在CSS中,设置表格(table)边框的颜色可以通过border属性配合border-color属性来实现。具体地,你可以直接在table选择器内指定这些属性。要将表格边框颜色设置为蓝色,可以这样写:table { border: 2px solid blue; }。这里,2px是边框的宽度,solid是边框的样式(实线),blue则是边框的颜色。如果你想要单独设置表格中每个单元格(td或th)的边框颜色,也可以对它们分别应用相同的属性。注意,为了避免边框重叠导致的视觉问题,可能还需要使用border-collapse: collapse;属性在table样式中,以确保相邻边框合并为一个单一的边框。
### CSS中如何设置Table边框的颜色

在网页设计中,表格(Table)是一种常用的元素,用于展示数据或布局页面,通过CSS,我们可以轻松地对表格进行样式定制,包括设置边框的颜色,下面将详细介绍如何在CSS中设置Table边框的颜色,让你的网页表格更加美观和个性化。

#### 1. 直接在HTML元素中使用内联样式

```

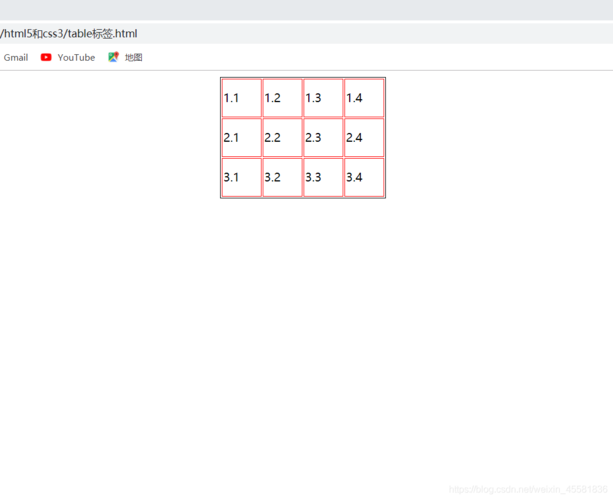
在这个例子中,`border: 2px solid #FF0000;`表示边框宽度为2像素,样式为实线,颜色为红色(#FF0000)。

#### 2. 使用内部或外部CSS样式表

为了保持HTML的清晰和样式的可重用性,推荐使用内部或外部CSS样式表来设置Table边框的颜色。

**内部样式表示例**:

```

**外部样式表示例**:

创建一个CSS文件(styles.css`),并在其中定义样式规则。

```css

/* styles.css */

.table-border-red {

border: 2px solid #FF0000;

border-collapse: collapse;
.table-border-red th,

.table-border-red td {

border: 1px solid #FF0000;

```

```html

```

#### 3. 常见问题解答

**Q: 如何为表格的每一行设置不同的边框颜色?

```html

```

**Q: 如何在不合并边框的情况下设置表格边框颜色?

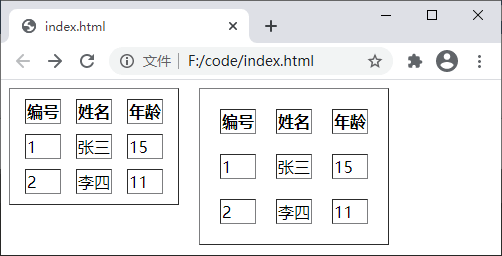
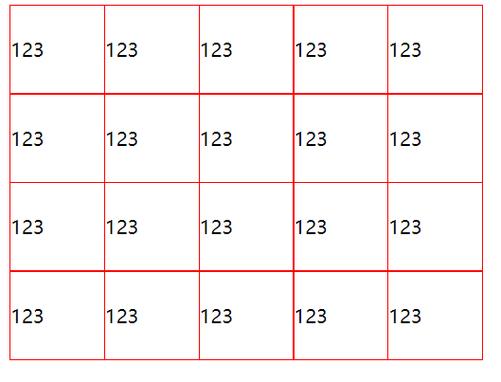
A: 如果你不希望合并表格的边框(即保留默认的双重边框效果),可以省略`border-collapse: collapse;`属性,请注意,这可能会导致边框看起来更宽,因为相邻的单元格边框会重叠。

```css

.table-with-double-border {

border: 2px solid #FF0000;

/* 省略 border-collapse: collapse; */

.table-with-double-border th,

.table-with-double-border td {

border: 1px solid #0000FF; /* 单元格边框颜色可以不同 */

```

通过上述方法,你可以灵活地设置Table边框的颜色

评论已关闭