在HTML中,调整图片大小可以通过简单的CSS样式实现,无需修改图片本身的尺寸。实用技巧包括在`标签内直接使用width和height属性指定图片的新宽度和高度,或使用CSS的style属性在标签内定义width和height`值。也可在外部或内部CSS样式表中为图片类或ID指定尺寸,以实现更灵活和可维护的布局。这些技巧使得在网页设计中轻松控制图片大小,提升用户体验和页面加载速度。
在网页设计中,图片是不可或缺的元素之一,它们能够丰富页面内容,提升用户体验,直接插入的图片可能会因为尺寸不合适而影响网页的整体布局和美观,幸运的是,HTML提供了几种简单有效的方法来调整图片的大小,无需依赖复杂的图像处理软件,下面,我们就来详细探讨一下如何在HTML中调整图片的大小。

1. 使用width和height属性

最直接的方式是通过width(宽度)和height(高度)属性来指定图片的尺寸,这两个属性接受像素值(px)作为单位,也可以接受百分比(%)作为单位(但百分比单位的使用相对复杂,需要基于其父元素的尺寸来计算)。

上面的代码会将图片调整为500像素宽和300像素高,需要注意的是,如果同时设置了width和height,图片会按照这两个值进行缩放,可能会改变图片的原始宽高比,导致图片看起来被拉伸或压缩,为了避免这种情况,可以只设置一个值,另一个值设置为auto,让浏览器自动根据图片的原始宽高比计算另一个尺寸。

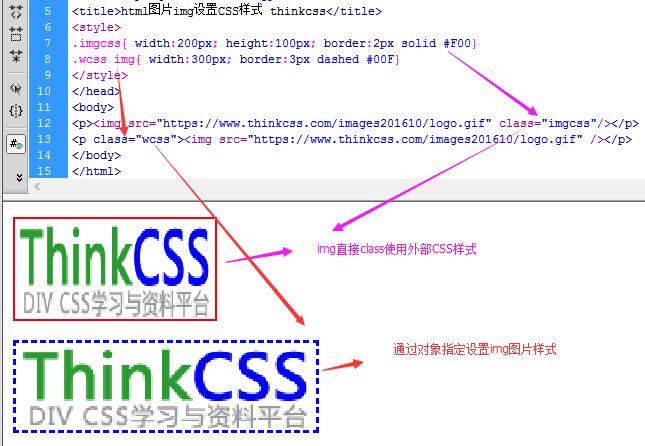
2. 使用CSS样式调整图片大小

另一种更加灵活且推荐的方式是使用CSS来调整图片大小,通过为style属性,或者直接在CSS文件中定义样式规则,可以更加精细地控制图片的显示。

或者,在CSS文件中定义:

img.responsive {
width: 50%;
height: auto;
}

使用CSS的好处在于,你可以轻松地为多个图片应用相同的样式规则,而且CSS提供了更多的选项来控制图片的显示效果,比如边框、圆角等。

3. 响应式图片
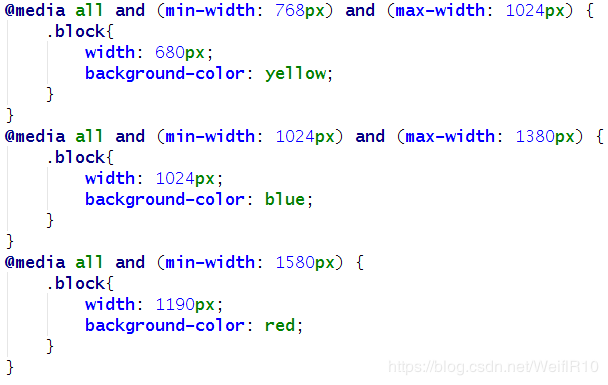
在响应式网页设计中,图片的大小也需要根据设备的屏幕尺寸自动调整,这可以通过媒体查询(Media Queries)结合CSS来实现。

/* 默认样式 */
img.responsive {
width: 100%;
height: auto;
}
/* 屏幕宽度小于600px时的样式 */
@media (max-width: 600px) {
img.responsive {
width: 50%;
}
}上面的CSS代码首先设置了图片的默认样式为宽度100%,高度自适应,通过媒体查询,当屏幕宽度小于600像素时,将图片的宽度调整为50%,这样,图片就能在不同尺寸的屏幕上保持较好的显示效果。

常见问题解答

Q: 如果我只设置了width属性,没有设置height属性,图片的高度会如何变化?

A: 如果你只设置了width属性而没有设置height属性,并且height属性的值不是auto(默认情况),那么图片的高度会自动调整以保持其原始的宽高比,确保图片不会失真,如果height属性被设置为auto(或者没有设置,因为auto是默认值),那么浏览器会根据你设置的宽度和图片的原始宽高比自动计算高度。

Q: 使用CSS调整图片大小与直接在HTML中使用width和height属性相比,有什么优势?

A: 使用CSS调整图片大小的优势在于它提供了更高的灵活性和可维护性,你可以将样式规则集中在一个地方(CSS文件),然后在多个地方重用这些规则,而不需要在每个

相关文章
评论已关闭


