HTML5中实现按钮右对齐的几种方法包括使用CSS的text-align: right;属性在父元素上设置文本对齐方式,或者使用Flexbox布局中的justify-content: flex-end;来直接控制子元素(如按钮)的对齐方式。也可以利用CSS的float: right;或position: absolute; right: 0;属性对按钮进行定位,实现右对齐效果。选择哪种方法取决于具体的布局需求和上下文环境。
在网页设计中,按钮的排列方式对于提升用户体验和页面美观度至关重要,我们需要将按钮放置在容器的右侧,以实现特定的布局效果,在HTML5中,实现按钮右对齐并不复杂,可以通过多种方法轻松达成,下面,我将介绍几种常用的方法,帮助你快速掌握如何让按钮在HTML5中右对齐。

方法一:使用CSS的text-align: right;属性

这是最直接的方法之一,适用于按钮被包裹在一个块级元素(如 这种方法简单快捷,但需要注意的是,它会影响到该容器内所有内联元素的对齐方式。 方法二:使用CSS的 如果你希望按钮能够脱离文档流,并且仅对按钮本身进行右对齐,那么可以使用 使用浮动时,建议清除浮动以避免布局问题,可以通过在浮动元素后添加一个空的清除浮动元素或使用CSS的 方法三:使用CSS的Flexbox布局 Flexbox(弹性盒子模型)是现代网页布局的强大工具,它提供了一种更加灵活的方式来对容器内的项目进行排列、对齐和分配空间,通过将父容器设置为Flex容器,并应用 Flexbox不仅限于右对齐,它还支持多种对齐方式,如居中、两端对齐等,非常适合复杂的布局需求。 方法四:使用CSS的Grid布局 与Flexbox类似,Grid布局也是CSS3引入的一种强大的布局系统,通过定义网格容器和网格项,可以非常灵活地控制元素的排列和对齐,对于按钮右对齐,你可以将网格容器的 Grid布局提供了更多的布局控制选项,适合构建复杂的二维布局。 解答HTML5中如何让按钮右对齐的相关问题 问题: 在HTML5中,如果我希望在一个 解答: 你可以使用上述提到的Flexbox或Grid布局方法来实现多个按钮的右对齐,Flexbox方法更为简单直接,只需将 使用Grid布局也能达到同样的效果,但代码可能会稍微复杂一些,因为你需要定义网格的行和列(尽管在这个简单的例子中可能不需要),Flexbox通常是处理这类布局问题的首选方法。 相关文章 评论已关闭text-align属性为right,来使内部的元素(包括按钮)向右对齐。

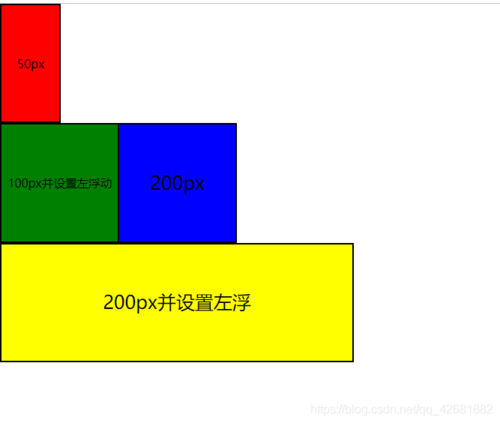
float: right;属性
float: right;属性,这种方法允许按钮浮动到其父元素的右侧,但需要注意的是,浮动元素可能会影响周围元素的布局。
:after伪元素来实现。

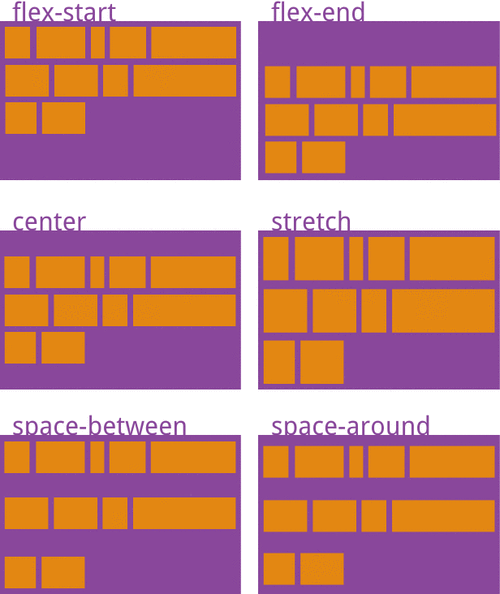
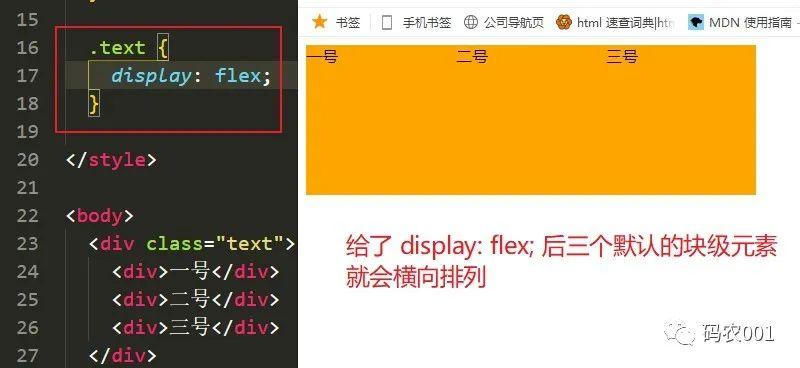
justify-content: flex-end;属性,可以轻松实现按钮的右对齐。


justify-content属性设置为end。



display属性设置为flex,并应用justify-content: flex-end;即可,这样,容器内的所有按钮都会自动向右对齐。

![]()


