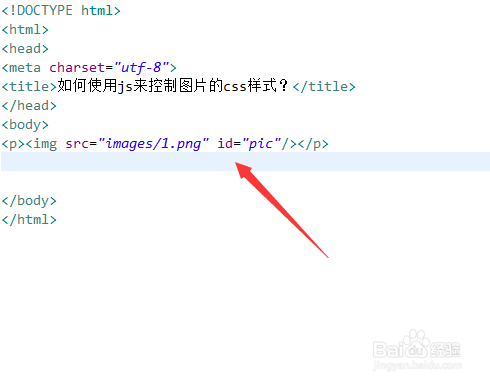
将图片转换成HTML主要涉及使用`标签来嵌入图片到网页中。确保你拥有图片的URL地址(如果是网络图片)或图片文件在你的网站服务器上(对于本地图片)。在HTML文档中,使用这样的格式来插入图片。src属性指定图片的路径,alt`属性提供图片的替代文本,用于图片无法显示时显示给用户看。这样,图片就能以HTML的形式被网页加载和显示了。
在自媒体创作中,将图片嵌入到HTML文档中是一项基础且重要的技能,无论是为了美化网页、展示产品图片,还是为了增强文章的可读性和吸引力,将图片转换成HTML代码都是必不可少的步骤,下面,我将详细介绍几种将图片改成HTML的方法,并解答一些常见问题。

方法一:直接使用 最直接且常用的方法是在HTML文档中使用 1、准备图片文件:确保你的图片文件已经准备好,并且你可以通过网络访问到它(图片已经上传到你的服务器或图片托管服务上)。 2、编写HTML代码:在HTML文档的适当位置,插入 ```html ``` 3、调整图片大小:虽然可以通过 方法二:使用CSS作为背景图片 另一种方法是将图片作为HTML元素的背景,这种方法适用于需要图片作为装饰或背景的场景。 1、创建HTML元素:在你的HTML文档中,创建一个元素(如 2、编写CSS代码:在你的CSS文件中,选择该元素,并使用 ```css .image-container { background-image: url('https://example.com/myimage.jpg'); width: 300px; /* 设置容器宽度 */ height: 200px; /* 设置容器高度 */ background-size: cover; /* 图片覆盖整个容器,保持宽高比 */ } ``` 注意, 方法三:使用在线工具或编程语言 对于更高级的需求,如将图片直接转换为HTML代码文件(尽管这通常不是必要的),你可以使用在线工具或编程语言(如Python)来实现。 在线工具:访问如[ConvertFiles](https://www.convertfiles.com/cn/imagetohtml/)、[Zamzar](https://www.zamzar.com/convert/jpgtohtml/)等网站,上传图片,根据提示设置参数,然后生成HTML代码,这种方法简单快捷,适合非技术用户。 编程语言:使用Python等编程语言,结合图像处理库(如Pillow)和HTML生成库(如BeautifulSoup),可以编写脚本来处理图片并生成HTML代码,这种方法需要一定的编程基础,但可以实现更复杂的自定义需求。 常见问题解答 Q1:为什么推荐使用CSS来控制图片大小而不是直接在 A1:推荐使用CSS来控制图片大小,主要是因为CSS提供了更灵活和强大的样式控制能力,通过CSS,你可以轻松实现响应式设计,使图片在不同屏幕尺寸下都能保持良好的显示效果,将样式与结构分离也是现代网页设计的最佳实践之一,有助于提高网页的可维护性和可重用性。 Q2:如果图片无法加载, A2:如果图片无法加载(可能是由于网络问题、图片路径错误或图片文件损坏等原因), Q3:有没有办法在HTML中直接嵌入图片而不是通过链接? A3:在HTML中直接嵌入图片而不是通过链接通常指的是将图片转换为Base64编码并嵌入到 评论已关闭

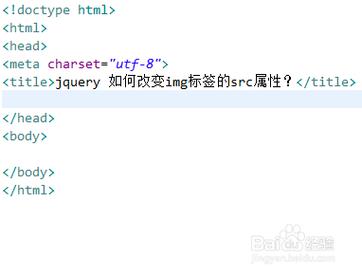
src属性为图片的URL。


" src="https://vps.cmy.cn/zb_users/upload/2024/08/20240803053340172263442017543.jpeg">

src属性指定了图片的路径,而alt属性是可选的,用于提供图片无法加载时的替代文本,同时也有助于搜索引擎优化(SEO)。
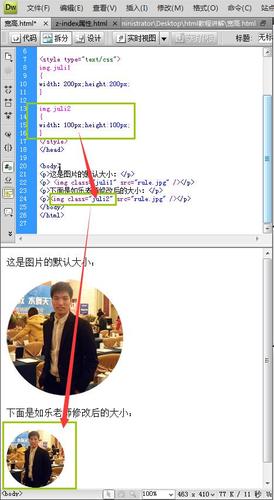
width和height属性直接设置图片的大小,但推荐使用CSS来控制图片大小,以保持网页的响应性和可维护性。



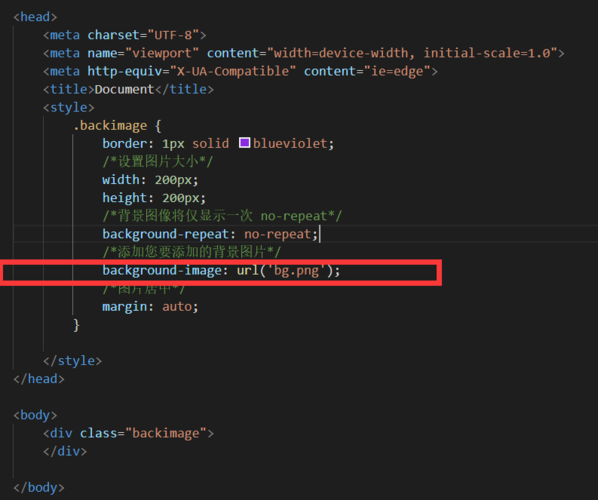
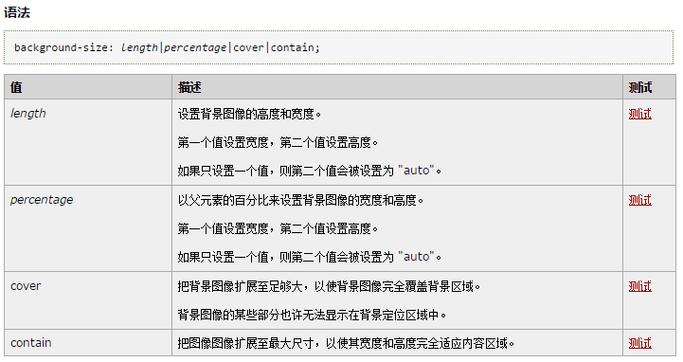
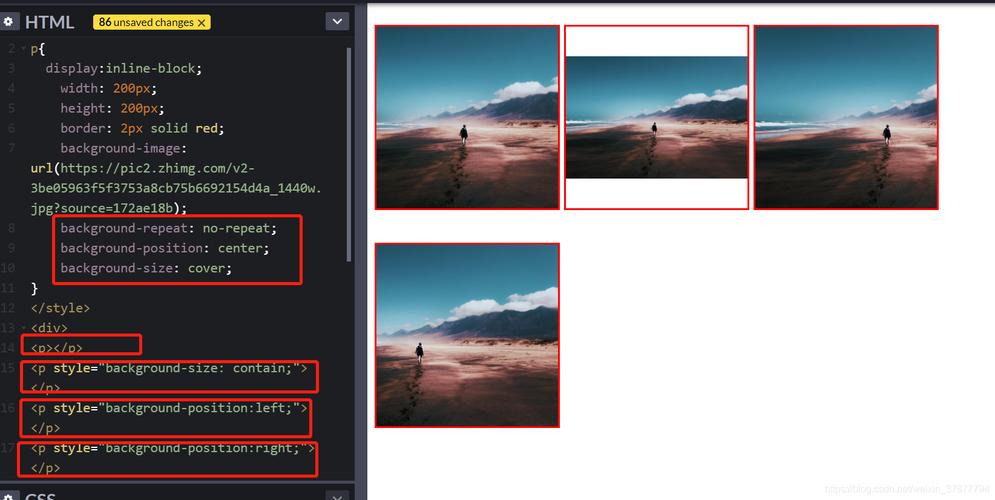
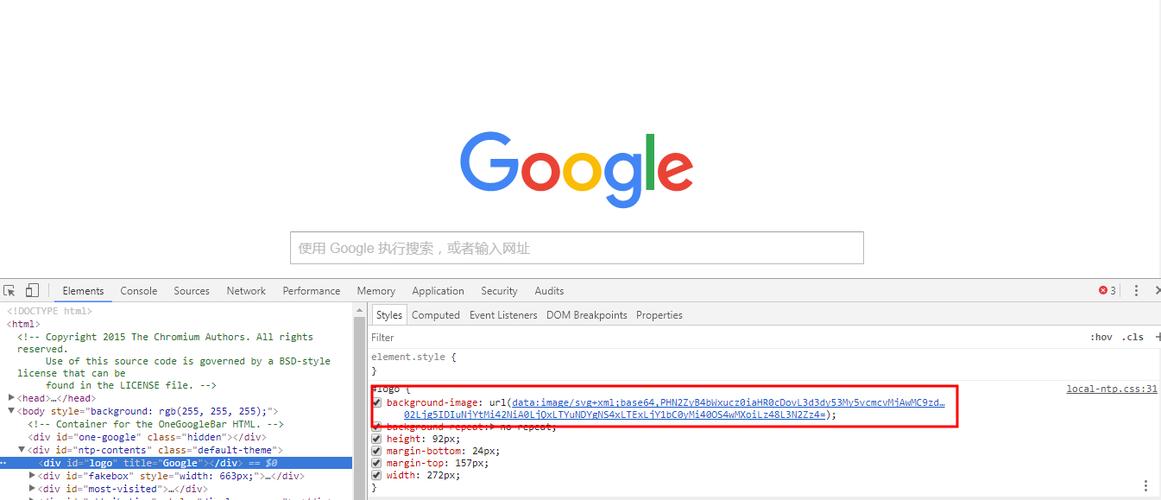
background-image属性设置背景图片。








background-size属性控制图片的大小调整方式,cover会保持图片的宽高比,并覆盖整个元素,而contain也会保持宽高比,但只会使图片刚好适应元素的尺寸。






alt属性有什么作用?
alt属性会提供一段替代文本,显示在图片原本应该出现的位置,这段文本不仅有助于用户理解图片的内容,还有助于搜索引擎理解网页的主题和内容,从而提高网页的SEO效果。

src属性中,这种方法可以减少HTTP请求次数,但会增加HTML文件的大小,对于较小的图片或需要减少跨域请求的场景,这种方法可能是有用的,对于较大的图片或需要频繁更新的图片,建议使用外部链接来引用图片文件。
``` src属性指定了图片的路径,而alt属性是可选的,用于提供图片无法加载时的替代文本,同时也有助于搜索引擎优化(SEO)。3、调整图片大小:虽然可以通过
标签的width和height属性直接设置图片的大小,但推荐使用CSS来控制图片大小,以保持网页的响应性和可维护性。方法二:使用CSS作为背景图片另一种方法是将图片作为HTML元素的背景,这种方法适用于需要图片作为装饰或背景的场景。1、创建HTML元素:在你的HTML文档中,创建一个元素(如
标签中设置?A1:推荐使用CSS来控制图片大小,主要是因为CSS提供了更灵活和强大的样式控制能力,通过CSS,你可以轻松实现响应式设计,使图片在不同屏幕尺寸下都能保持良好的显示效果,将样式与结构分离也是现代网页设计的最佳实践之一,有助于提高网页的可维护性和可重用性。Q2:如果图片无法加载,alt属性有什么作用?A2:如果图片无法加载(可能是由于网络问题、图片路径错误或图片文件损坏等原因),alt属性会提供一段替代文本,显示在图片原本应该出现的位置,这段文本不仅有助于用户理解图片的内容,还有助于搜索引擎理解网页的主题和内容,从而提高网页的SEO效果。Q3:有没有办法在HTML中直接嵌入图片而不是通过链接?A3:在HTML中直接嵌入图片而不是通过链接通常指的是将图片转换为Base64编码并嵌入到
标签的src属性中,这种方法可以减少HTTP请求次数,但会增加HTML文件的大小,对于较小的图片或需要减少跨域请求的场景,这种方法可能是有用的,对于较大的图片或需要频繁更新的图片,建议使用外部链接来引用图片文件。" src="https://vps.cmy.cn/zb_users/upload/2024/08/20240803053331172263441186431.jpeg">
![]()


