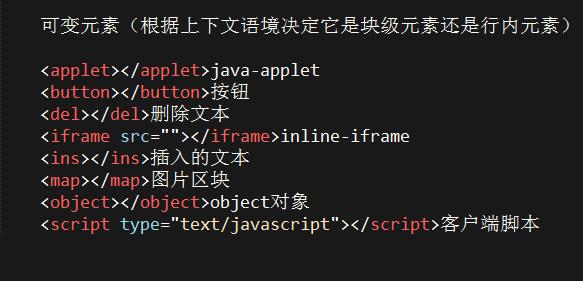
"HTML行内元素大揭秘"一文深入探讨了行内元素在网页布局中的重要作用,展示了如何通过巧妙运用这些元素实现更灵活、精细的页面设计。行内元素如`、`等,不独占一行,允许文本和其他元素在同一行内并排显示,为网页增添了丰富的表现力和交互性。掌握行内元素的特性与用法,将帮助开发者设计出更加紧凑、美观且用户友好的网页界面。在HTML的世界里,元素是构建网页的基石,它们按照不同的方式排列组合,形成了丰富多彩的网页内容,行内元素(Inline Elements)扮演着至关重要的角色,它们决定了文本和其他内容的直接显示方式,让网页的布局更加灵活多变,HTML中的行内元素到底有哪些呢?让我们一探究竟。

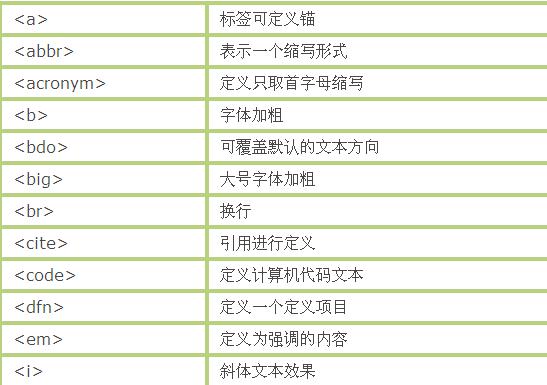
常见的HTML行内元素

1、:这是最基本的行内元素之一,用于对文档中的一小块内容进行分组或应用样式。元素本身不会对文档布局产生任何影响,它主要用于通过CSS来添加样式或进行JavaScript操作。

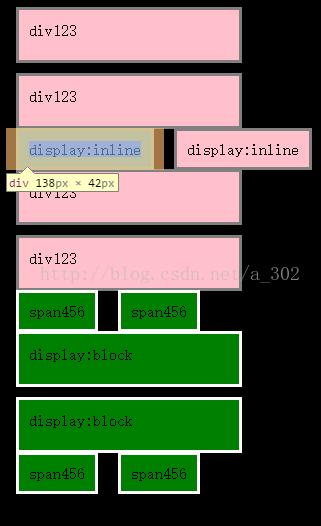
2、 3、 4、 5、 6、 7、 8、 HTML行内元素的特点 不独占一行:行内元素不会开始一个新行,它们会跟随在文档流中的前一个元素之后显示。 宽度和高度不可设置:行内元素的宽度和高度通常不能通过CSS直接设置(尽管可以通过一些技巧实现),它们的尺寸由内容决定。 可以包含其他行内元素:大多数行内元素可以包含其他行内元素,但不能包含块级元素(除了 常见问题解答 问题:HTML行内元素和块级元素的主要区别是什么? 答:HTML行内元素和块级元素的主要区别在于它们对文档布局的影响,行内元素不会独占一行,它们会跟随在文档流中的前一个元素之后显示,且其宽度和高度通常不能通过CSS直接设置,而块级元素会独占一行,无论其内容多少,都会迫使其他元素换行显示,且其宽度和高度可以通过CSS进行设置。 通过了解HTML行内元素及其特点,我们可以更加灵活地控制网页的布局和样式,创造出更加美观、易用的网页界面。 评论已关闭:超链接元素,用于定义超链接,链接到另一个页面、文件、位置、电子邮件地址或任何其他URL。元素是行内元素,但它可以包含块级元素,比如

和:这两个元素都用于加粗文本,但它们在语义上有所不同。表示文本的重要性,而仅表示文本应该加粗显示,不携带额外的语义信息,两者都是行内元素。
和:用于表示强调的文本,通常显示为斜体;则仅表示文本应该以斜体显示,不带有强调的语义,它们同样属于行内元素。
:虽然元素经常与表单控件(如)一起使用,以提高无障碍性和用户交互性,但它本身也是行内元素。元素用于定义表单控件的标签。
、、 等:这些元素用于表示不同类型的文本内容,如代码、键盘输入、示例输出和等宽文本,它们都是行内元素,有助于在网页上清晰地展示特定类型的文本信息。



元素在某些情况下可以包含块级元素)。




![]()


