摘要:学习将图片转换为HTML代码,可轻松实现网页中图片的嵌入。掌握基本技巧,如使用`标签并设置src属性指向图片路径,同时可调整alt`属性提供图片描述,增强网页可访问性。了解如何控制图片尺寸、对齐方式及添加样式等进阶技巧,能让网页图片展示更加灵活与美观。
创作中,经常需要将图片嵌入到HTML文档中,以便在网页上展示,虽然这个过程相对简单,但对于初学者来说,可能会感到有些困惑,本文将详细介绍几种将图片转换成HTML代码的方法,帮助你轻松实现图片在网页上的展示。

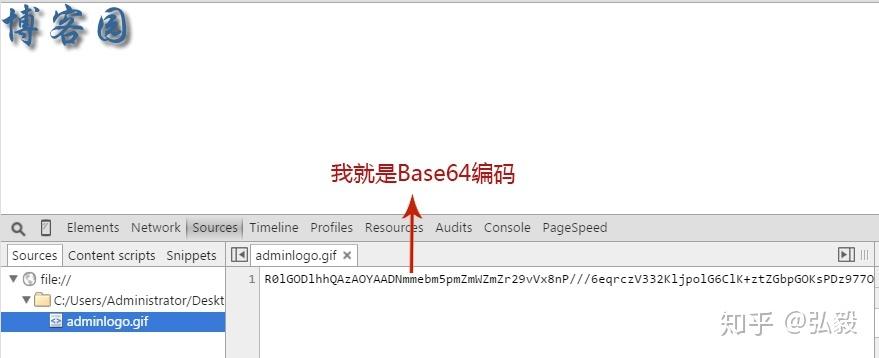
方法一:直接使用 HTML中用于嵌入图片的基本标签是 基本语法: 示例: 假设你有一张图片存放在网站的 方法二:使用在线工具转换 如果你手头没有图片的直接URL或者想要快速将图片转换为HTML代码,可以使用在线工具,这些工具通常允许你上传图片文件,然后生成相应的HTML代码。 步骤: 1、访问一个在线图片转HTML代码的工具网站(如“图片转HTML代码生成器”)。 2、上传你想要嵌入的图片文件。 3、工具会自动生成包含 4、**生成的代码并粘贴到你的HTML文档中。 注意: 使用在线工具时,请确保你的图片文件不包含敏感信息,并检查生成的代码是否符合你的需求。 方法三:通过编程方式转换 对于开发者来说,还可以通过编程的方式将图片转换为HTML代码,这通常涉及到读取图片文件,获取其URL或Base64编码,然后动态生成 Base64编码示例: Base64编码是一种将二进制数据转换为纯文本的方法,常用于在HTML中直接嵌入图片内容,而无需外部文件。 注意,由于Base64编码会增加数据大小(大约增加33%),因此它更适合小图片或当图片数量不多时使用。 常见问题解答 问:如何将本地图片转换为HTML代码中的Base64编码? 答:你可以使用在线工具或编程方式来实现,在线工具通常提供“上传图片并转换为Base64”的功能,而编程方式则可能涉及读取图片文件,使用编程语言(如JavaScript、Python等)的库函数将图片转换为Base64字符串,然后将其嵌入到 问:为什么要在HTML中使用Base64编码的图片? 答:在HTML中使用Base64编码的图片可以减少对外部资源的依赖,加快页面加载速度(尤其是当图片很小且数量不多时),它还可以避免跨域问题,因为Base64编码的图片被视为数据URI,不受同源策略的限制,由于Base64编码会增加数据大小,因此不建议对大型图片使用此方法。 问:如何调整 答:调整),而是通过属性来指定图片的来源、大小、替代文本等信息。

src属性指定图片的路径或URL。
alt属性提供图片的替代文本,这对于搜索引擎优化(SEO)和视觉障碍用户非常重要。
width和height属性分别设置图片的宽度和高度(可选,但推荐设置以保持页面布局的稳定性)。

images文件夹下,文件名为example.jpg,你想在网页上显示它,可以这样做:















src属性中。



width或height属性中的一个,然后让浏览器自动计算另一个属性的值来保持宽高比,更好的做法是使用CSS来控制图片的大小,因为CSS提供了更多的灵活性和控制力,你可以使用max-width: 100%;和height: auto;来确保图片在保持宽高比的同时适应其父容器的宽度。
注意,由于Base64编码会增加数据大小(大约增加33%),因此它更适合小图片或当图片数量不多时使用。常见问题解答问:如何将本地图片转换为HTML代码中的Base64编码?答:你可以使用在线工具或编程方式来实现,在线工具通常提供“上传图片并转换为Base64”的功能,而编程方式则可能涉及读取图片文件,使用编程语言(如JavaScript、Python等)的库函数将图片转换为Base64字符串,然后将其嵌入到
标签的src属性中。问:为什么要在HTML中使用Base64编码的图片?答:在HTML中使用Base64编码的图片可以减少对外部资源的依赖,加快页面加载速度(尤其是当图片很小且数量不多时),它还可以避免跨域问题,因为Base64编码的图片被视为数据URI,不受同源策略的限制,由于Base64编码会增加数据大小,因此不建议对大型图片使用此方法。问:如何调整
标签中图片的大小而不失真?答:调整
标签中图片的大小而不失真,关键在于保持图片的宽高比,你可以通过设置width或height属性中的一个,然后让浏览器自动计算另一个属性的值来保持宽高比,更好的做法是使用CSS来控制图片的大小,因为CSS提供了更多的灵活性和控制力,你可以使用max-width: 100%;和height: auto;来确保图片在保持宽高比的同时适应其父容器的宽度。" src="https://vps.cmy.cn/zb_users/upload/2024/08/20240805211306172286358693974.jpeg">
评论已关闭


