在HTML中添加背景音乐,可以通过`标签或(非标准,主要在旧版IE中使用)标签实现,但更常用且兼容性好的方法是标签结合autoplay和loop属性。将音乐文件(如MP3)链接放入标签的src属性中,并添加autoplay属性使音乐自动播放,loop`属性则让音乐循环播放。这样,你的网页就能播放背景音乐,为访问者带来更加生动和沉浸式的体验。
在网页设计中,背景音乐往往能为访问者带来独特的氛围体验,无论是温馨的欢迎曲,还是轻快的旋律,都能让网页内容更加丰富多彩,如何在HTML中添加背景音乐呢?本文将为你详细介绍几种常用的方法,让你的网页“声”动起来。

(图片来源网络,侵删)
方法一:使用

(图片来源网络,侵删)
需要说明的是,

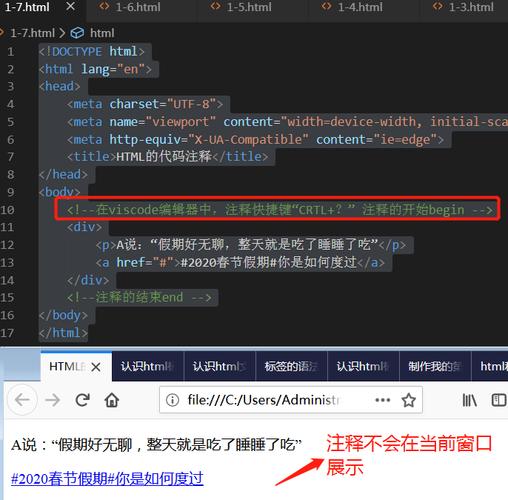
(图片来源网络,侵删)
方法二:使用
(图片来源网络,侵删)
最后修改时间:
轻松掌握,如何查看SSH版本,保障远程连接安全
上一篇
2024年08月03日 06:10
CentOS 7创建文件的命令详解
下一篇
2024年08月03日 06:12
评论已关闭


