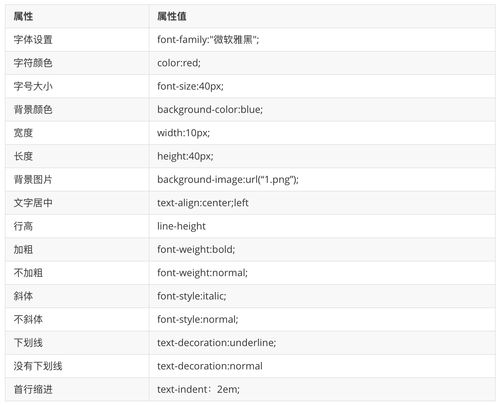
在CSS中,设置表格(table)边框的颜色可以通过border属性配合border-color属性来实现。具体地,你可以直接在table选择器内指定这些属性。要将表格边框颜色设置为蓝色,可以这样写:table { border: 2px solid blue; }。这里,2px是边框的宽度,solid是边框的样式(实线),blue则是边框的颜色。如果你想要单独设置表格中每个单元格(td或th)的边框颜色,也可以对它们分别应用相同的属性。注意,为了避免边框重叠导致的视觉问题,可能还需要使用border-collapse: collapse;属性在table样式中,以确保相邻边框合并为一个单一的边框。
### CSS中如何优雅地设置Table边框颜色

在网页设计中,表格(Table)是一种常用的元素,用于展示数据或布局,默认的表格样式往往显得单调乏味,缺乏吸引力,幸运的是,CSS(层叠样式表)为我们提供了强大的样式定制能力,让我们能够轻松地为表格设置边框颜色,从而使其更加美观和易于阅读,我们就来详细探讨一下如何在CSS中设置Table边框的颜色。

#### 1. 直接在HTML元素中使用内联样式

虽然这不是最推荐的做法(因为它违反了内容与样式分离的原则),但了解如何在HTML元素中直接设置样式仍然是有益的,对于Table边框颜色,你可以这样做:

```html

```

这里,`border: 2px solid #3498db;` 表示边框宽度为2像素,样式为实线,颜色为#3498db(一种蓝色)。

#### 2. 使用内部或外部CSS样式表

```

**外部样式示例**:

创建一个CSS文件(styles.css`),并添加以下内容:

```css

table {

border-collapse: collapse;

table, th, td {

border: 2px solid #3498db;

```

在HTML文件中引入这个CSS文件:

```html

```

#### 3. 单独设置边框的每一侧

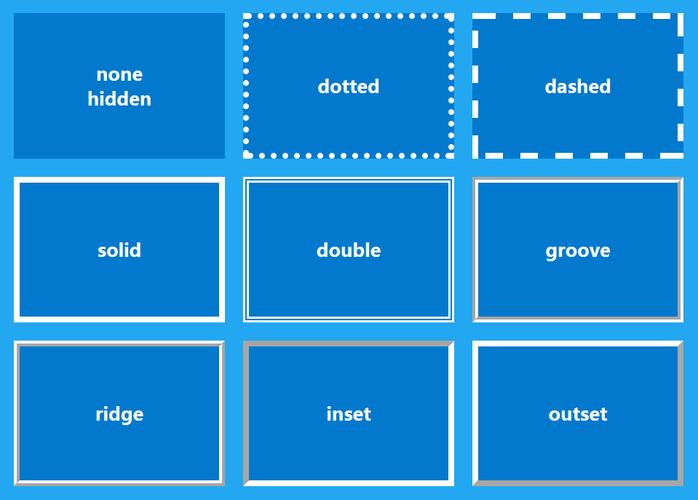
如果你想要对表格边框的每一侧(上、右、下、左)设置不同的颜色或样式,你可以使用`border-top`、`border-right`、`border-bottom`和`border-left`属性。
```css

table {

border-collapse: collapse;

td {

border-top: 2px solid #3498db; /* 上边框 */

border-right: 2px dashed #e74c3c; /* 右边框,虚线,红色 */

border-bottom: 2px dotted #f1c40f; /* 下边框,点线,黄色 */

border-left: 2px double #2ecc71; /* 左边框,双线,绿色 */

```

#### 常见问题解答

**Q: CSS中如何只改变表格的外部边框颜色,而不影响单元格之间的边框?

| `或` | `设置边框(或者为它们设置与背景相同的边框颜色),由于合并边框后,单元格之间的边框也会受到影响,所以通常的做法是同时设置表格和单元格的边框,并确保它们的颜色和样式一致。 **Q: 如何在CSS中为表格的边框添加圆角效果?  (图片来源网络,侵删) |
|---|
评论已关闭