在HTML中轻松嵌入本地图片,能够显著提升网页的视觉吸引力和内容丰富度。通过简单的`标签并指定src`属性为图片文件的路径,即可将图片直接展示在网页上。这一操作不仅让网页内容更加生动直观,还能有效增强用户体验,使信息传递更加高效。无论是产品展示、文章配图还是网站装饰,本地图片的添加都是不可或缺的一环。在创建网页时,图片是不可或缺的元素之一,它们能够极大地丰富网页内容,提升用户体验,如何在HTML中添加本地图片呢?这个过程非常简单,只需遵循几个基本步骤即可,下面,我们就来详细了解一下。

第一步:准备图片文件

确保你有一个想要添加到网页中的图片文件,这个图片文件可以是JPEG、PNG、GIF等格式,这些格式在网页中都非常常见且兼容性好,将图片保存在你的电脑上的一个文件夹中,记住这个文件夹的路径,因为稍后你需要在HTML文件中引用它。

第二步:编写HTML代码

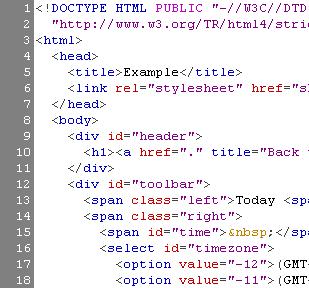
在你的HTML文件中,你需要使用),但它需要一些属性来指定图片的来源、大小等信息。

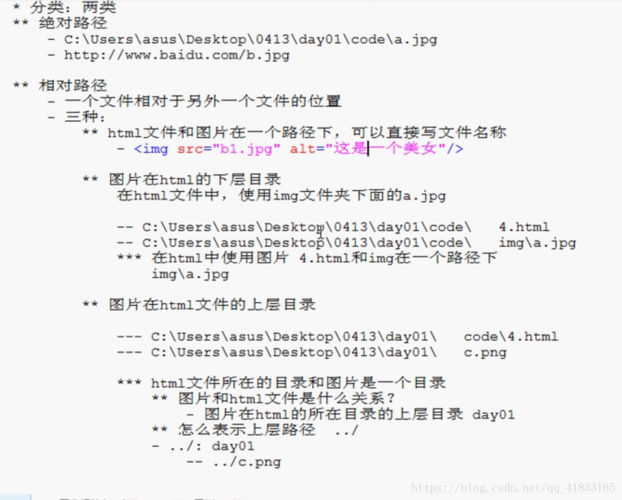
src属性:这是最重要的属性,用于指定图片的路径,如果你想要添加的是本地图片,那么你需要提供图片的相对路径或绝对路径,相对路径是相对于当前HTML文件的位置,而绝对路径则是从根目录开始的完整路径。

alt属性:虽然不是必需的,但强烈建议为每个alt属性,这个属性提供了图片的替代文本,当图片因为某种原因无法显示时(比如网络问题或图片路径错误),浏览器会显示这段替代文本,这对于提高网页的可访问性非常重要。
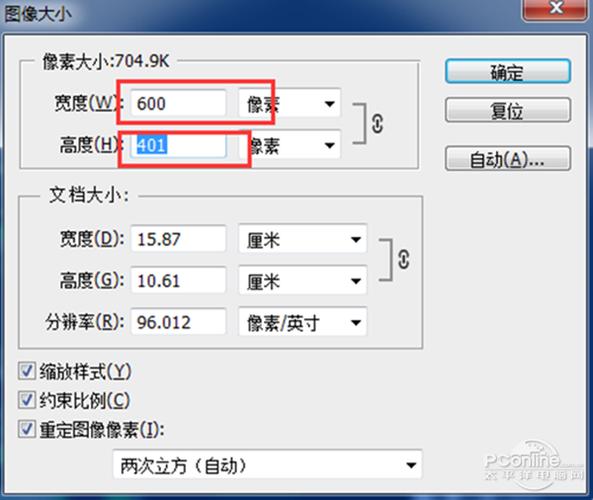
其他可选属性:如width和height,用于指定图片的宽度和高度(以像素为单位),但请注意,直接设置这些属性可能会导致图片失真,更好的做法是让图片保持其自然尺寸,或者使用CSS来控制其大小。

示例代码

假设你的图片文件名为example.jpg,并且它与你的HTML文件位于同一个文件夹中,你可以这样编写代码:

添加本地图片示例

在这个例子中,src="example.jpg"指定了图片的路径(因为是同一文件夹下,所以只需文件名即可),alt="示例图片"提供了图片的替代文本,而width="500"则设置了图片的宽度为500像素。

常见问题解答

Q1: 如果我的图片和HTML文件不在同一个文件夹怎么办?

A: 如果图片和HTML文件不在同一个文件夹,你需要提供图片的相对路径或绝对路径,相对路径是相对于当前HTML文件的位置,比如../images/example.jpg表示图片位于当前HTML文件所在文件夹的上一级目录中的images文件夹内,绝对路径则是从根目录开始的完整路径,但通常不推荐在网页中使用绝对路径,因为它依赖于服务器的文件结构。

Q2: 为什么我的图片没有显示出来?

A: 图片没有显示出来的原因可能有很多,最常见的是路径错误,请检查src属性中的路径是否正确,确保它与图片文件的实际位置相匹配,如果图片文件损坏或浏览器缓存了旧的HTML文件,也可能导致图片无法显示,尝试清除浏览器缓存或重新上传图片文件。

Q3: 如何调整图片的大小而不失真?

A: 最好的做法是使用CSS来调整图片的大小,你可以在width和height属性,或者使用max-width和max-height来确保图片不会超出指定的尺寸,同时保持其宽高比。

.responsive-img {
max-width: 100%;
height: auto;
}然后在HTML中这样使用:

这样,图片就会根据容器的宽度自动调整大小,同时保持其原有的宽高比,从而避免失真。

评论已关闭


