jQuery以其简洁的语法和强大的功能,为Web开发者提供了实现元素隐藏与显示的便捷方法。通过简单的几行代码,开发者就能轻松实现Div元素的隐藏与显示,仿佛施展了魔法一般。利用.hide()和.show()方法,可以快速地控制Div的可见性,无需编写复杂的CSS或JavaScript代码,极大地提高了开发效率和用户体验。
在网页开发中,经常需要根据用户的交互行为来动态地显示或隐藏页面上的某些元素,jQuery,作为一个快速、小巧、功能丰富的JavaScript库,为我们提供了非常便捷的方法来实现这一需求,我们就来详细探讨一下如何使用jQuery来隐藏和显示div元素,让你的网页交互更加生动有趣。
jQuery隐藏Div的基本方法

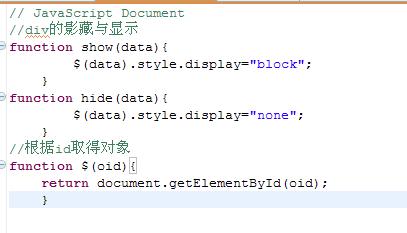
在jQuery中,隐藏一个div元素最常用的方法是.hide(),这个方**立即将匹配元素**中每个元素的CSS属性display设置为none,从而使其不可见,使用.hide()方法非常简单,只需要选中你想要隐藏的div元素,然后调用.hide()即可。
$(document).ready(function(){
$("#myDiv").hide(); // 假设你的div元素有一个id为"myDiv"
});这段代码会在文档加载完成后立即隐藏id为myDiv的div元素。
jQuery显示Div的方法

与.hide()相对应,jQuery提供了.show()方法来显示被隐藏的元素。.show()方**将元素的display属性恢复为其原始值(通常是block、inline等),从而使元素可见。
$(document).ready(function(){
$("#myDiv").show(); // 显示id为"myDiv"的div元素
});切换Div的显示与隐藏

如果你想要根据用户的点击或其他交互行为来切换div的显示与隐藏状态,jQuery的.toggle()方法将是你的不二之选。.toggle()方法可以在调用时自动判断元素当前是显示还是隐藏状态,并相应地执行显示或隐藏操作。
$(document).ready(function(){
$("#toggleButton").click(function(){
$("#myDiv").toggle(); // 点击按钮时切换id为"myDiv"的div的显示与隐藏状态
});
});在这段代码中,当用户点击id为toggleButton的按钮时,id为myDiv的div元素会在显示与隐藏状态之间切换。
jQuery隐藏Div的进阶用法

除了.hide()、.show()和.toggle()这些基本方法外,jQuery还允许你通过直接操作CSS属性来实现更复杂的隐藏效果,你可以使用.css()方法来改变元素的opacity(透明度)或visibility属性,以达到隐藏元素的目的,但需要注意的是,这些方法并不会改变元素的布局空间,即元素仍然占据原来的位置,只是变得不可见或透明了。
// 使用opacity属性隐藏div,但元素仍占据空间
$("#myDiv").css("opacity", "0");
// 使用visibility属性隐藏div,元素不占据空间(但会保留空间占位)
$("#myDiv").css("visibility", "hidden");解答问题:
问题:使用jQuery隐藏div时,如果我想让隐藏过程有动画效果怎么办?
答:jQuery提供了.fadeOut()和.slideUp()等动画效果方法来实现带动画的隐藏效果。.fadeOut()方**逐渐改变元素的透明度直到完全不可见,而.slideUp()方法则会将元素的高度逐渐减小到0,从而隐藏元素。
// 使用fadeOut方法实现带动画的隐藏
$("#myDiv").fadeOut(1000); // 1000毫秒内逐渐隐藏
// 使用slideUp方法实现带动画的隐藏
$("#myDiv").slideUp(500); // 500毫秒内逐渐向上滑动隐藏通过这些方法,你可以轻松地为你的网页添加更加生动和吸引人的交互效果。
评论已关闭


