字体大小的百分比。line-height: 150%;等同于line-height: 1.5;,都是将行间距设置为字体大小的1.5倍。

3、继承法:在CSS中,line-height属性是可以被继承的,这意味着,如果你在一个父元素上设置了line-height,那么它的子元素(除非特别指定了其他值)也会继承这个行间距设置。

4、使用normal关键字:CSS还允许你使用normal作为line-height的值,这会让浏览器根据当前字体和元素类型自动选择一个“正常”的行间距,不过,由于不同浏览器的实现可能略有差异,这种方法在需要精确控制行间距时并不推荐。

行间距对阅读体验的影响

适当的行间距能够显著提升网页的可读性和美观度,过小的行间距会让文字显得拥挤,增加阅读难度;而过大的行间距则可能导致页面内容显得稀疏,影响信息的紧凑性,在设计网页时,根据文字大小、字体类型以及整体设计风格来合理设置行间距是非常重要的。

常见问题解答

Q: 如何快速调整整个网页的默认行间距?

A: 要快速调整整个网页的默认行间距,可以在HTML文档的标签或全局样式表(如style.css)中设置line-height属性,在标签中添加style="line-height: 1.6;",或者在全局样式表中添加body { line-height: 1.6; },即可将网页的默认行间距设置为字体大小的1.6倍。

通过掌握HTML和CSS中的行间距设置技巧,我们可以更加灵活地控制网页中文本的排列方式,为用户提供更加舒适和美观的阅读体验。

评论已关闭


